Streamz iOS
An Audio streaming iOS app with admin panel
by: W3 Engineers Ltd.
At first thank you for purchasing this template. If you have any question or any problem
regarding
this template, feel free to Contact
us.
1 - Introduction
Streamz is built with PHP and SwiftUI framework. It's a music app with admin panel. Admin can set up the configuration form backend. Admin can upload tracks and manage tracks by creating genres also. Admin can create/edit/delete/update tracks and genres also.
Features
- Robust Admin Dashboard Powered by PHP:
Efficiently manage your platform through a feature-rich admin panel developed in PHP.
- Extensive Screen Diversity:
Over 20 meticulously designed screens for a comprehensive user experience.
- Monetization with Google Interstitial Admob (Admin only):
Integrate seamlessly with Google Interstitial Admob for effective monetization strategies.
- Strategic Placement with Google Banner Admob (Admin only):
Optimize revenue streams through strategic ad placements using Google Banner Admob.
- Elegant UI with Material Design:
Immerse your users in a visually appealing interface crafted with Material Design principles.
- Effortless Installation Process:
Simple and straightforward installation steps ensure a hassle-free setup.
- Customization Made Easy:
Tailor the platform to your preferences with user-friendly customization options.
- Clean and Readable Code:
Benefit from code that is not just functional but also well-organized and easy to comprehend.
- Thorough Code Comments:
Enhance collaboration and understanding with comprehensive comments throughout the codebase.
- User-Friendly Setup for Beginners:
Designed with beginners in mind, the platform comes with essential documentation for easy setup.
- Incorporating Modern Features:
Stay ahead in the digital landscape with a feature-packed solution that incorporates the latest industry trends and technologies.
2 - Folder Structure
2.1Unzip the file.
2.2You see the following folders:
Streamz(contain the iOS project files)
streamz-admin (admin panel files)
db.sql (sql file)
3 - Requirements
XCode 15.3 or later
iOS version 17.0 or later
PHP 7+
mysql database
We have made important steps yellow for up and running the project.
4 - Installation
4.1PHP version 7+ required(So update your Xampp control panel or install new
one).
4.2Database Setup
In order to setting up database , first you create a database streamz_db”.
Then you can easily import the db.sql file in your server.
Link the database to admin panel
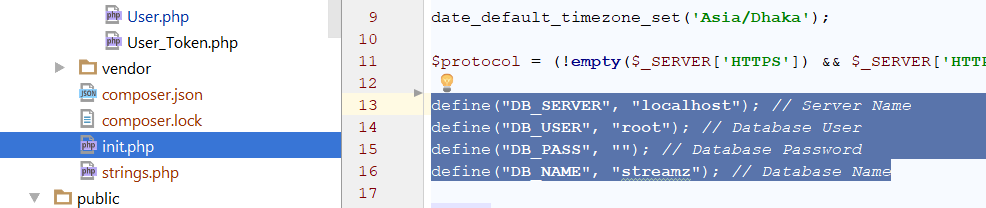
For linking up, first you will find the file from this directory:
Insert the dbname (if it is empty),
username, password.
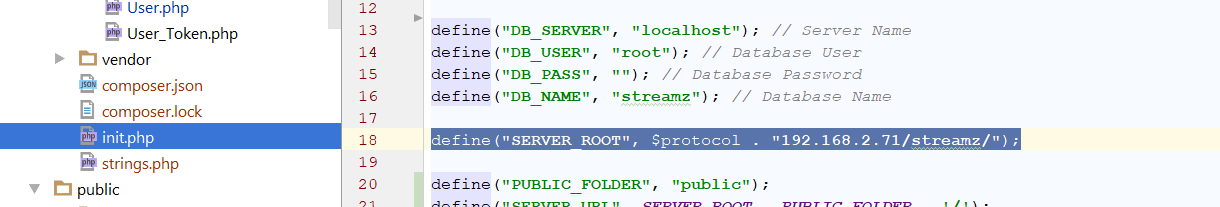
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
4.3Installation on Locally
Make sure that you have already installed
Xampp control panel.
Copy the streamz-admin folder and paste it in your
Xampp's htdocs folder.
Now run your Xampp Control Panel.
Create a database. Database name will be
"stramz_db" or any other name
Import the db.sql file in your created database.
(db.sql file is located in the Main_files.)
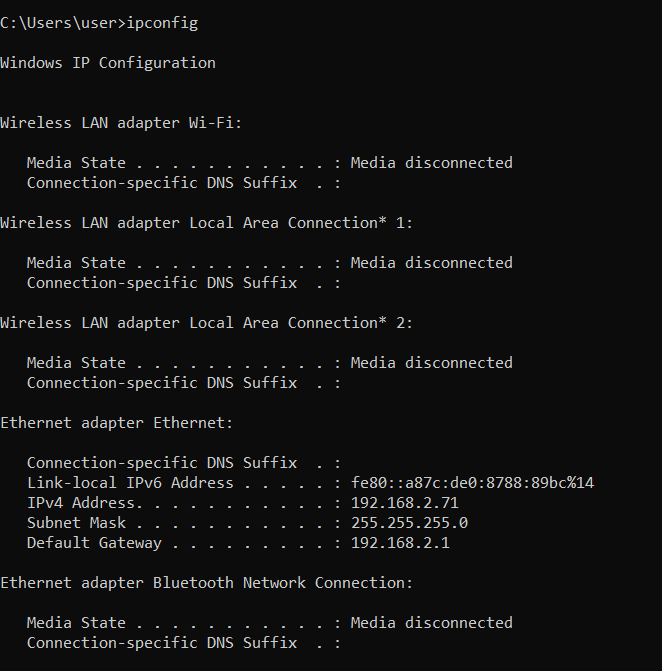
Find your pc ip address.
Open Command Promt and type => ipconfig
Then find the IPv4 address (example: 192.168.2.88), copy the address
Open your browser.In your browser url type:
http://your_ip_address/streamz-admin/admin
For example, my pc ip address is: 192.168.2.88
So the url will be: http://192.168.2.88/streamz-admin/admin
If you see the admin login page, then admin-panel work successfully.
Email: admin@gmail.com
Password: 123456
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
4.4Installation on Server
To install it on the live server, First import the databse to the server.
Then copy the project folder and paste
it to your live server folder.
Please give the writeable 777 permission
to the following folders and the subfolders inside them:
admin\audio
admin\uploads
admin\uploads\thumb
Login as Admin:
UserName: admin@gmail.com
Password: 123456
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
4.5Installation with terminal
Installing apache
sudo apt update
sudo apt install apache2
sudo ufw allow in "Apache Full"
sudo apt install apache2
Copy project to web root dir
sudo cp -R wallpark-admin /var/www/html/
Installing MySQL
sudo apt install mysql-server
Create Database(mysql)
create database streamz_db;
create user db_user;
grant all on wallpark_db.* to 'db_user'@'%' identified by 'admin123';
Import Database
mysql -h localhost -u root wallpark_db < wallpark_db.sql
Install PHP 7.2
apt-get -y install php7.2 libapache2-mod-php7.2
sudo apt-get install php7.2-mysql
sudo apt-get install php7.2-gmagick
sudo apt-get -y install php7.2-gd php7.2-imagick
systemctl restart apache2
Enabling mod_rewrite
sudo a2enmod rewrite
sudo systemctl restart apache2
sudo apt-get install php7.2-gmagick
systemctl restart apache2
Edit host
If you want to change the server link. Edit this following file. If you don't want to change the link of the server,
you can skip this step.
sudo nano /etc/apache2/sites-available/000-default.conf
For more detail, Please follow the link below.
https://www.digitalocean.com/community/tutorials/how-to-set-up-apache-virtual-hosts-on-ubuntu-14-04-lts
Restart server
sudo systemctl restart apache2
Permission
Please give the writeable 777 permission
to the following folders and the subfolders inside them:
admin\audio
admin\uploads
admin\uploads\thumb
Login as Admin:
UserName: admin@gmail.com
Password: 123456
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
5 - Installation of IOS
Open the Streamz folder using XCode 15.3 or later version
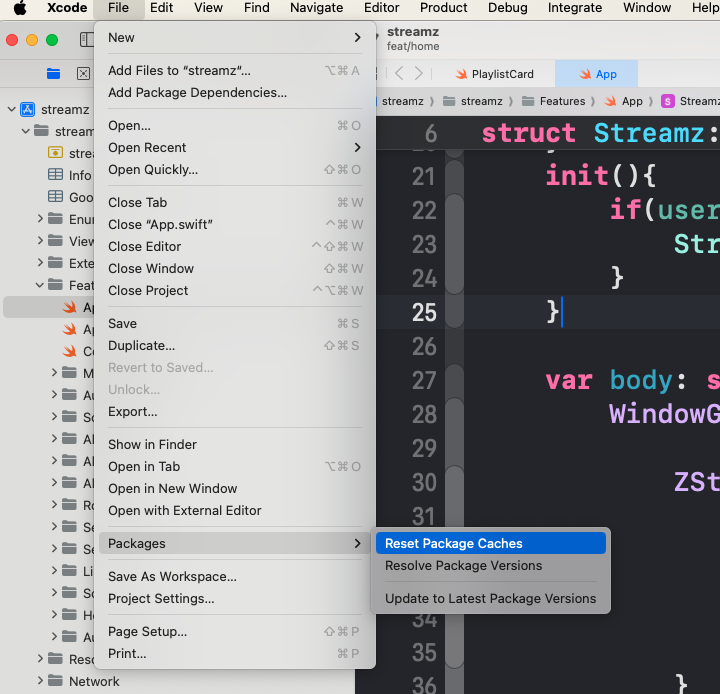
Goto File -> Packages -> Recet Package Caches (For download packages)
6 - Customizing the App
6.1Change app name and bundle identifier
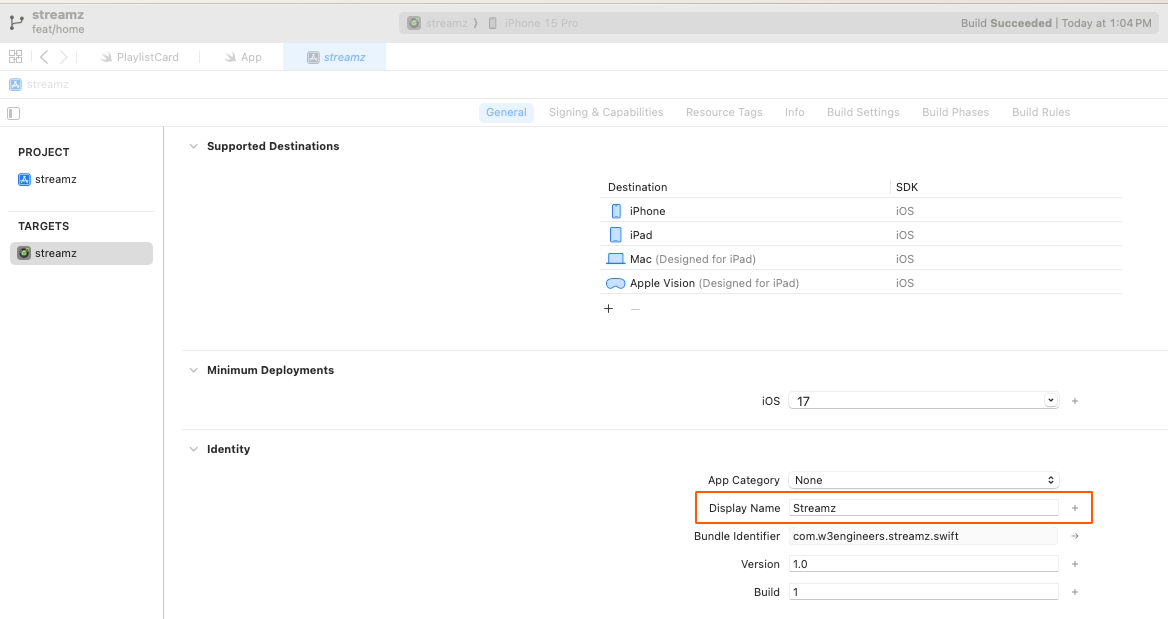
Click the project file from the left and then choose the General tab. It will open settings for this project.
Update Display Name for App Name and Bundle Identifier.
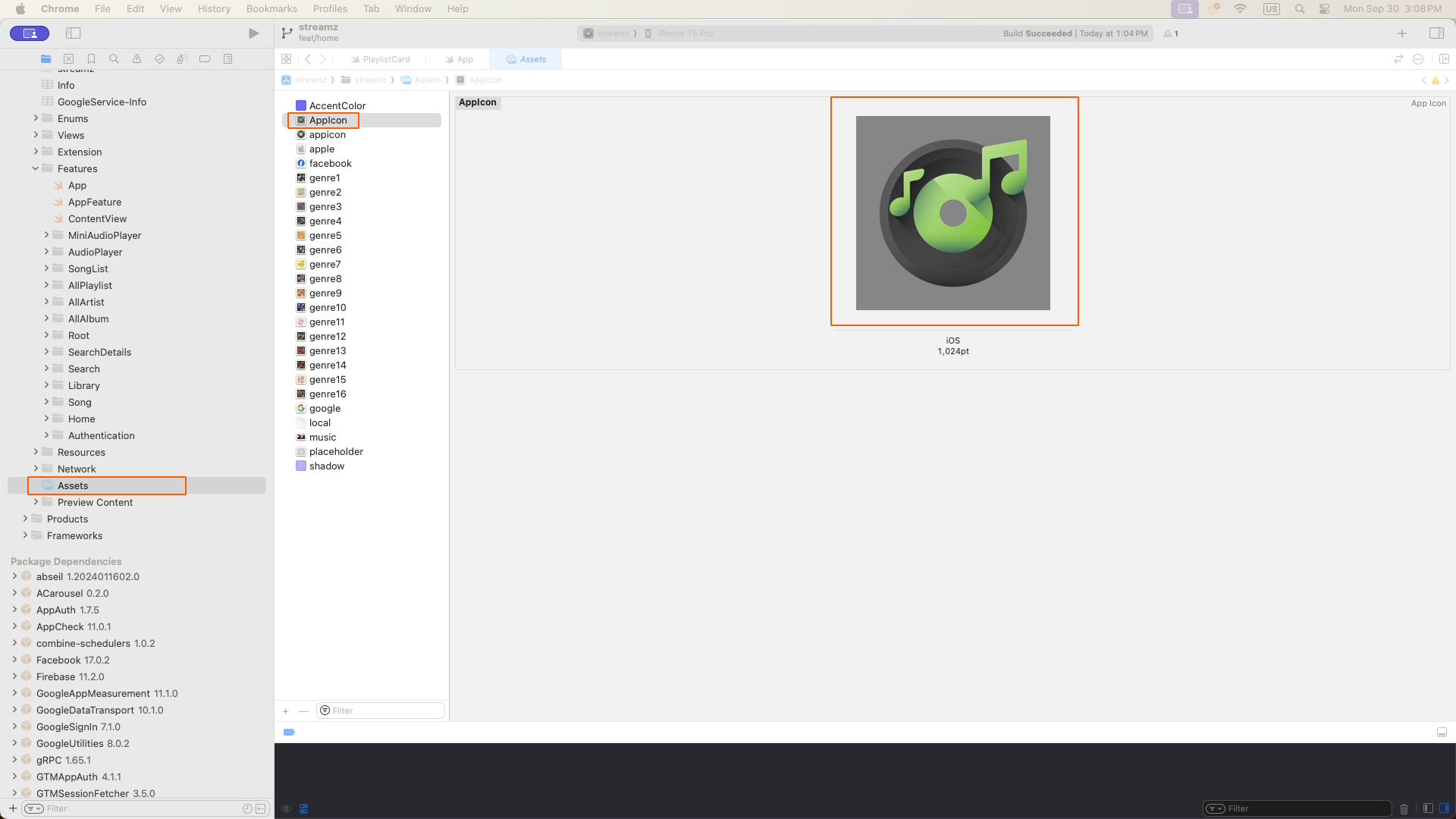
6.2Change App Logo
Open Assets file and choose AppIcon on top.
Provide your app logo.
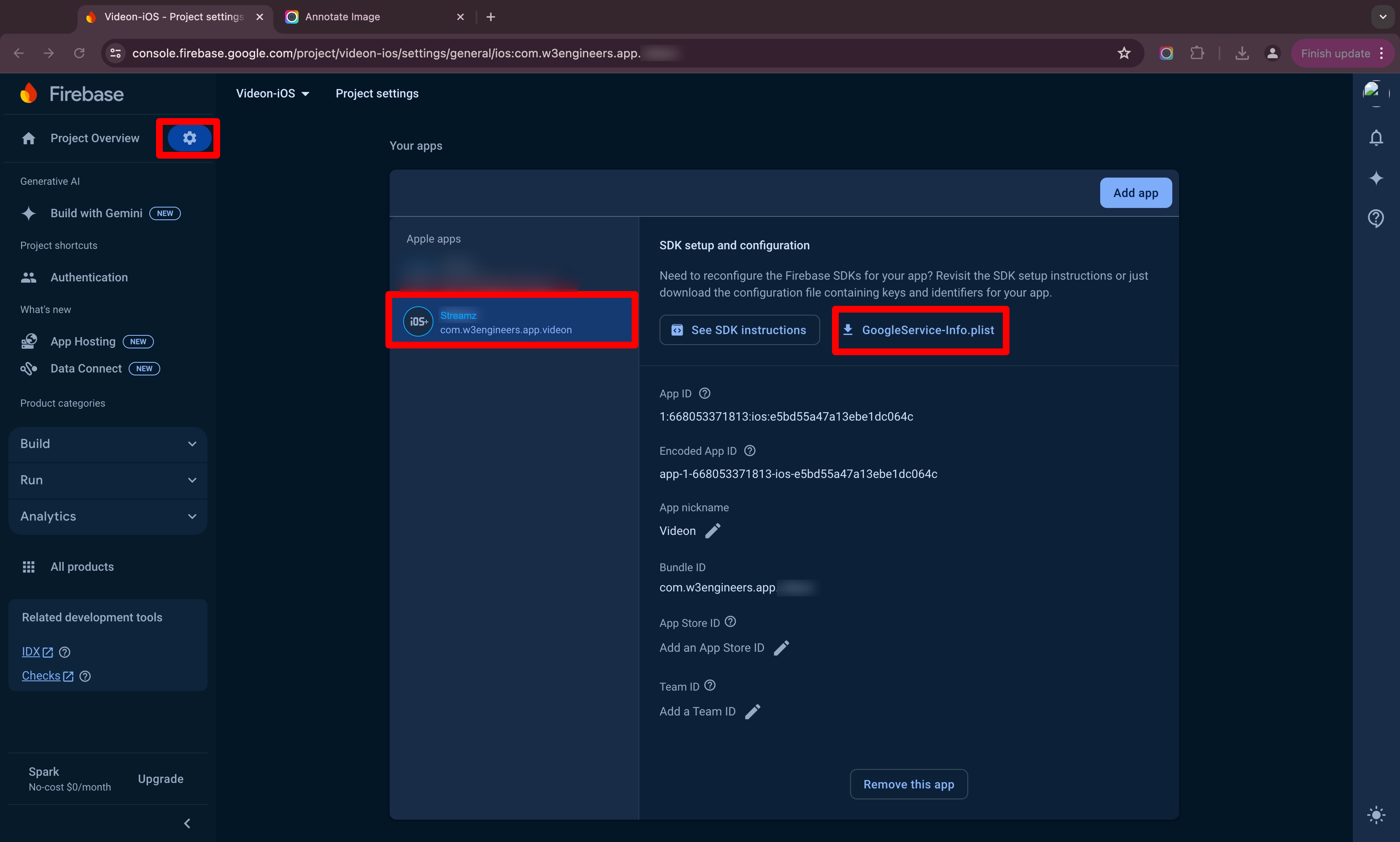
7. Configure Google Sign-In
First, Create a Firebase project
Reference: https://firebase.google.com/docs/ios/setup#create-firebase-project
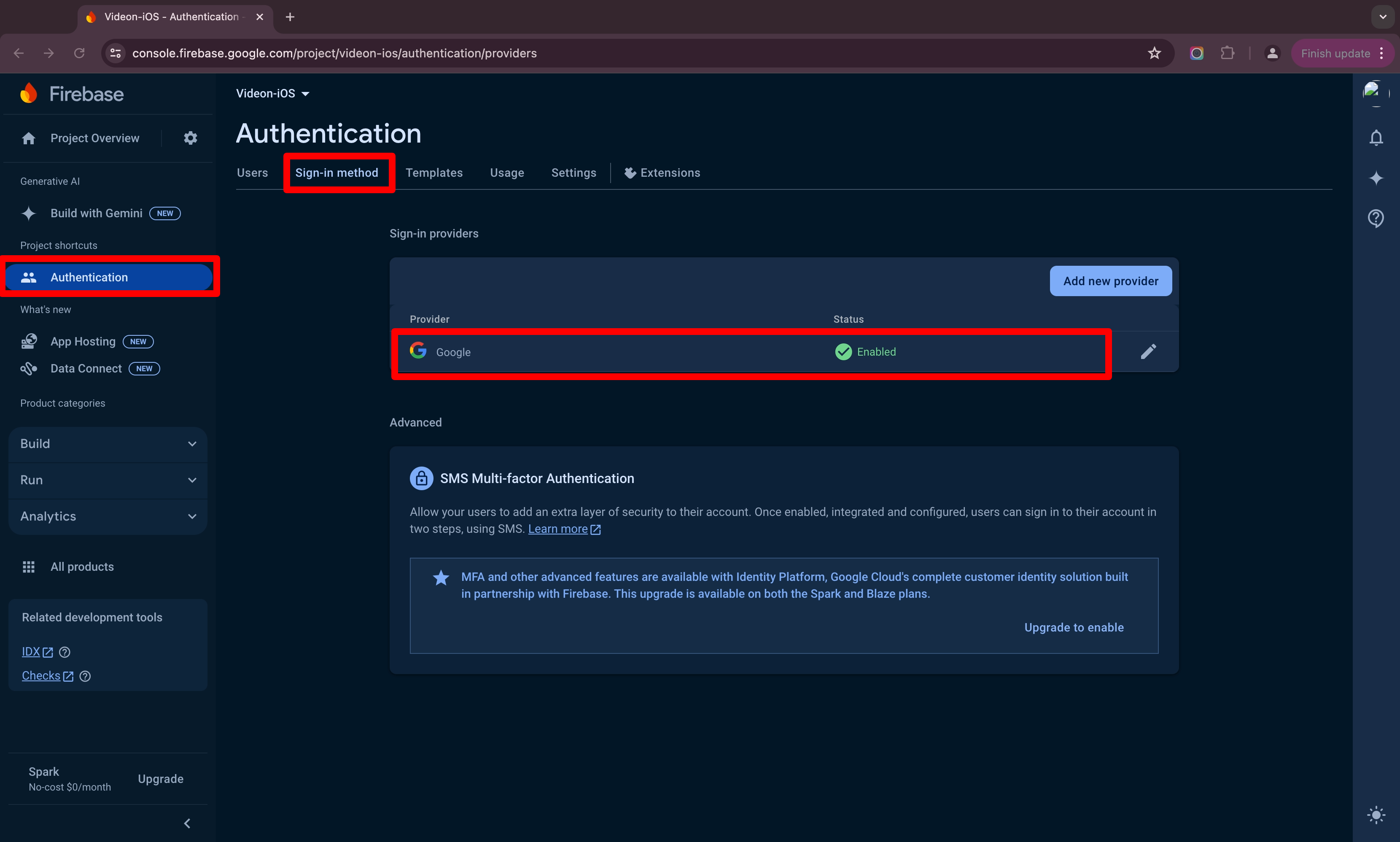
Go to the Firebase console -> Authentication and Click on the Sign-in method tab then enable Google
Now download the GoogleService-Info.plist file again and replace the existing one by this.
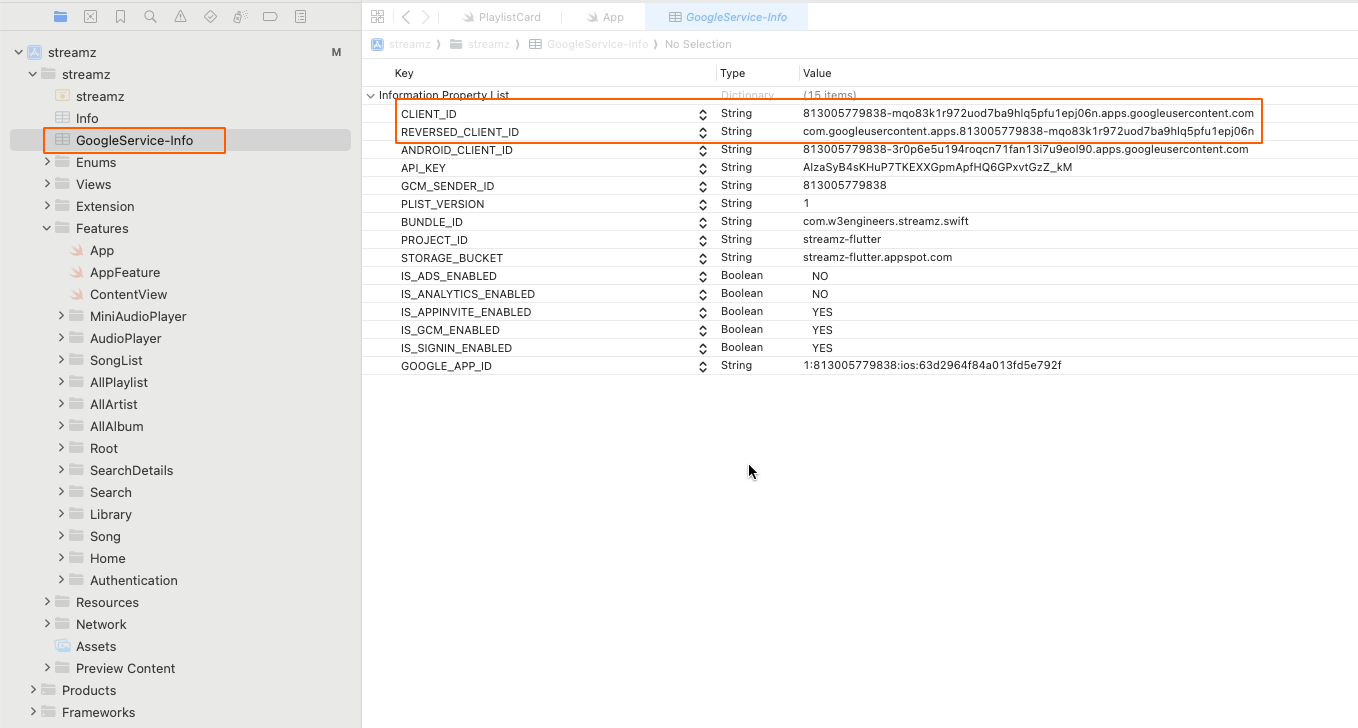
Open the GoogleService-Info.plist file and copy the CLIENT_ID & REVERSED_CLIENT_ID
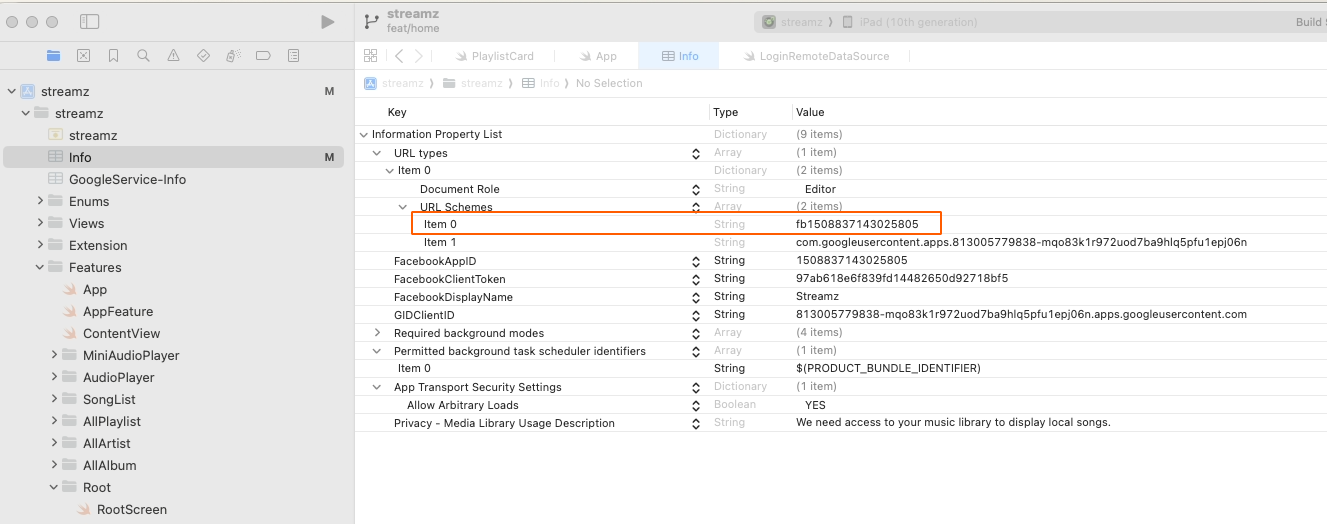
Open the Info.plist file and change the GID_CLIENT_ID by CLIENT_ID & item 1 by REVERSED_CLIENT_ID
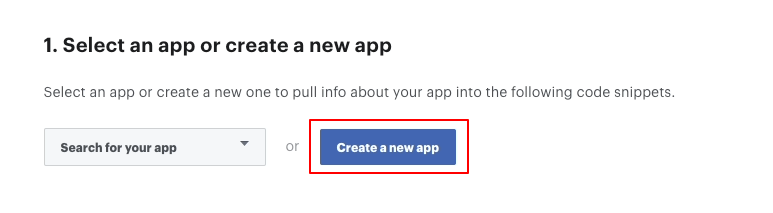
8 - Configure Facebook Sign-In
Go to:
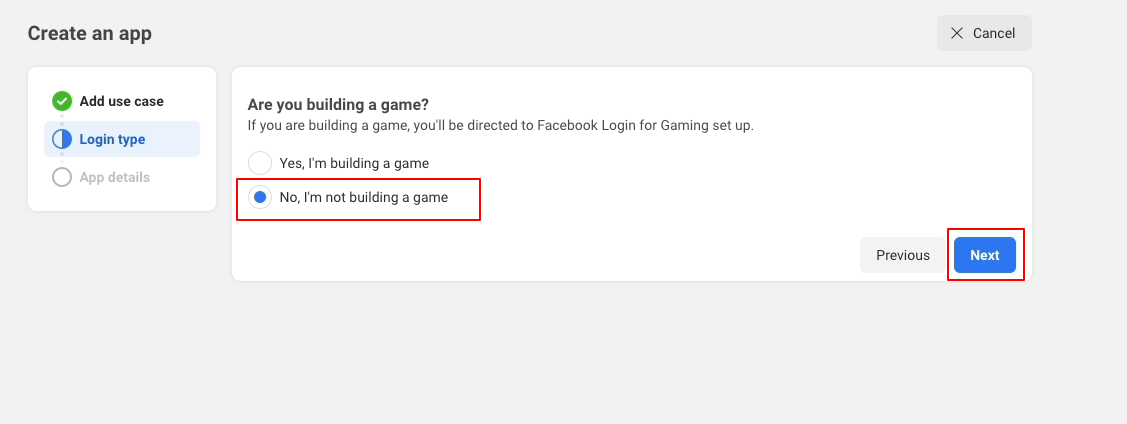
Facebook Login for IOS - Quickstart and Click Create a New App
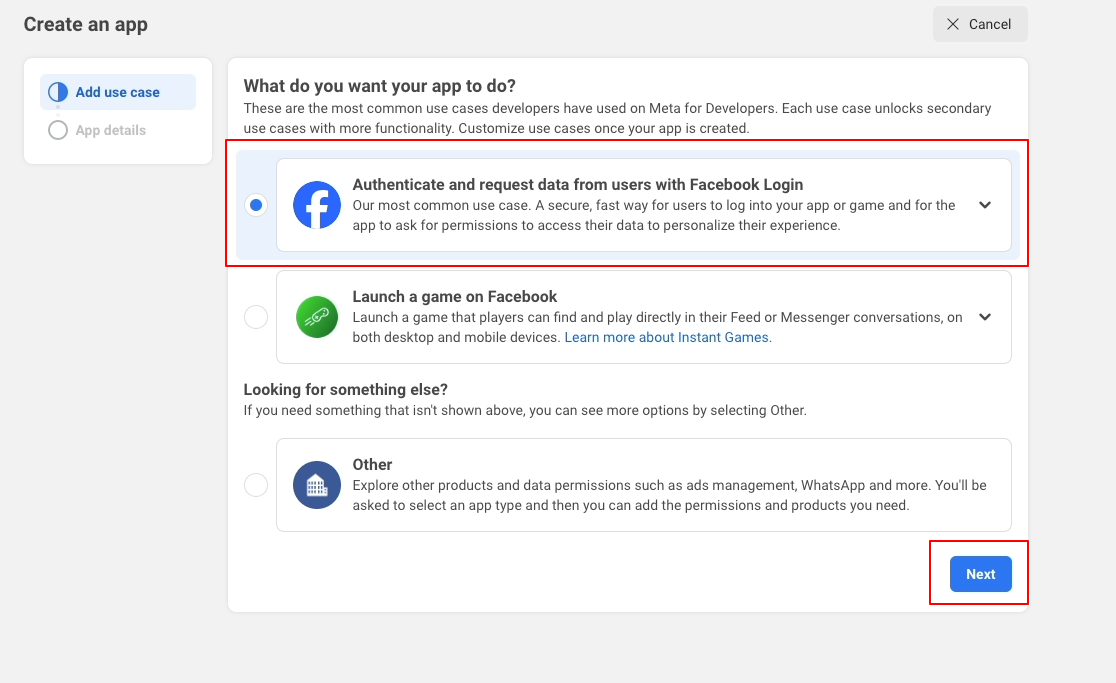
Click Authenticate and request data
from users with Facebook Login -> Next
Click No, I'm not building a game
-> Next
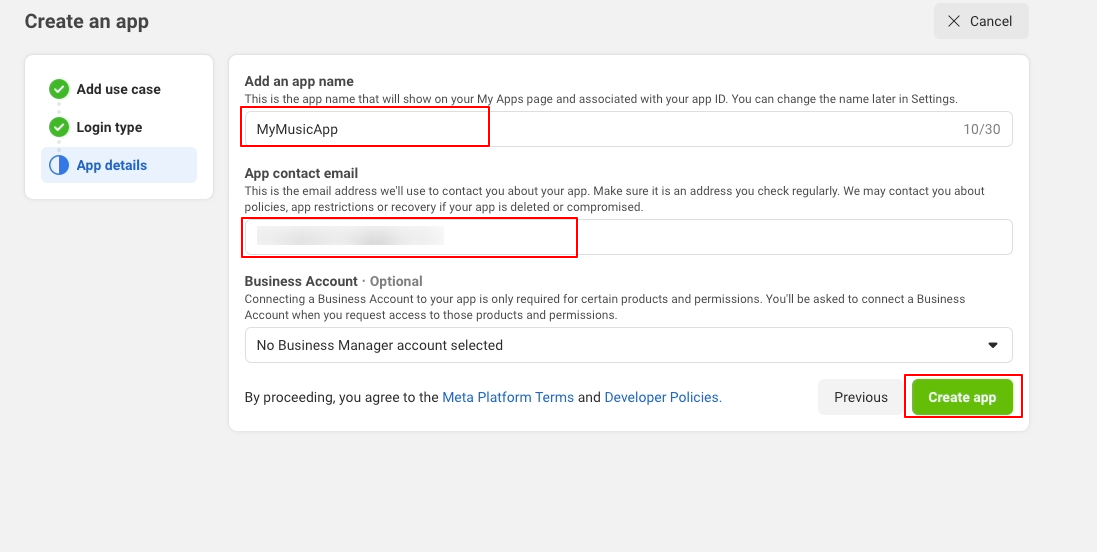
Put app name and contact email ->
Create app
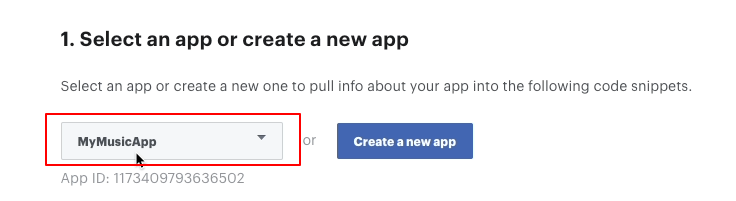
Go to:
Facebook Login for IOS - Quickstart again and select your app
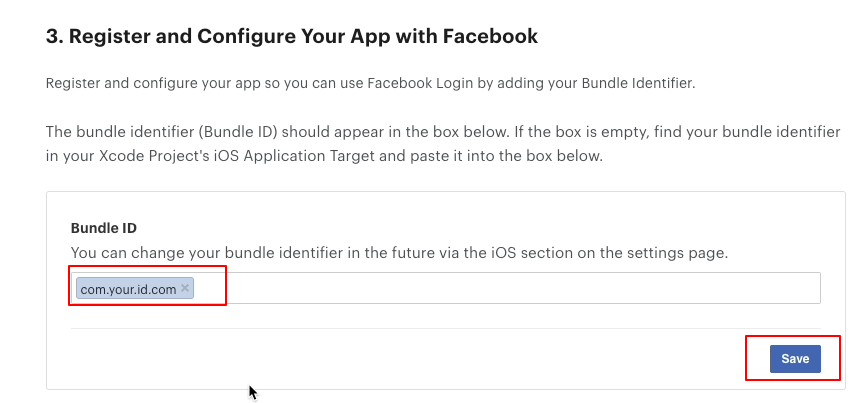
Go to:
Register and Configure Your App with Facebook and select your app, put your app
id and save it
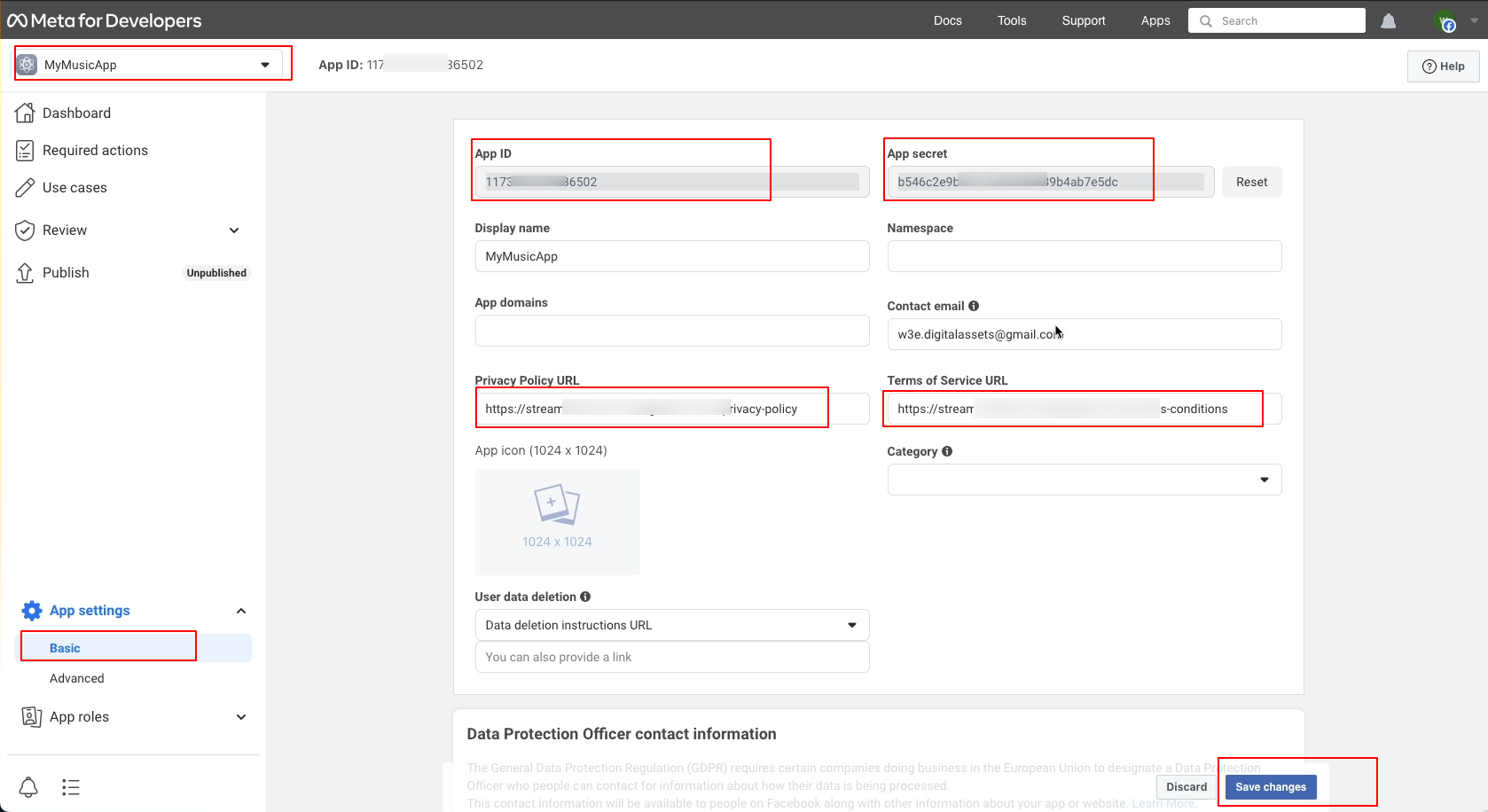
Go to Facebook Developer Console,
select your project -> App settings-> Basic -> add Privacy Policy URL & Terms of Service
URL. Copy the App Id and App secret
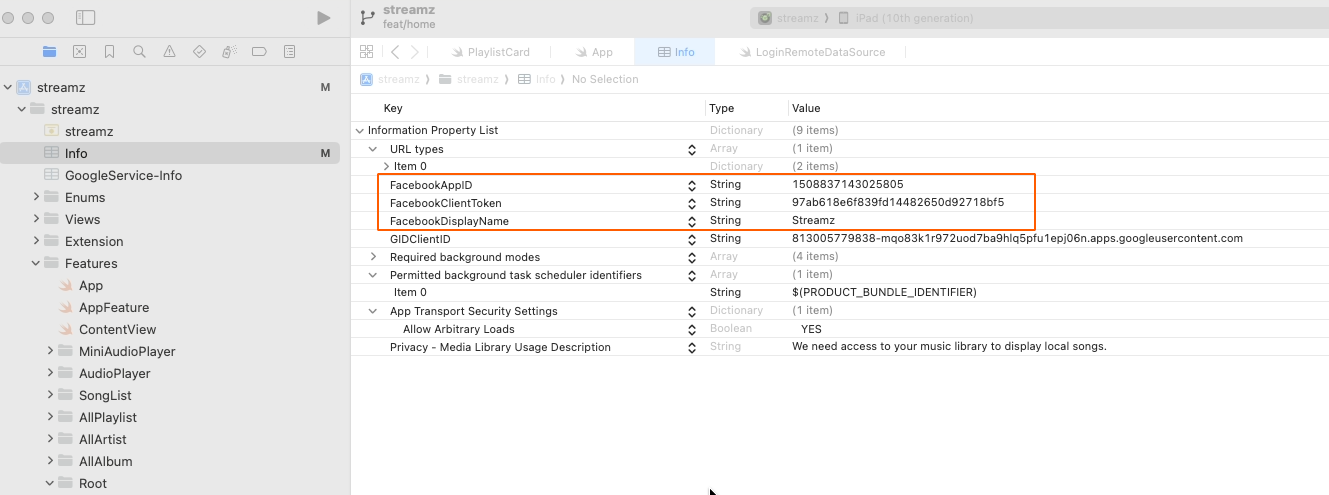
Open Info.plist and change the
values for 'FacebookAppID ' and ' FacebookClientToken' and 'FacebookDisplayName' to your
own
Also change the app id from here
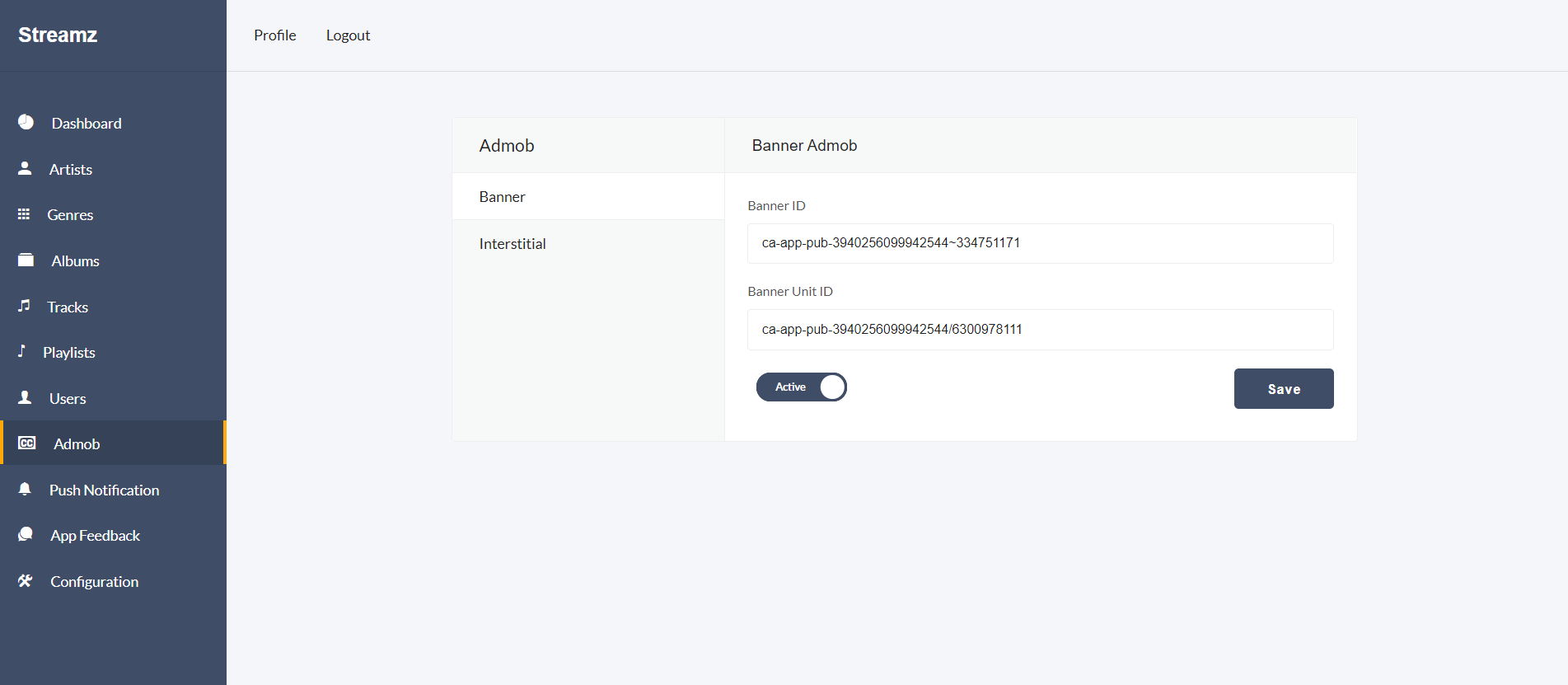
9 - Admob Configuration
Note : Real admob adds will be shown only after the publication into the google play store.
Login with your Email id
Go to this link
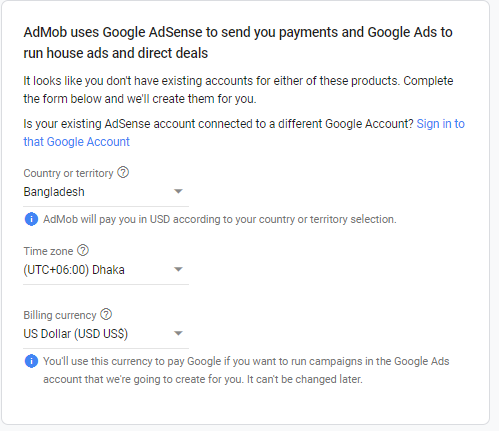
If its your first app tghen you have to select your country,
timezone and currency
Then you have to agree of the terms and condition and
Create Admob Account
Then you click Continue to Admob
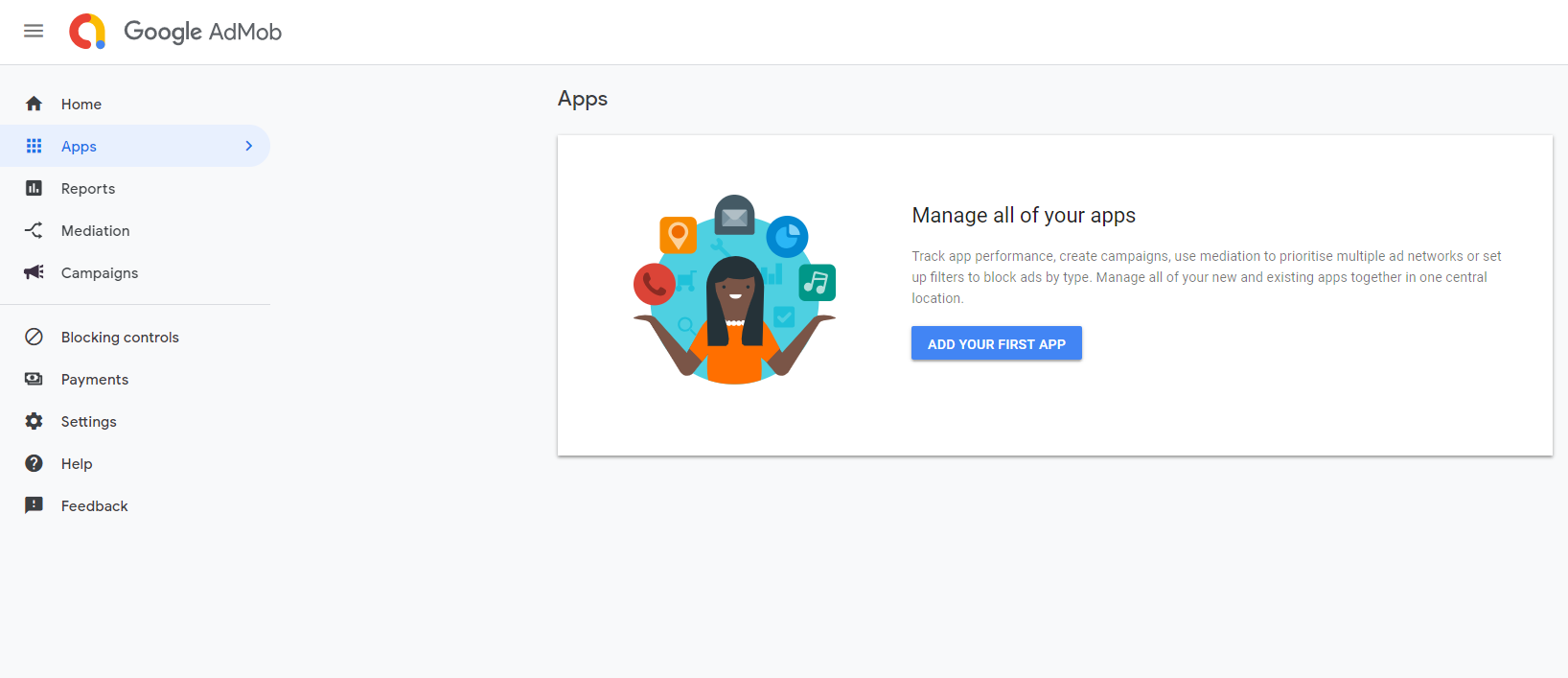
Then you click App and Create your first app
If apps in play store then select yes otherwise no
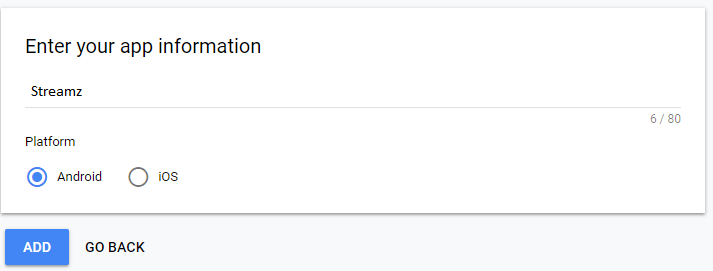
Then provide app information and click add
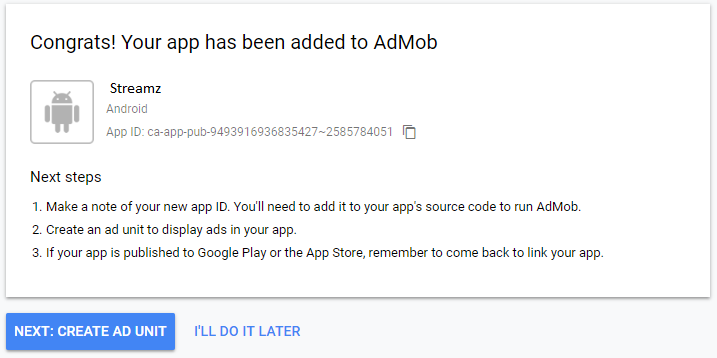
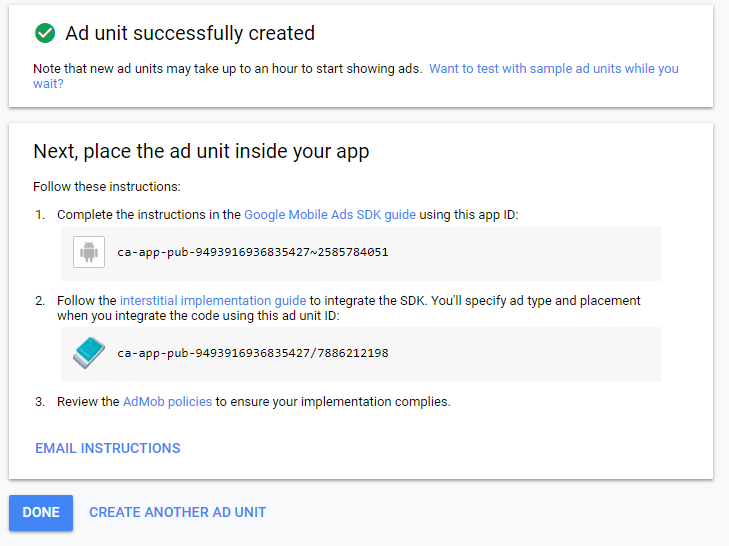
Then you will get an App ID. Save it. You will need it later
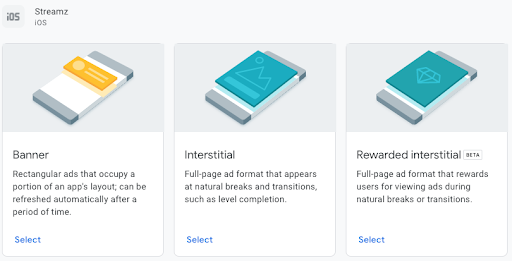
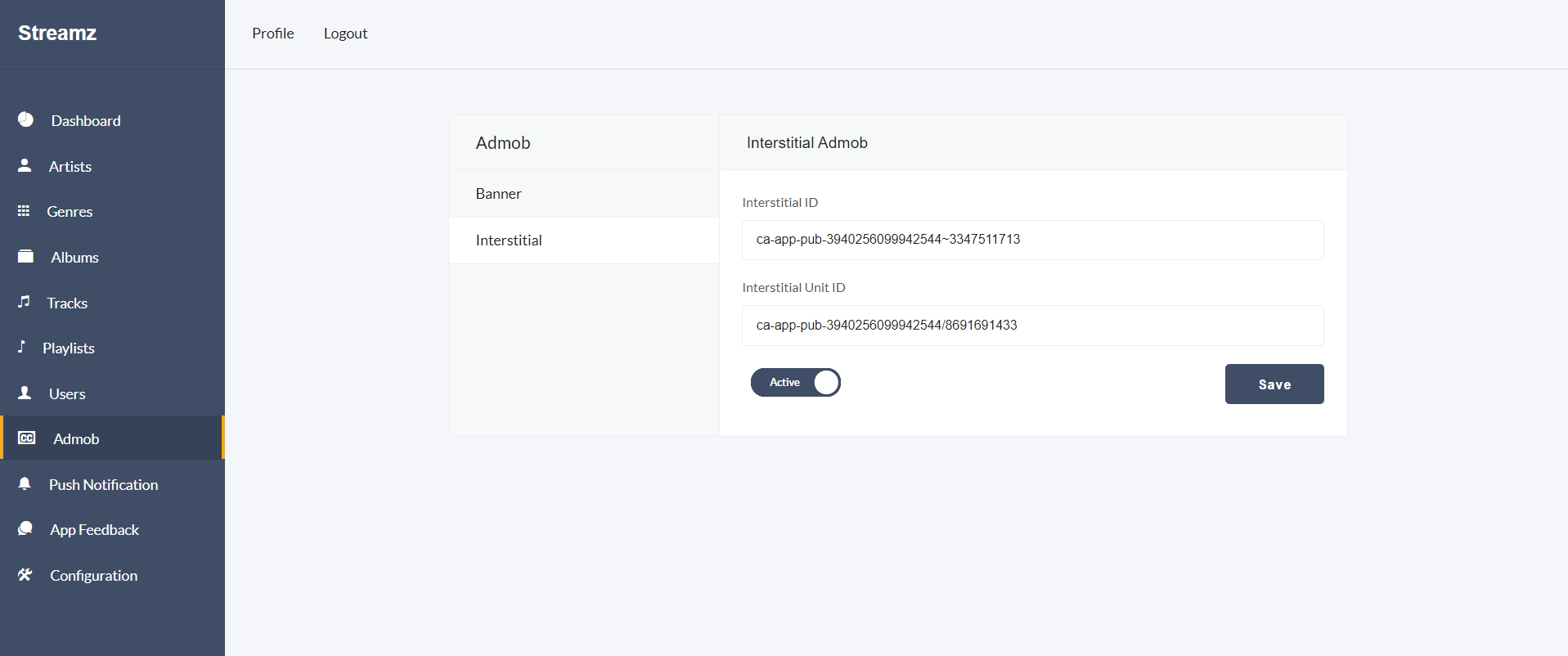
Select ‘ Interstitial ’ ad type.
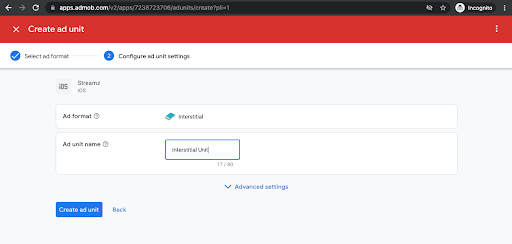
You will find a page like this. Provide ad unit name and select
‘ CREATE AD UNIT ’
Copy ad unit id and save it . You will need it later .
Now get saved Admob App ID, Interstitial Ad Unit ID.
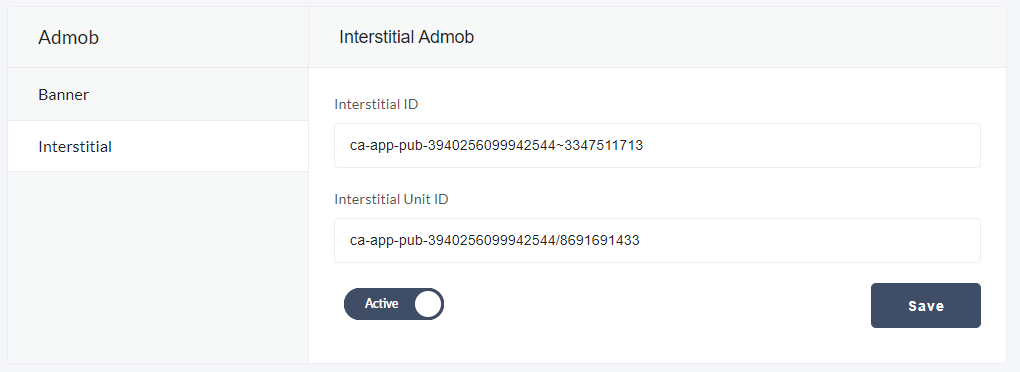
Then go to Admin Panel. Click Admob form sidebar. Put App ID and Ad Unit ID
in the Interstitial Ad in the admin panel.
You can hide admob from the ap by clicking the on/off toggle button form the header.
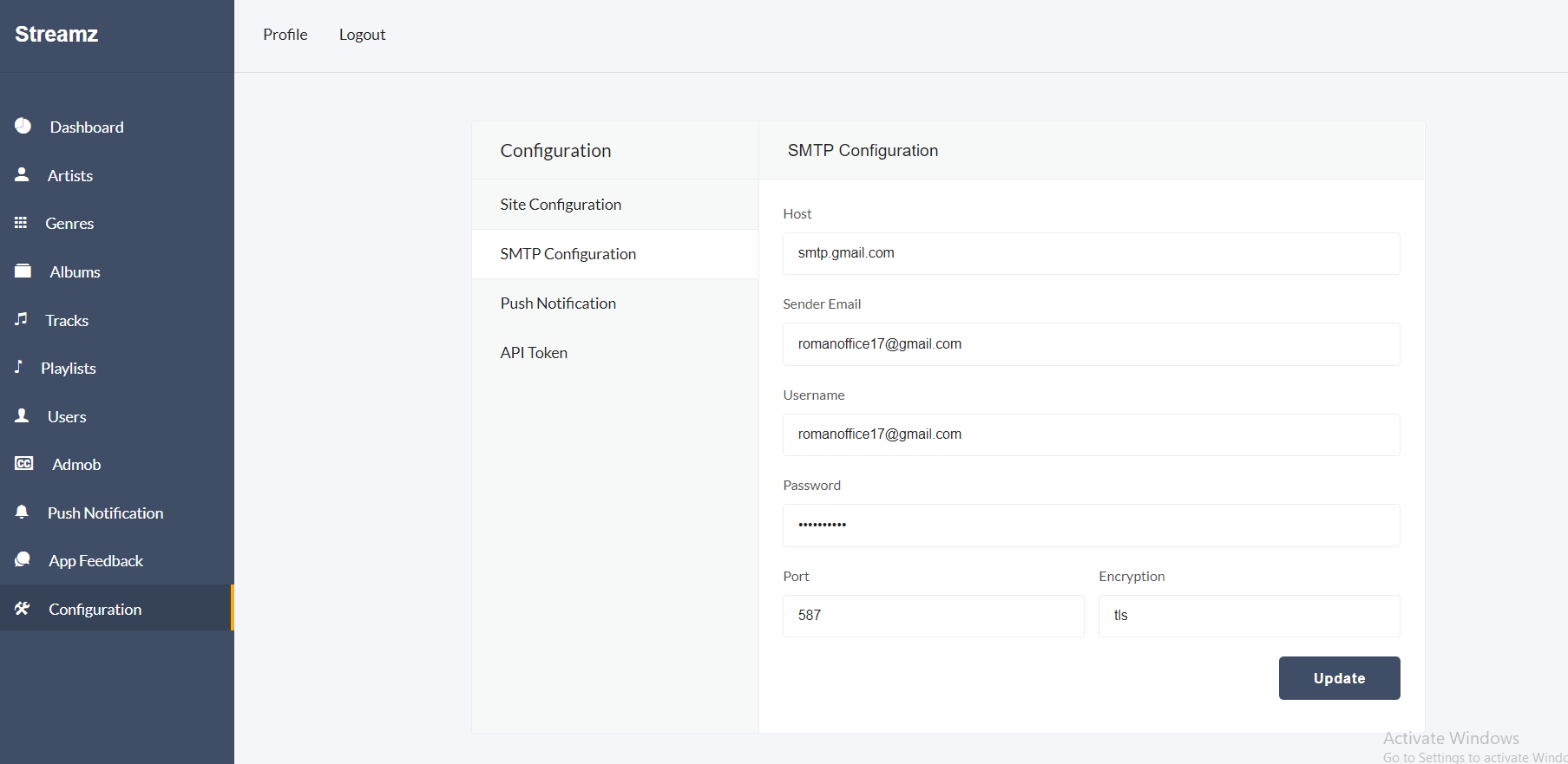
10 - SMTP Server Config
To send the confirmation email and forgot password functionality
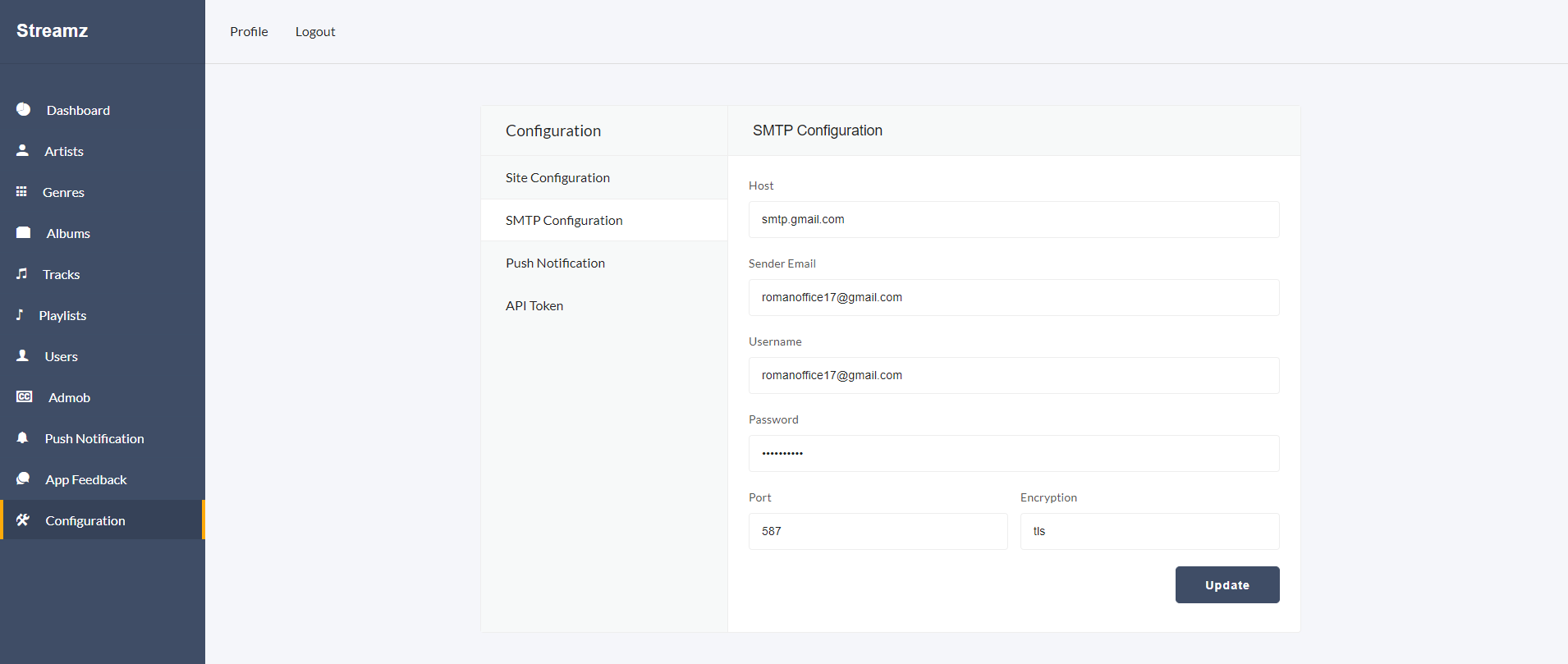
you have to configure your SMTP server. To configure the SMTP server,
click the Configuration >> SMTP Configuration menu from sidebar
and change the credentials of the SMTP server.
Host
Sender Email
Username
Password
Port
Encryption
10.1Google SMTP Server Config
Login to your Gmail account.
Then visit the link:
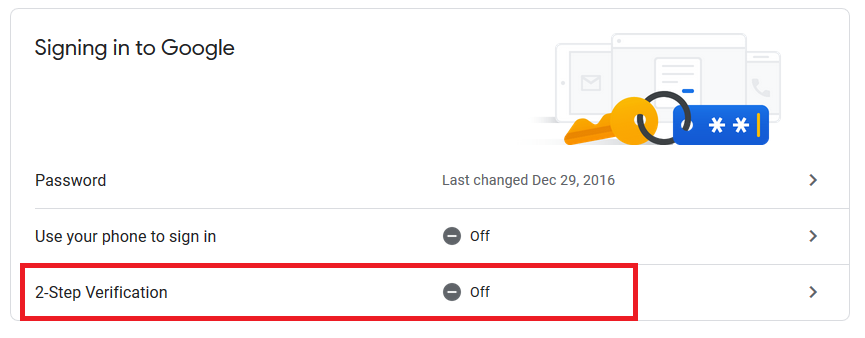
https://myaccount.google.com/security
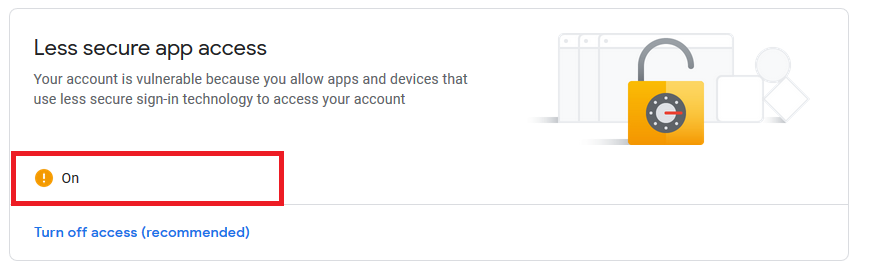
In the security page, turn off the 2-step verification
Turn on the less secure app access
Also visit the link:
https://accounts.google.com/b/0/DisplayUnlockCaptcha
and enable it.
11 - Publishing the app in Appstore
This one is very good and detailed updated instruction
https://codewithchris.com/submit-your-app-to-the-app-store/
If you prefere text only then you can use this one:
https://medium.com/macoclock/how-to-submit-ios-app-to-app-store-c1e801ff817b
Admin Panel
12 - Folder Structure of Admin Panel
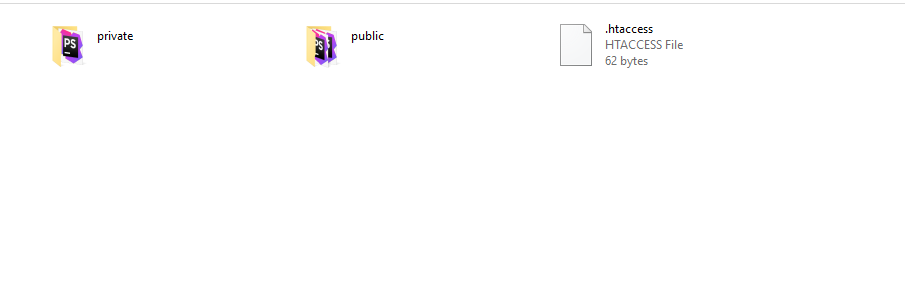
Inside the project folder, you will see the following directories that are important
to setup and customizing the admin panel.
Home directory: All the public files, uploaded images/audios, apis are inside this directory.
api : List of all apis.
admin\common\php : Common files like header, footer, sidebar.
admin\common\other : Custom Styte and Script file.
admin\plugin-frameworks: All the external style and javascript files.
admin\uploads: All the uploaded image and video files.
private directory: All the private files like models, controllers files are inside this directory.
private\init.php : All the settings of the backend.
private\models : All the models.
private\vendor : External php scripts like phpmailer.
private\init.php : All the settings like database credential, uploaded folder name, item count for pagination.
Please make sure you have change the database credential in the
private/init.php file.
Please make sure you have set the writable 777 permission to the following folders
admin\audio
admin\uploads
admin\uploads\thumb
Changing maximum file size
For changing the maximum file size of the server,
first you must change the
post_max_size and
upload_max_filesize of the server and then restart the server.
For details please visit the following link
Click Here
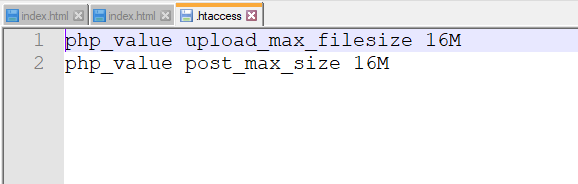
In the root of our project there is a .htaccess file.
You can change this file to configure the upload file
size of the server.
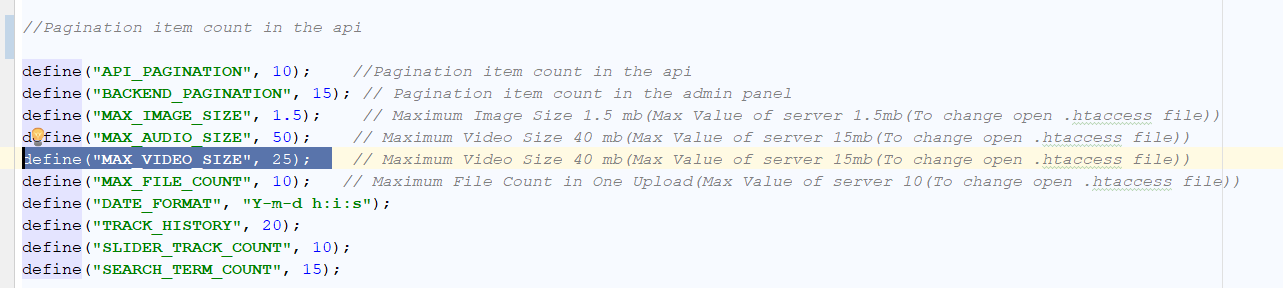
Also you nedd to change the following constants form private\init.php file.
define("MAX_IMAGE_SIZE", 1.5)
define("MAX_AUDIO_SIZE", 50)
define("MAX_VIDEO_SIZE", 25)
Open private > init.php
Change the value of MAX_IMAGE_SIZE and
MAX_VIDEO_SIZE and MAX_AUDIO_SIZE
You have to change the following lines form .htaccess also.
php_value upload_max_filesize 20M
php_value post_max_size 20M
13 - Functionality of Admin Panel
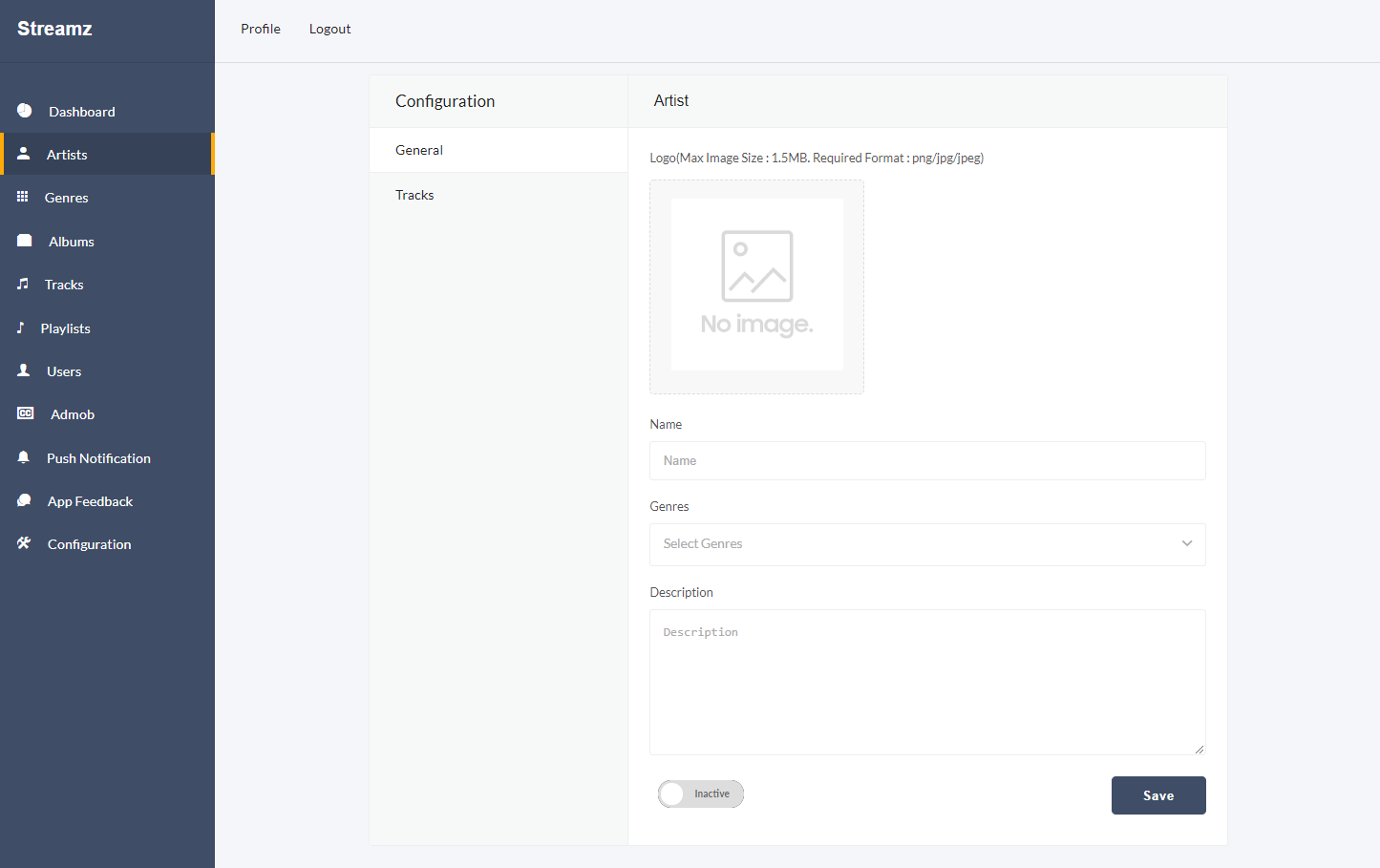
13.1Artist
Admin have to create an artist in order to create track. Put the image,
artist name, genre of the artist(If you didn't create any genre, please add a genre), description and the make the artist active
by clickin the switch button and add the artist.
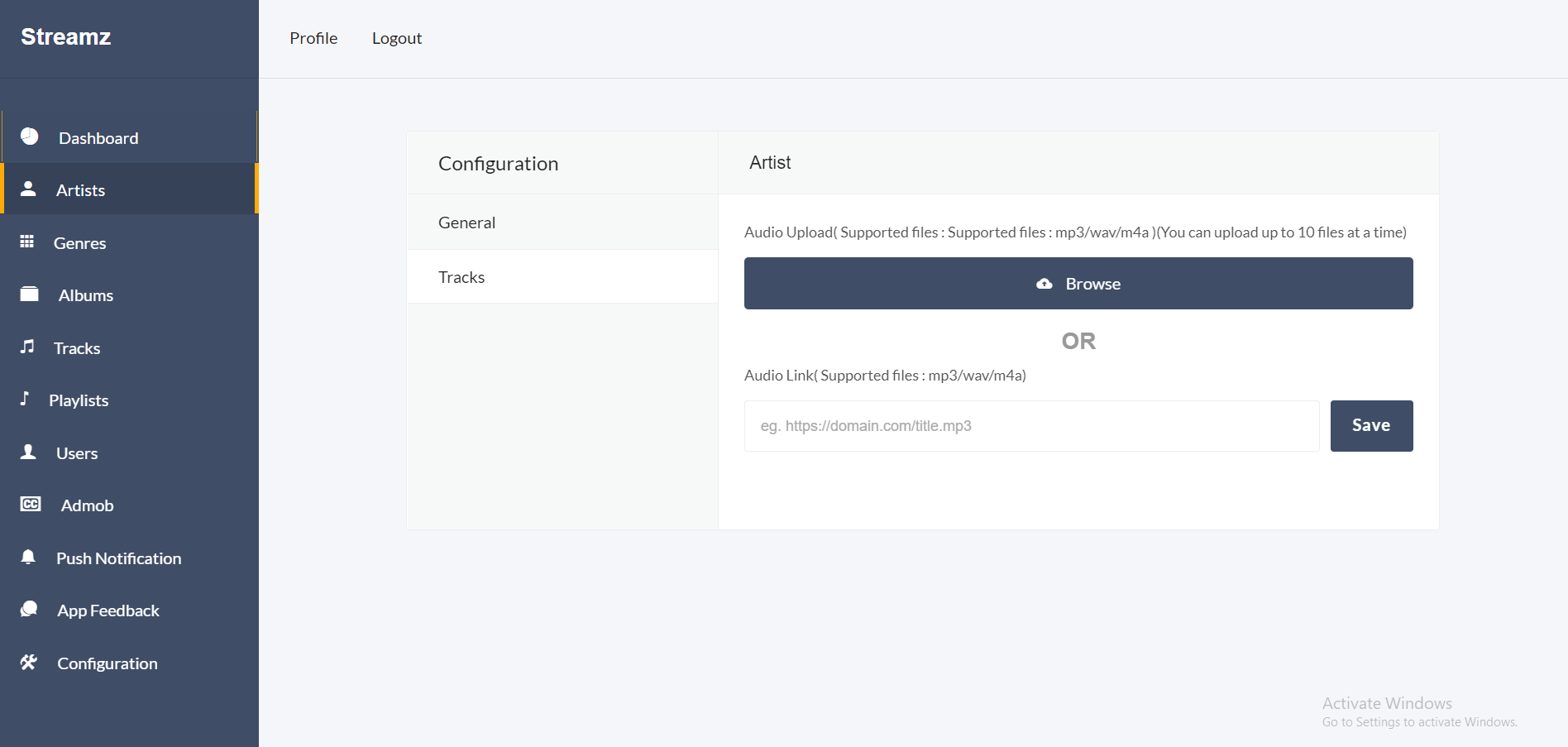
Admin can upload multiple tracks from the tracks option form the
artist > tracks
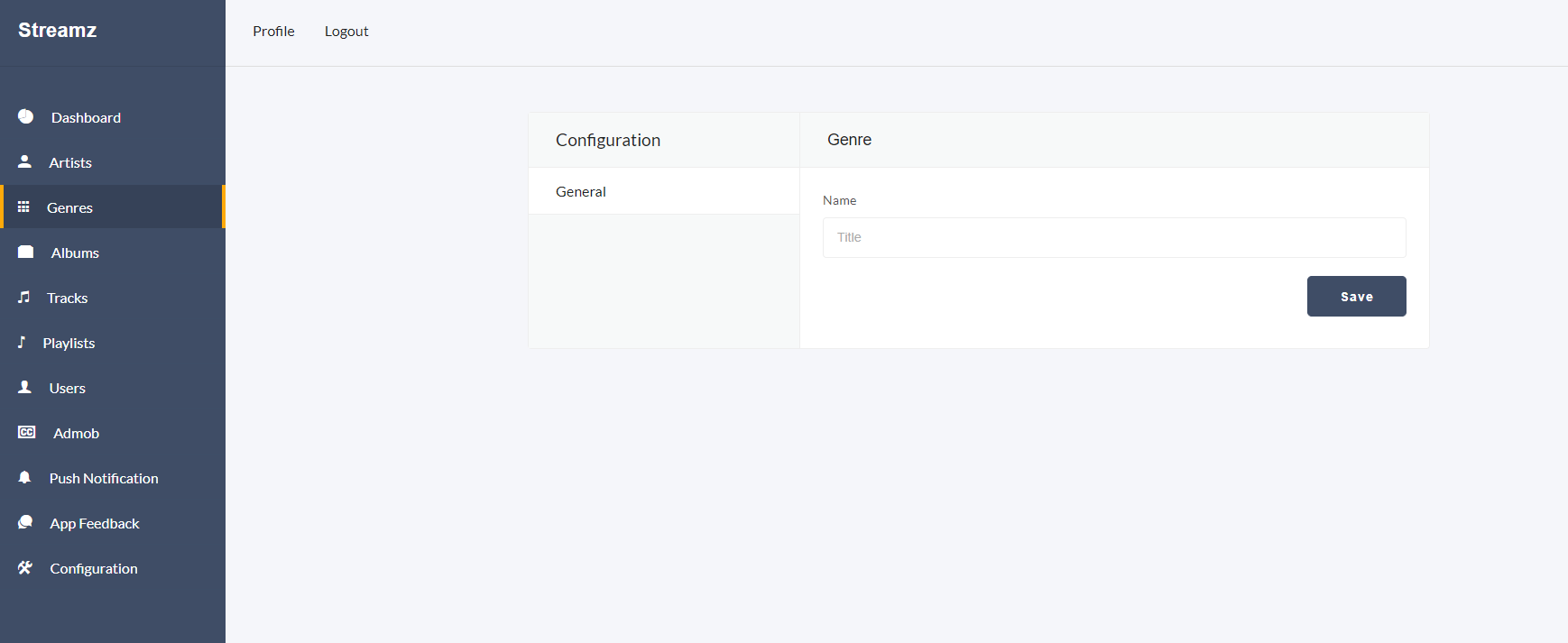
13.2Genres
Admin can view / create / update / delete the genres from
the genre sidebar.
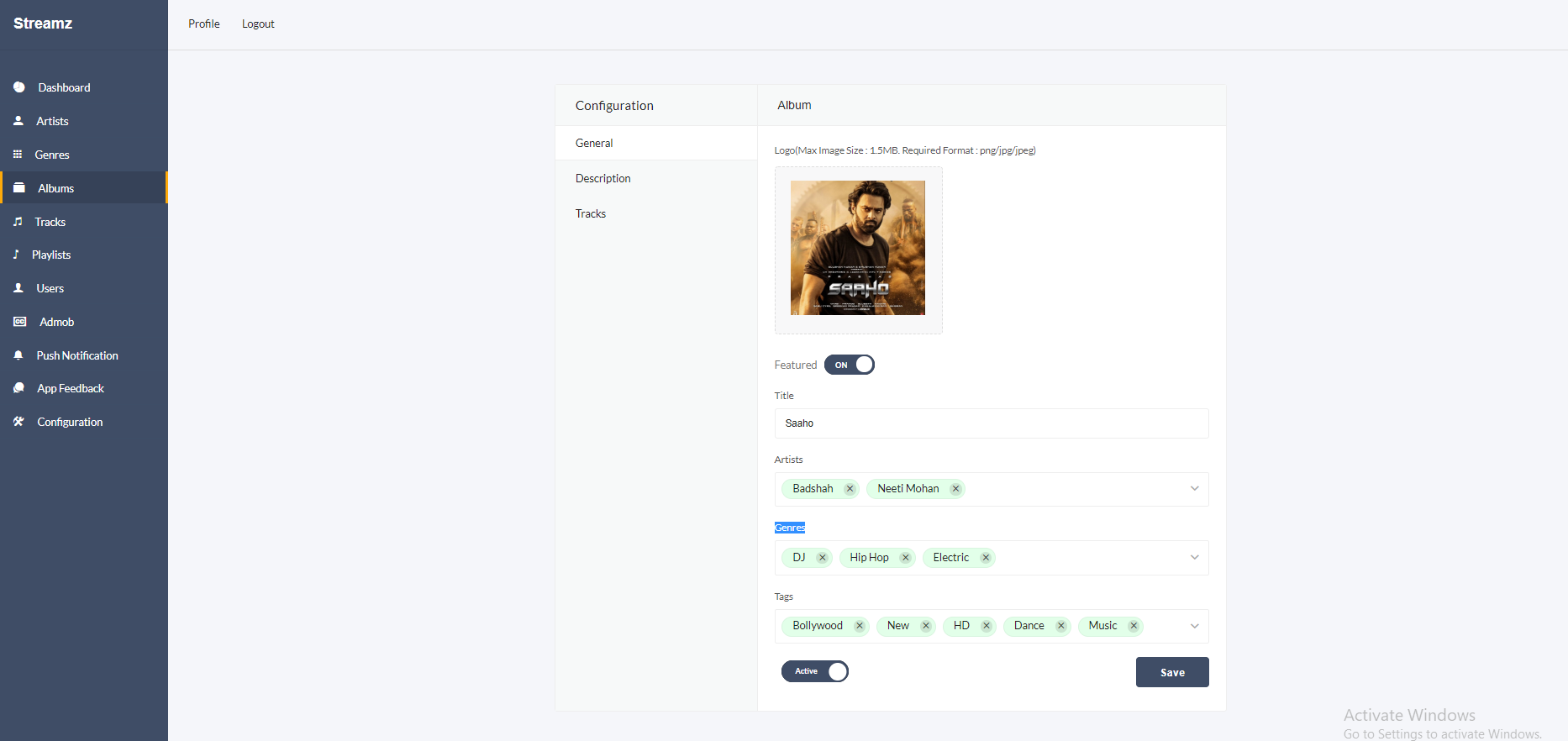
13.3Albums
Admin can view / create / update / delete the albums from
the albums sidebar. First Upload the image of the album. Admin can make the album featured( This is needed for the
slider of the app. All the featured album will be shown in the slider of the app). Put the title, artist,
Genres, Tags (This is optional). And make the album active.
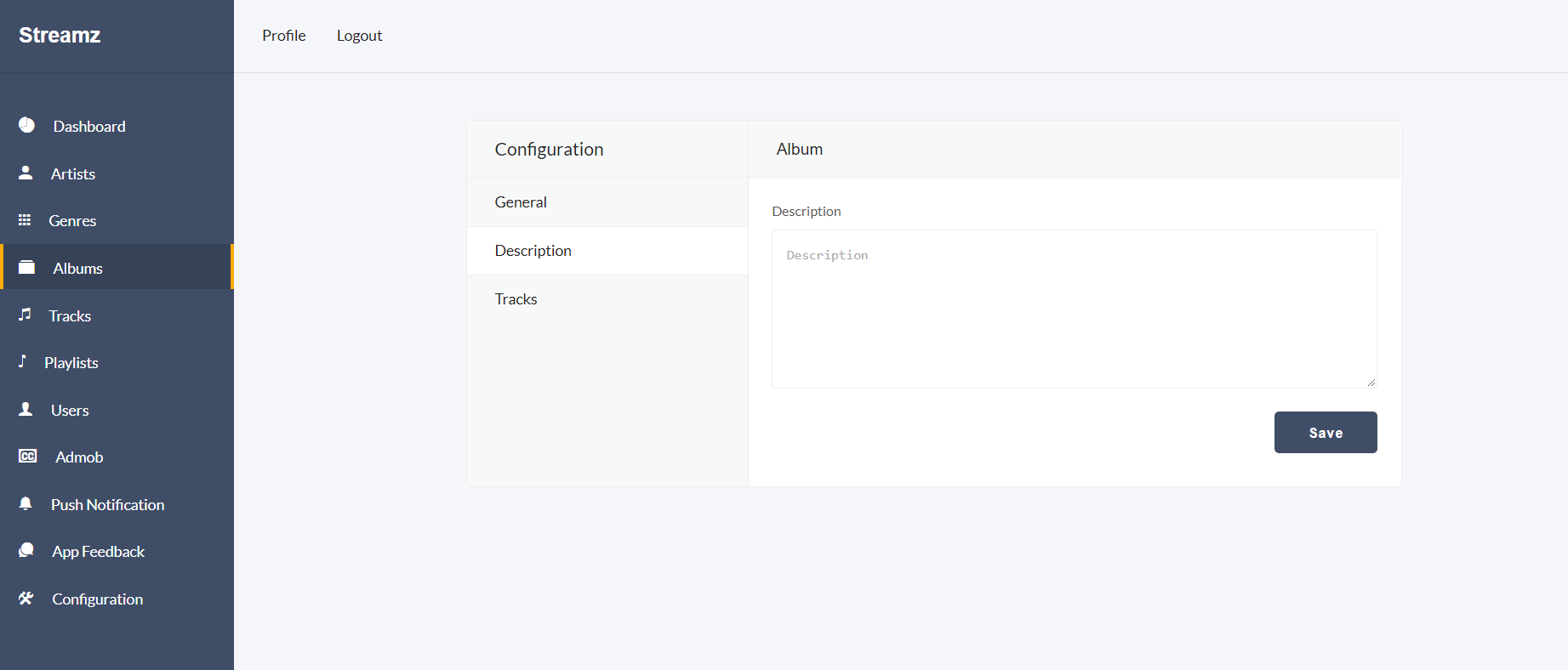
Admin can put the description of the album in the
album > description
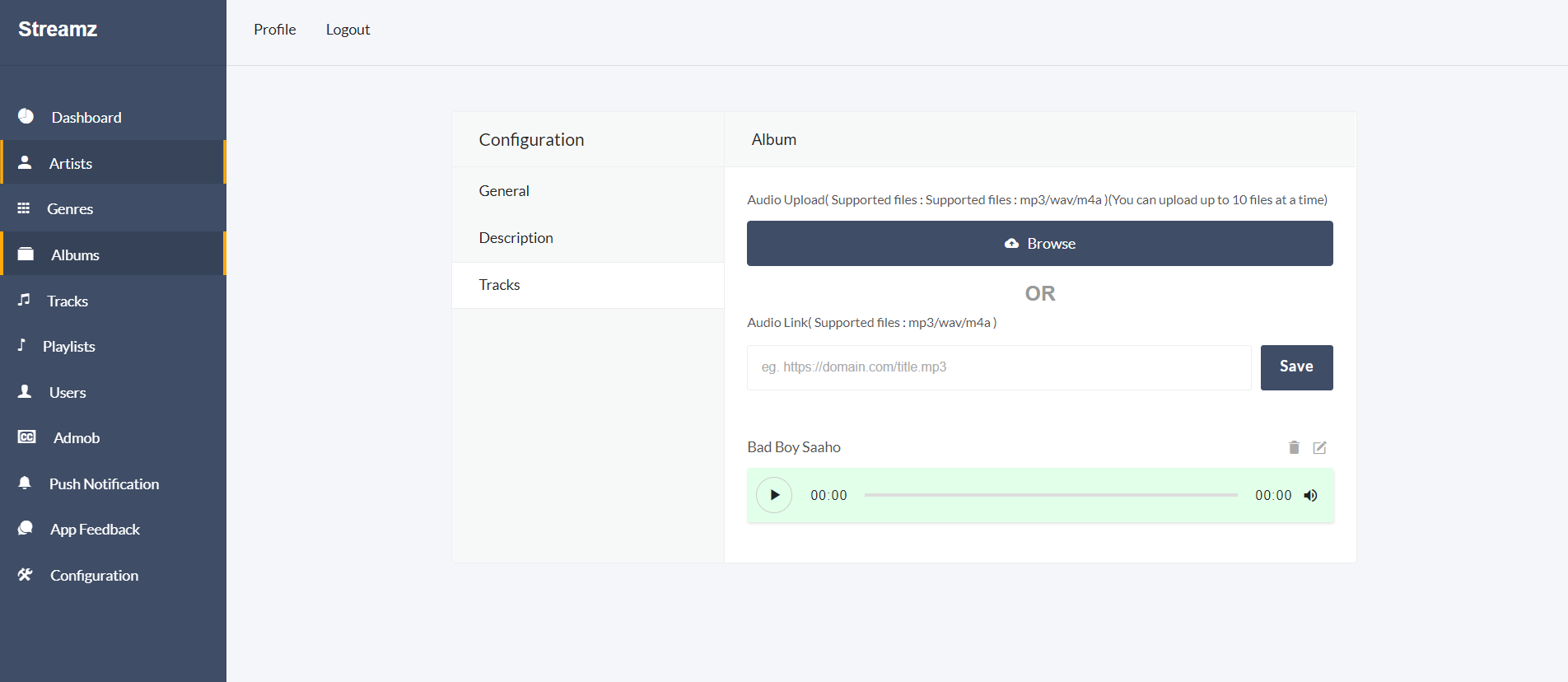
Admin can upload multiple tracks from the tracks option form the
album > tracks
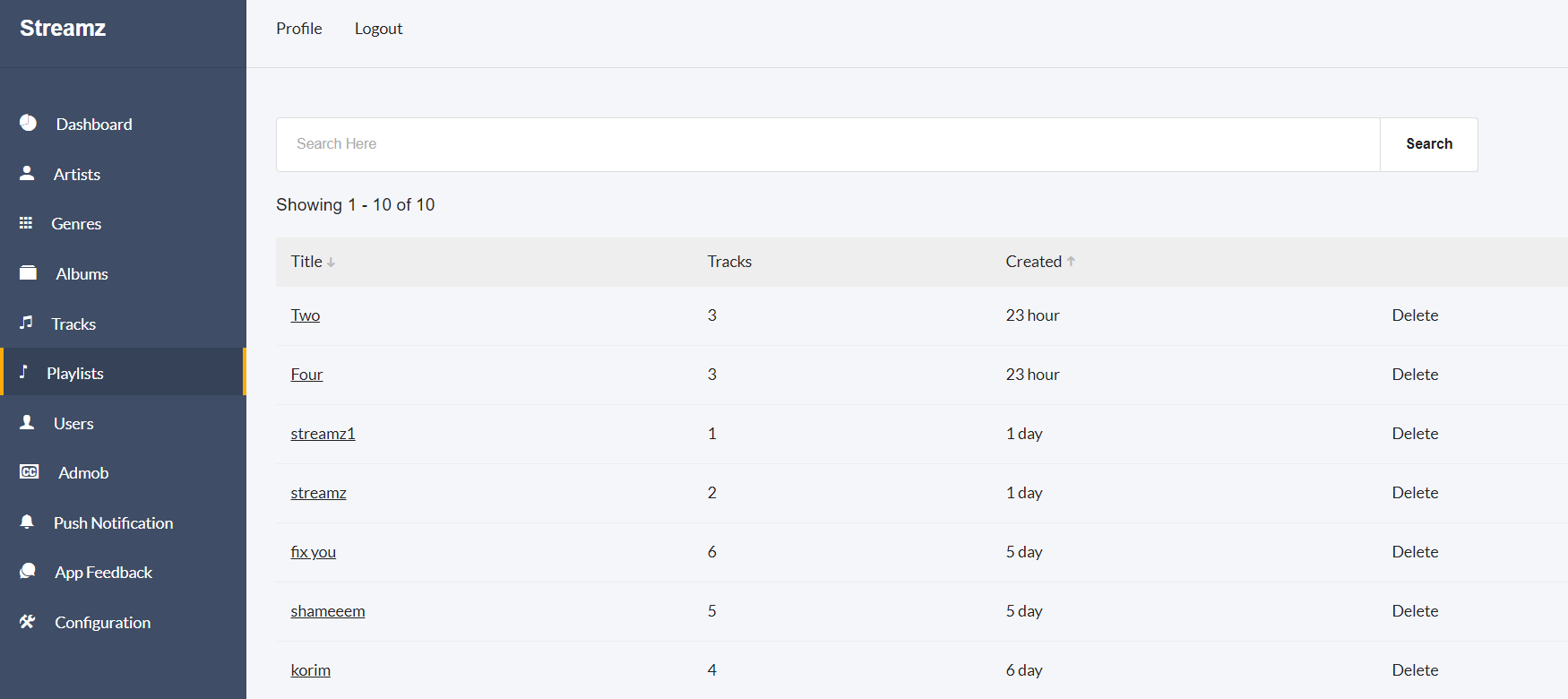
13.3Playlist
All the playlist is being showin in this page.
admin can view and delete a playlist from here.
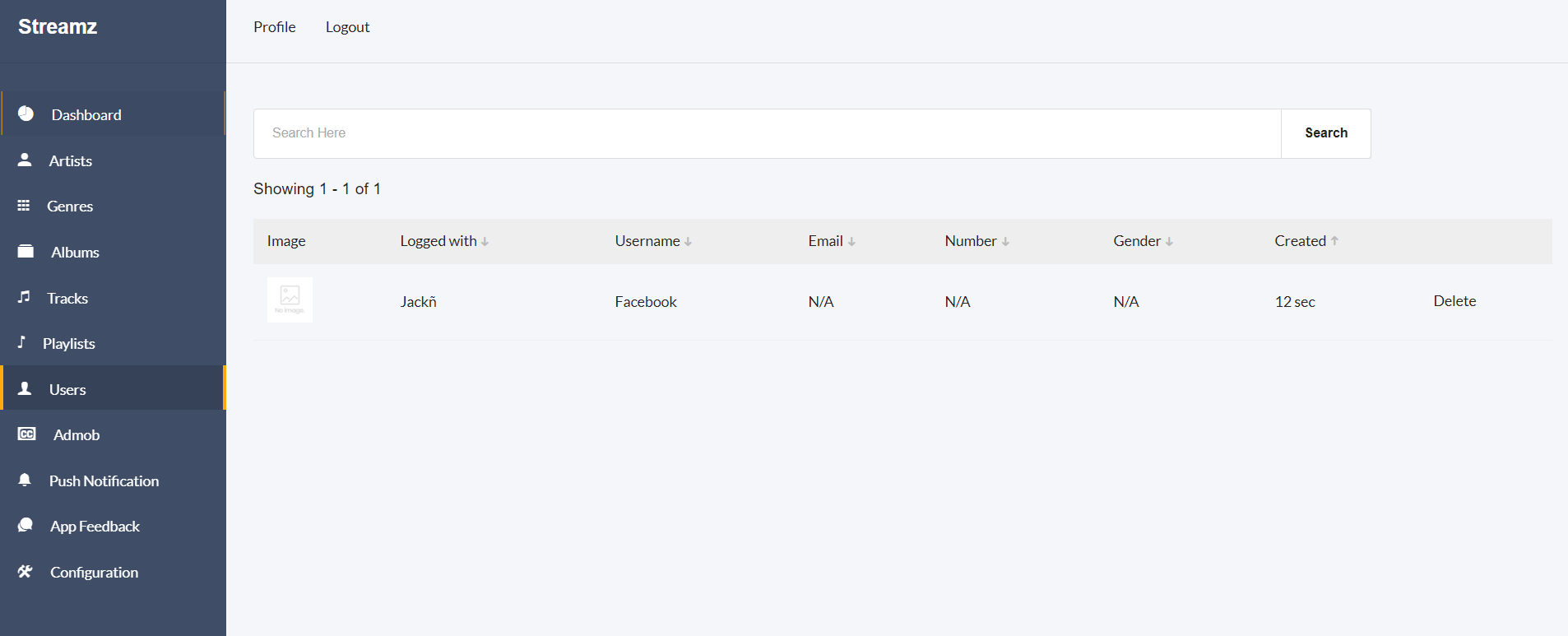
13.5Users
In the Users page admin can see
all the registered users of the app. And can delete a user form here
13.4Google Admob
Admin can configure admob credentials from admin panel.
Also admin can on/off admin from the toggle button in the admob page.
13.6App Feedback
Admin can view all the feedback which given by the users
from the app here.
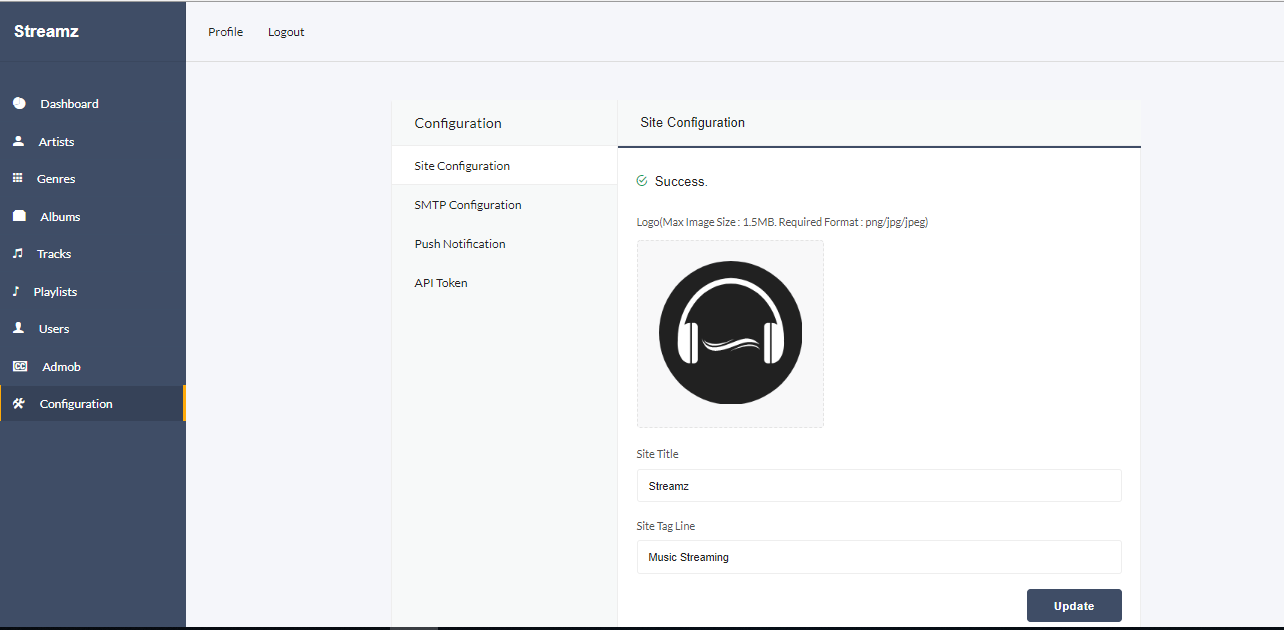
13.6Configuration
In the configuration page, admin will be able to
change the icon, site title and site tag line in the Configuration > Site Configuration.
In the configuration page, admin will be able to
change SMTP configuration form Configuration > Site Configuration.
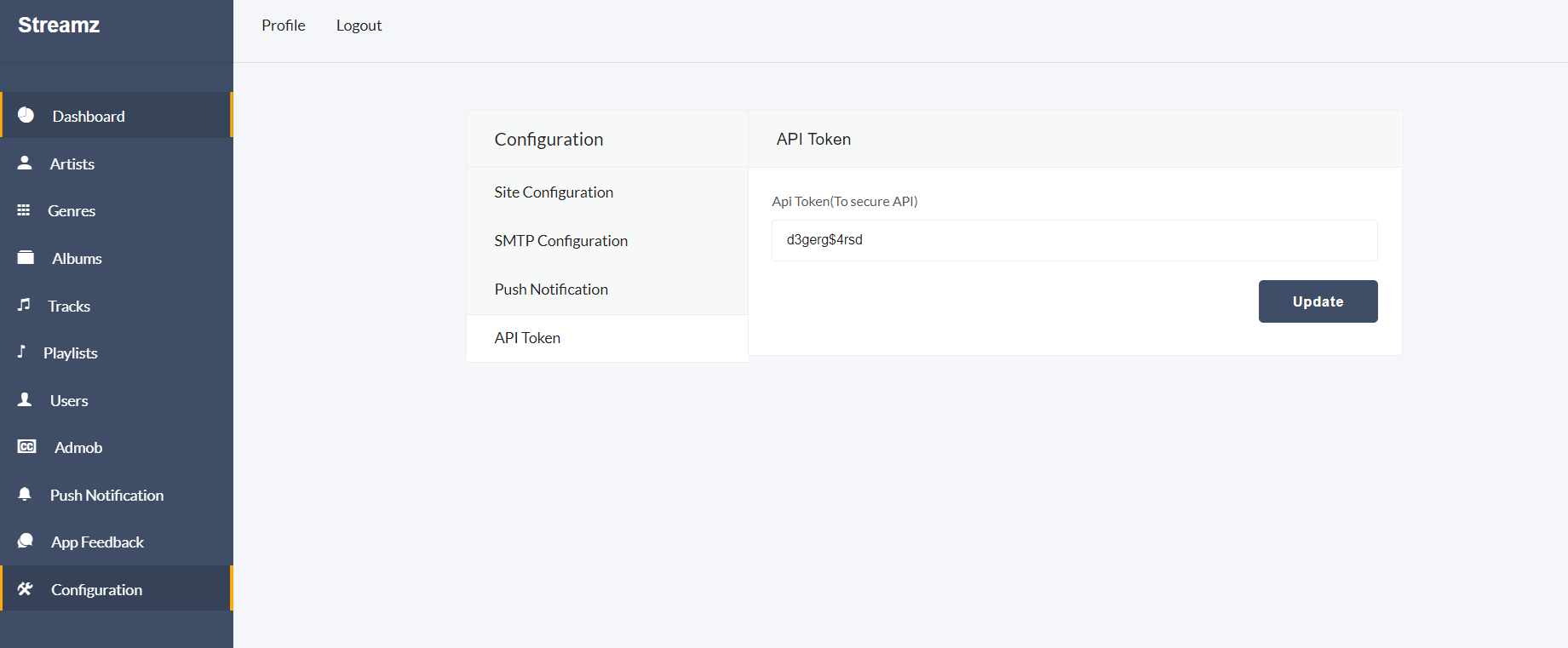
To secure the API we have used the api token.
This token is being used in the android app to secure the API. Admin can change the
Api Token form Configuration > API Token. For more information check