Applab
An Web to Android App Generator
by: W3 Engineers Ltd.
Email: info@w3engineers.com
At first thank you for purchasing this template. If you have any question or any problem
regarding
this template, feel free to Contact
us via
info@w3engineers.com.
1 - Introduction
Applab is built with PHP and native Java. It's an android app generator. Admin can set up the configuration form backend.
Admin is able to generate the configuration file in two ways. 1. By generating the config file, 2. By the APIs.
To use the first method admin have to paste the config folder in the project in android studio.
Admin doesn't need to upload the backend to live server. Admin can generate the config file form localhost.
For the second method, admin has to put the API link and API token in the setting page in android studio.
To use this method admin have to upload the backend to a live server.
Features
- Configuration through the config file
- Configuration through API
- Customizable Navigation Drawer
- Customizable Color
- Complete material design
- Optimized for all size of the screen
- HTML5 game playing capability
- Load title from the web
- Download file directly from the app
- Complete Admob integration (banner and full-screen ad)
2 - Folder Structure
2.1Unzip the file.
2.2You see the following folders:
Applab_IOS
Applab_Admin (admin panel files)
db.sql (sql file)
Server_Configuration_setup_process.mp4 (Video Tutorial)
3 - Requirements
XCode 8.0 or later
iOS version 9.0 or later
PHP 7+
mysql database
We have made important steps yellow for up and running the project.
4 - Installation of IOS
Then update your gem file with command
sudo gem install -n /usr/local/bin cocoapods
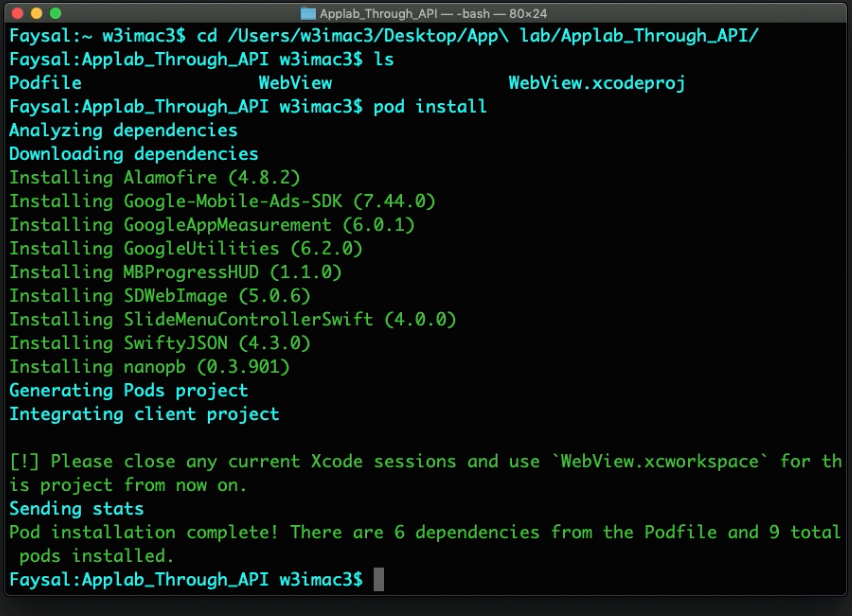
Then give your project path in
terminal cd /your project path
Run pod install command in terminal
Another new file will create named
WebView.xcworkspace
Double click WebView.xcworkspace to open
Project will open in XCode and you can
see two projects are their and expand both
WebView contains full projects source code
and Pods contains library files
Open
WebVeiw>Backup>CustomSlideMenuController.swift file. Select full source code and copy.
Then open
Pods>Pods>SlideMenuControllerSwift>SlideMenuController.swift file and select full code and paste here.
You can see a unlock popup will appear and select unlock.
Then remove the comment starting tag (/*)
from the beginning line and from the ending tag (*/) from the last line.
Cofigure through Config File
After downloading the config file from web you have
a zip file named config.zip
Unzip the config file and enter the app folder.
You can see the directory contains 2 folder
assets and res
assets folder contains config.json file.
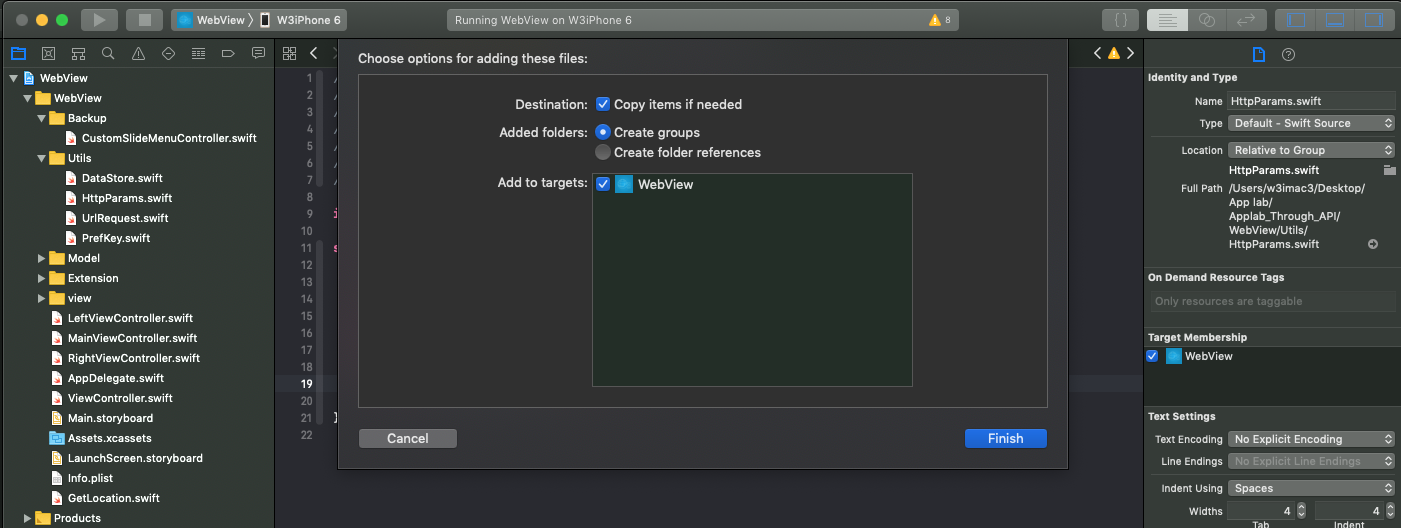
You need to drag and drop the config file
to project directory if you want to use config file internally.
After drop a popup window will appear and you
have to make sure Copy items if needed
option is selected. And then finish the popup.
Back to App folder and enter
res>drawables directory
You can see all image files are here.
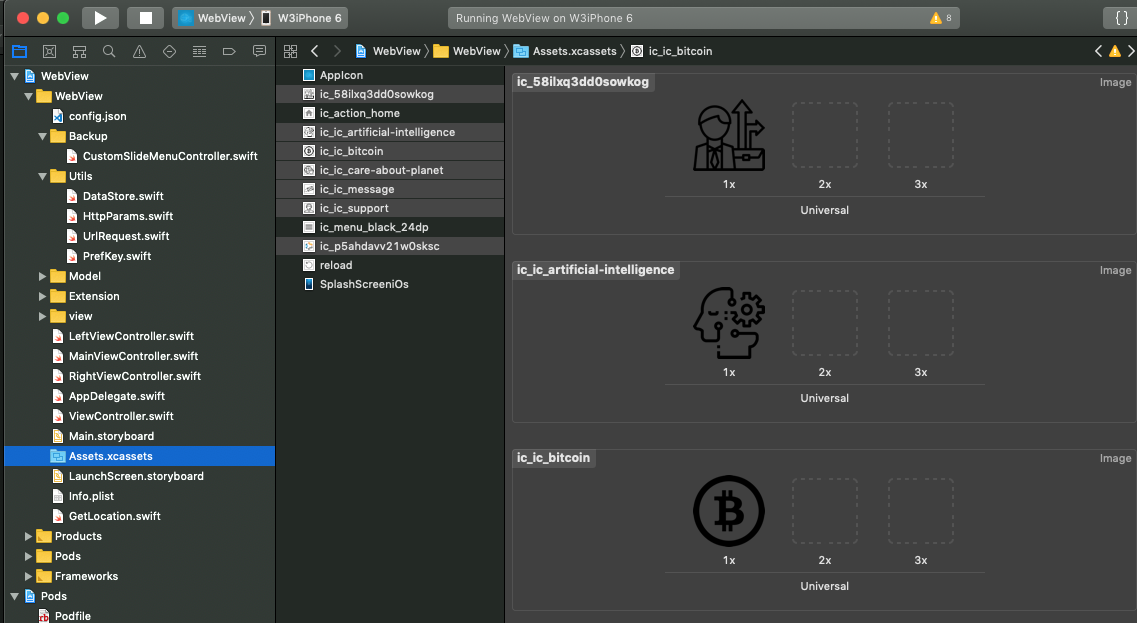
Open Xcode project and click
Assets.xcassets file
Back to drawable directory and select all images
and drag and drop all images to Assets.xcassets
Select any simulator and Run the project
Cofigure through API
If you have a website to update information dynamically
then you don't need to add config file to project.
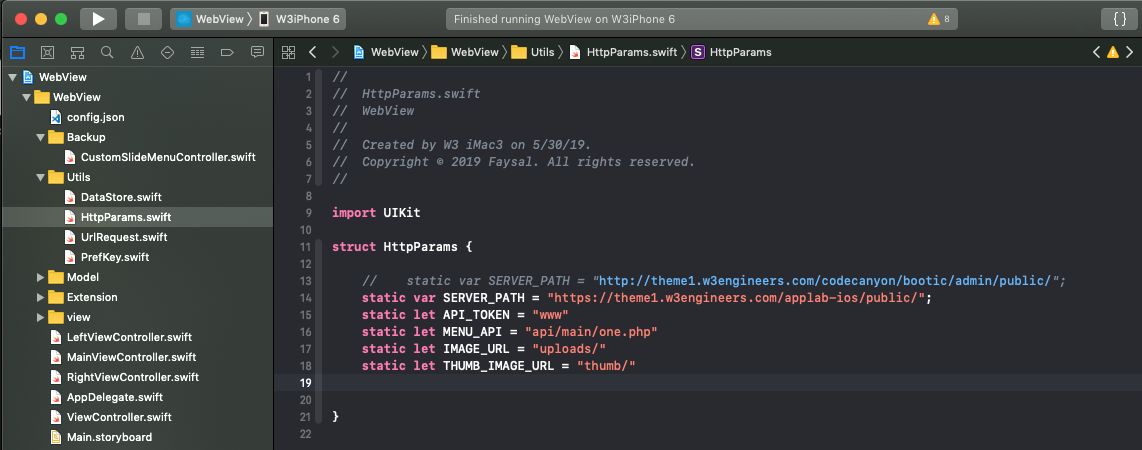
Open XCode project and open
Utils/HttpParams.swift file
You need to update
SERVER_PATH and API_TOKEN
Select any simulator and Run the project
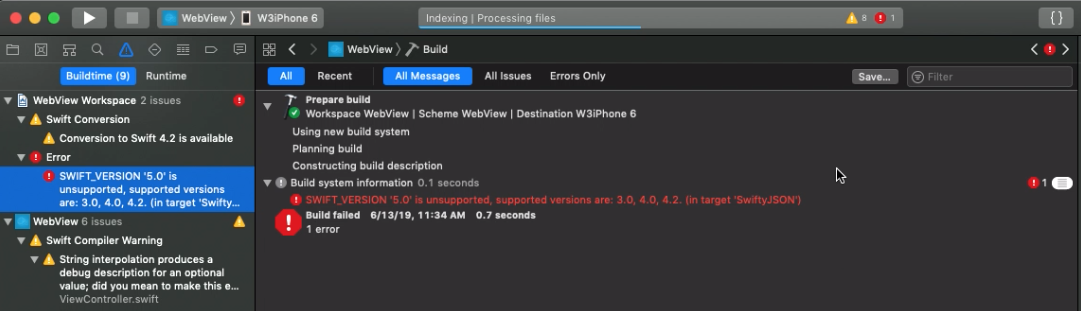
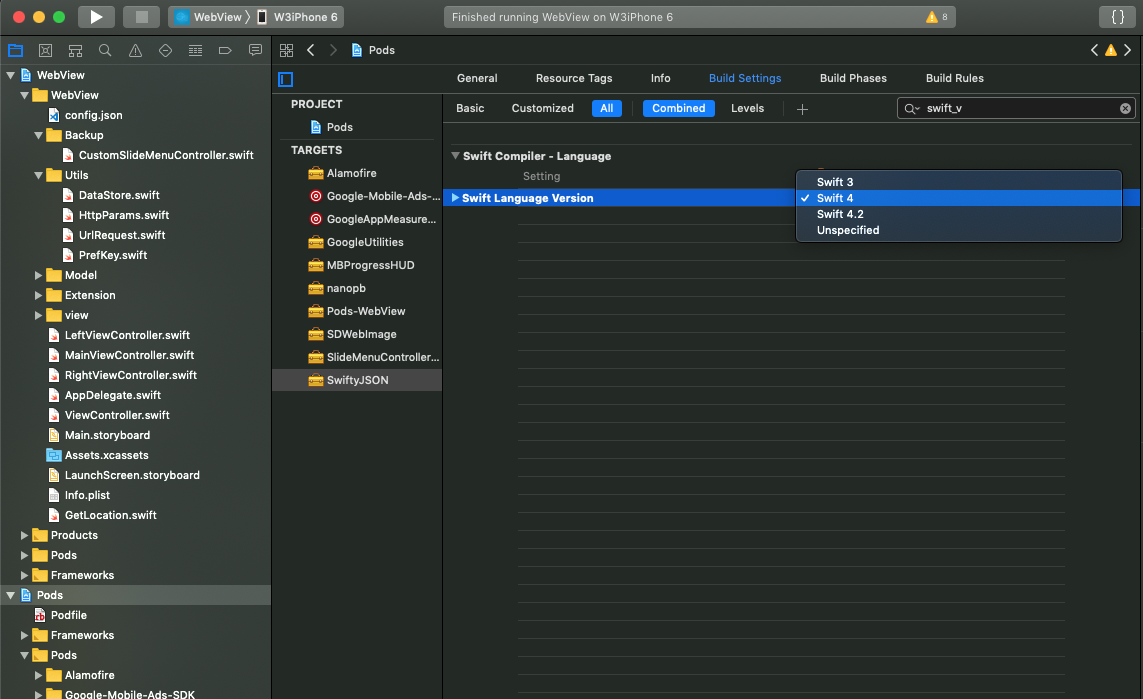
NB:During build if you face this issue
"SWIFT_VERSION '5.0' is unsupported, supported
versions are: 3.0, 4.0, 4.2. (in target 'SwiftyJSON')""
Then select Pods project and you can see all the
library you have used. Select SwftyJSON project and go build settings tab. In top
search box type swift_version and change the Swift Language Version Swift 4. Run Again.
5 - Installation of the admin panel
5.1PHP version 7+ required(So update your Xampp control panel or install new
one).
5.2Database Setup
In order to setting up database , first you create a database applab_db”.
Then you can easily import the db.sql file in your server.
Link the database to admin panel
For linking up, first you will find the file from this directory:
Insert the dbname (if it is empty),
username, password.
5.3Installation on Locally
Make sure that you have already installed
Xampp control panel.
Copy the applab-admin folder and paste it in your
Xampp's htdocs folder.
Now run your Xampp Control Panel.
Create a database. Database name will be
"applab_db" or any other name
Import the db.sql file in your created database.
(db.sql file is located in the Main_files.)
Find your pc ip address.
Open Command Promt and type => ipconfig
Then find the IPv4 address (example: 192.168.2.88), copy the address
Open your browser.In your browser url type:
http://your_ip_address/applab-admin
For example, my pc ip address is: 192.168.2.88
So the url will be: http://192.168.2.88/applab-admin
If you see the admin login page, then admin-panel work successfully.
Username: admin
Password: 123456
5.4Installation on Server
To install it on the live server, First import the databse to the server.
Then copy the project folder and paste
it to your live server folder.
Please give the writeable 777 permission
to the following folders and the subfolders inside them:
public\uploads
public\uploads\thumb
Login as Admin:
UserName: admin
Password: 123456
6 - Customizing the App
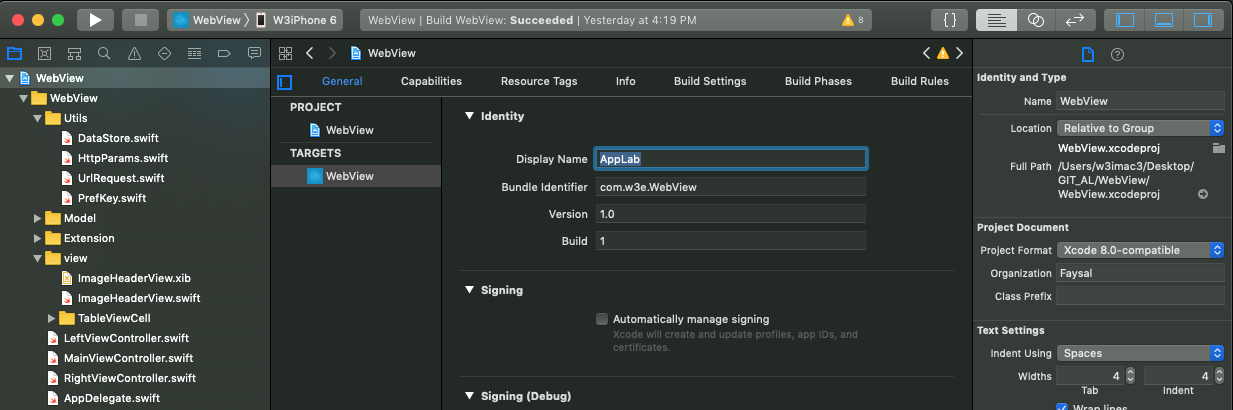
6.1Change app name and bundle identifier
Click project file from left and then choose General tab.
It will open settings for this project
Update Display Name for App Name and Bundle Identifier
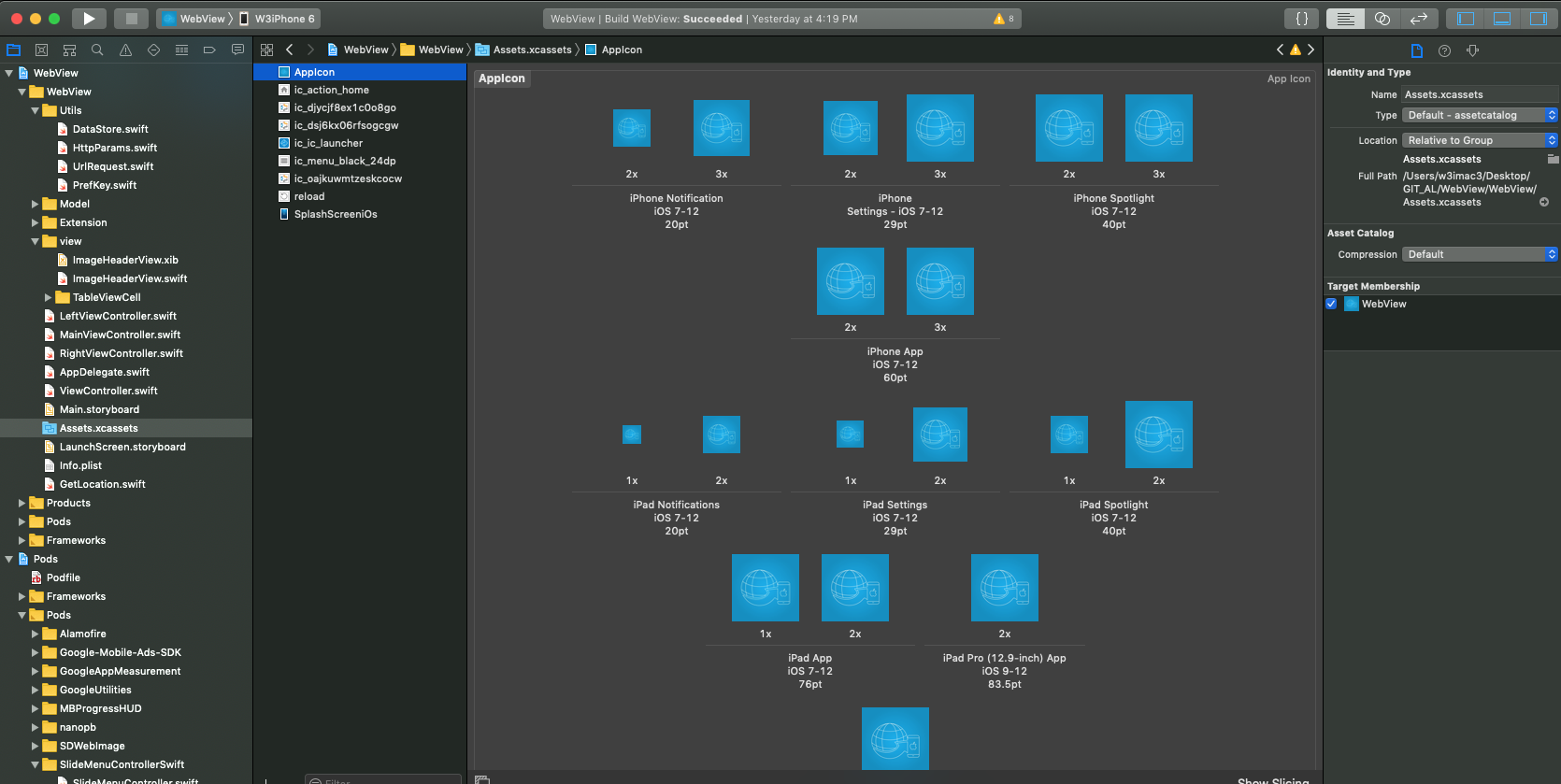
6.2Change App Logo
Open Assets.xcassets file and choose AppIcon on top.
Provide your app logo. This needs different size of image for
different device support. Try to update app fields.
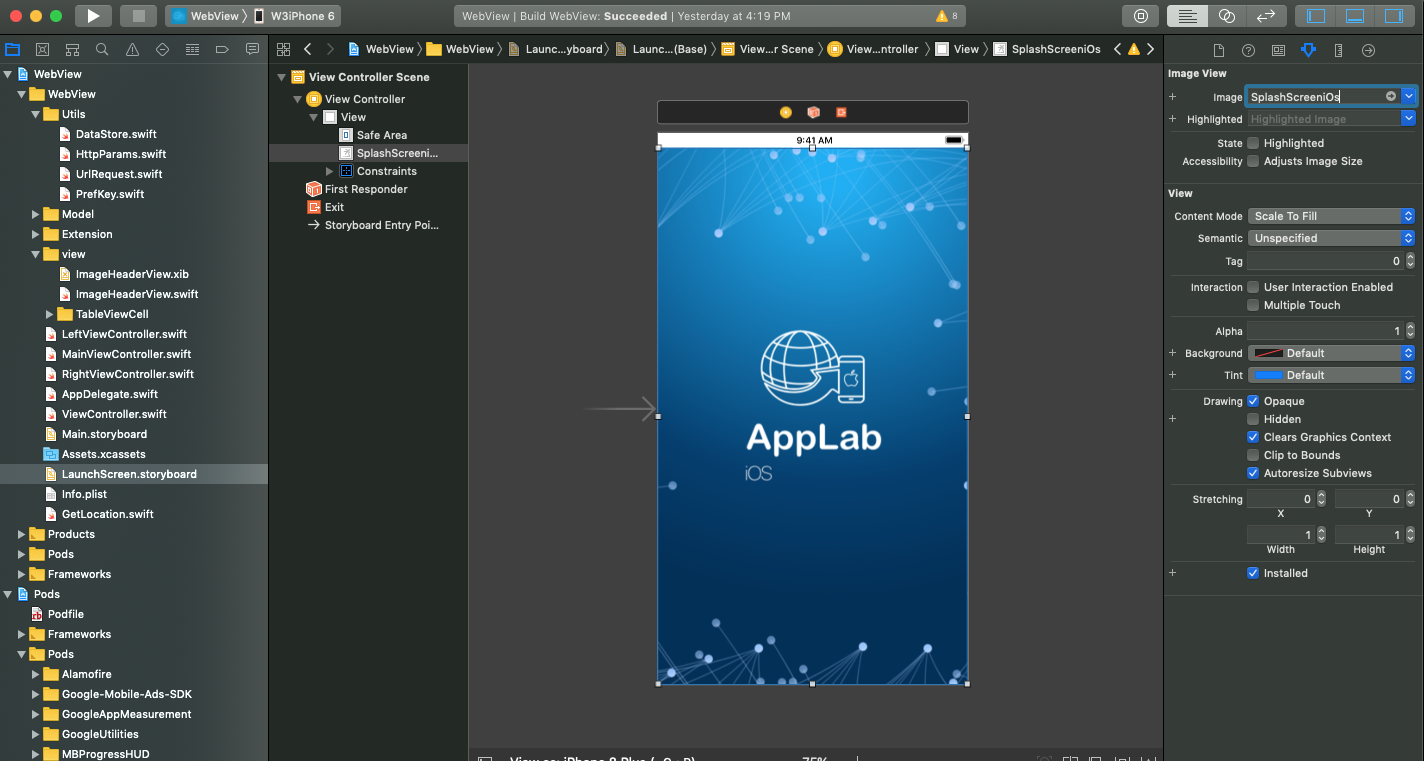
6.3Change Spalsh screen
Open LaunchScreen.storyboard file. This only used an full
screen image for now. You can simply redesign or change image from right side image option.
7 - Admob Configuration
Note : Real admob adds will be shown only after the publication into the google play store.
Login with your Email id
Go to this link
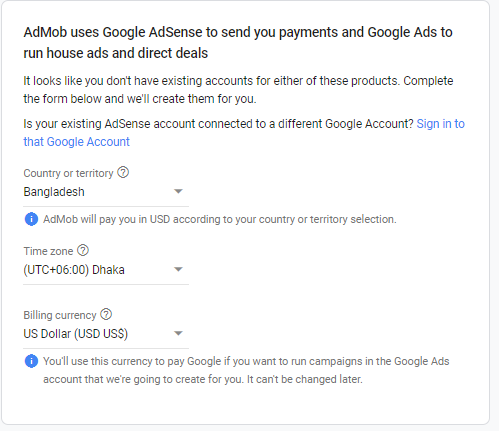
If its your first app tghen you have to select your country,
timezone and currency
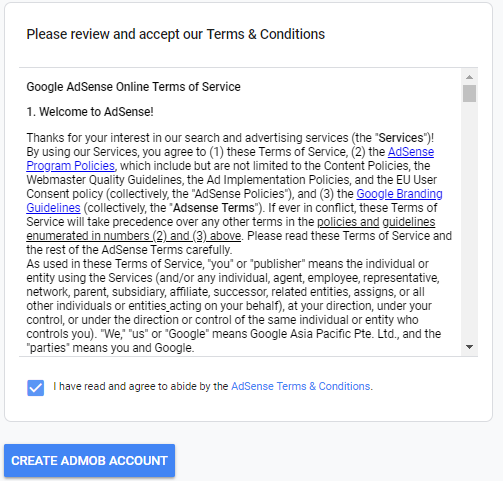
Then you have to agree of the terms and condition and
Create Admob Account
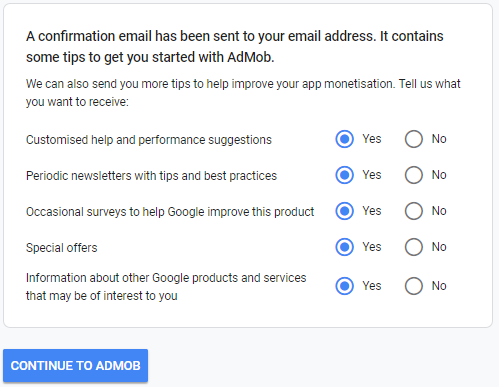
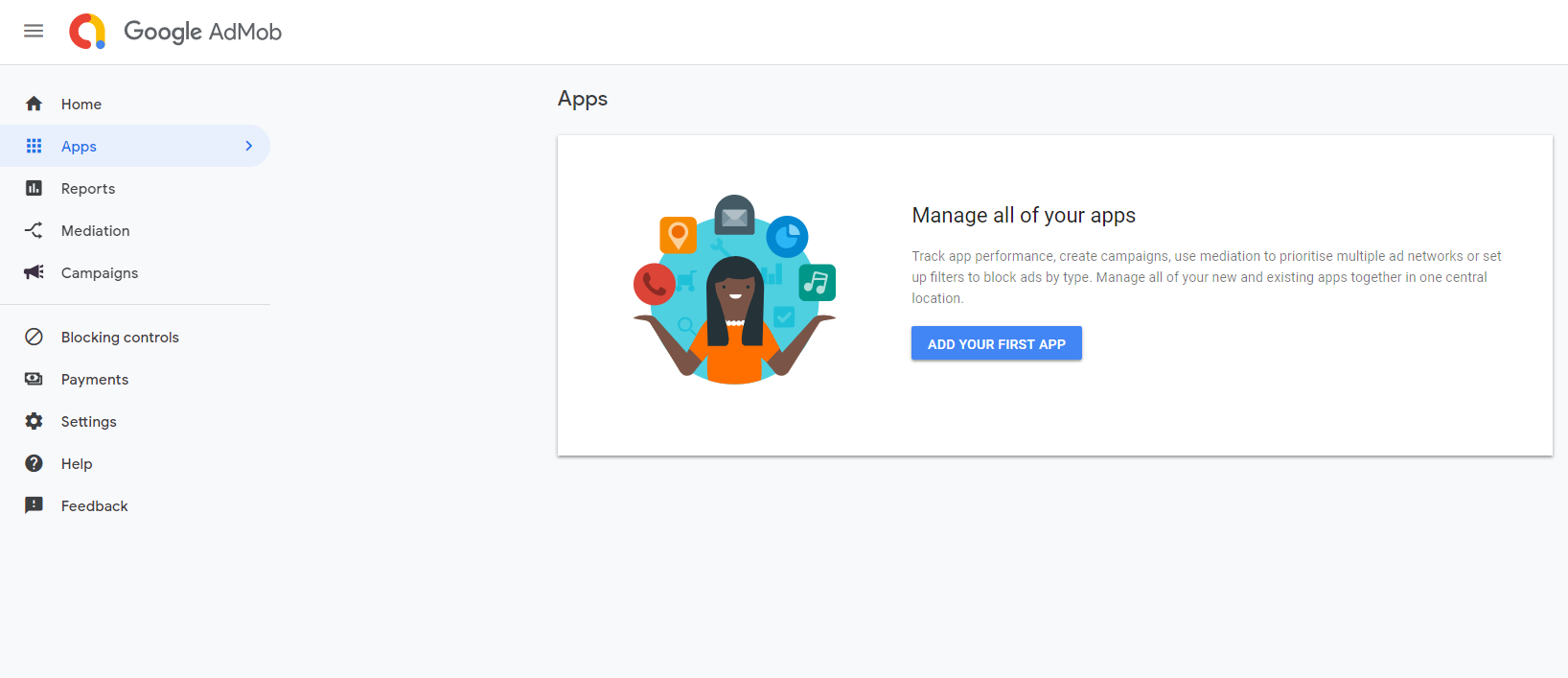
Then you click Continue to Admob
Then you click App and Create your first app
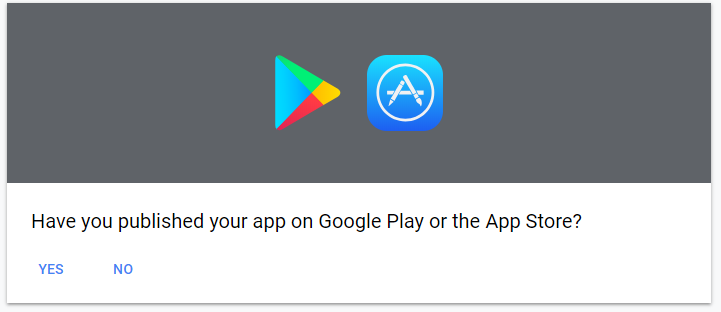
If apps in play store then select yes otherwise no
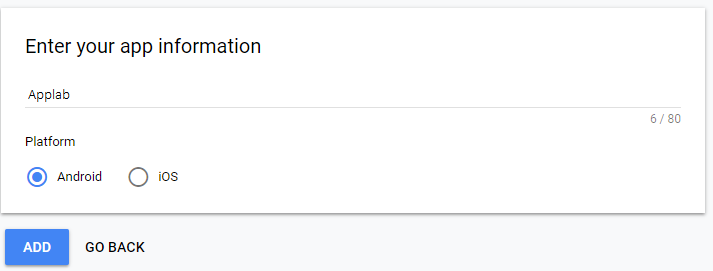
Then provide app information and click add
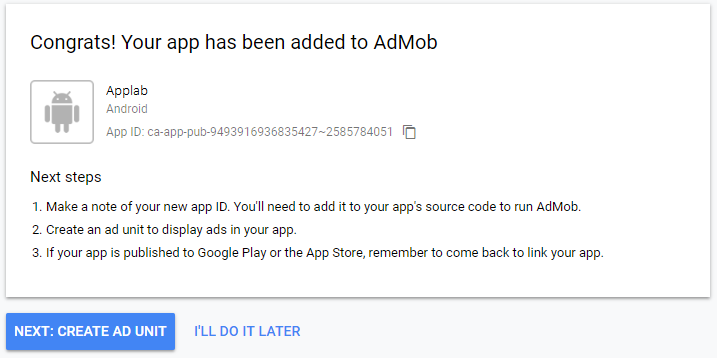
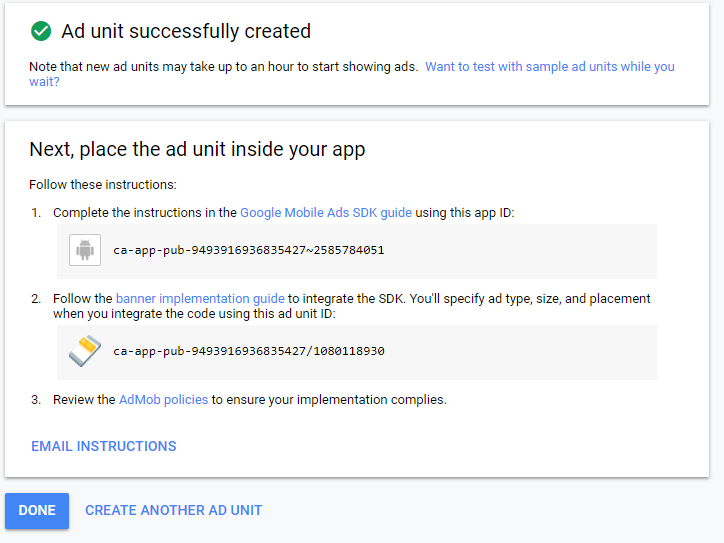
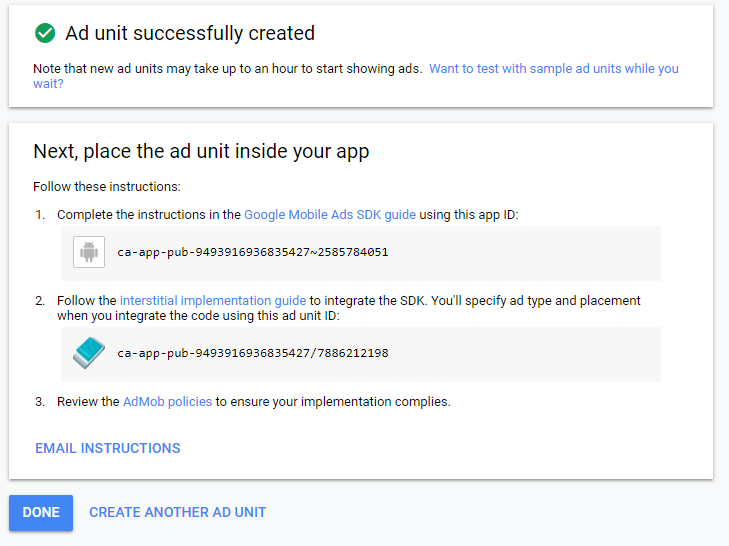
Then you will get an App ID. Save it. You will need it later
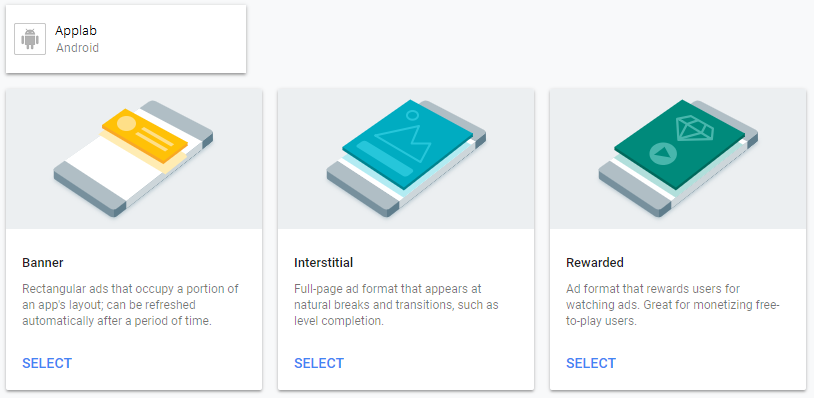
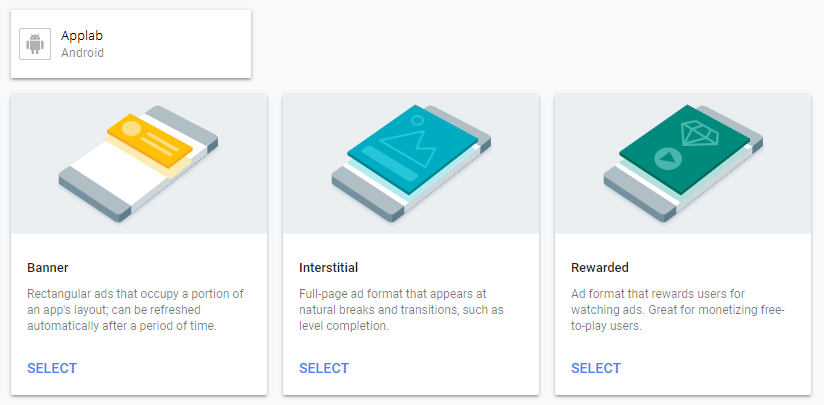
Then click on ‘ CREATE AD UNIT ’ and you will find three type of
ads.
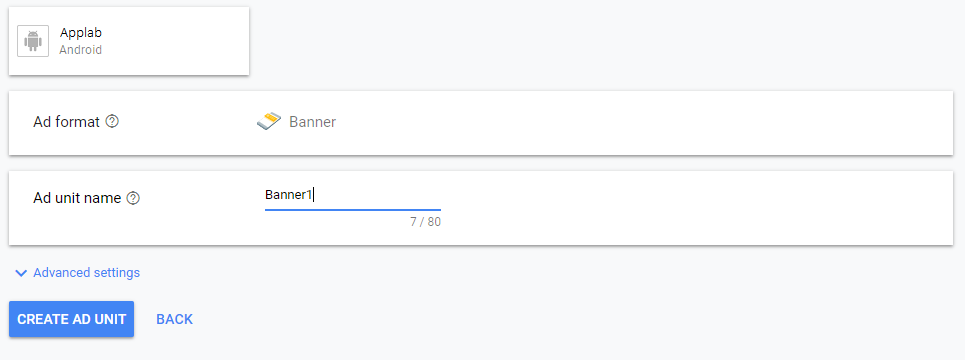
Select banner. Provide ad unit name and click on ‘ CREATE AD UNIT ‘
Copy Banner ad unit id
and save it. You will need it later
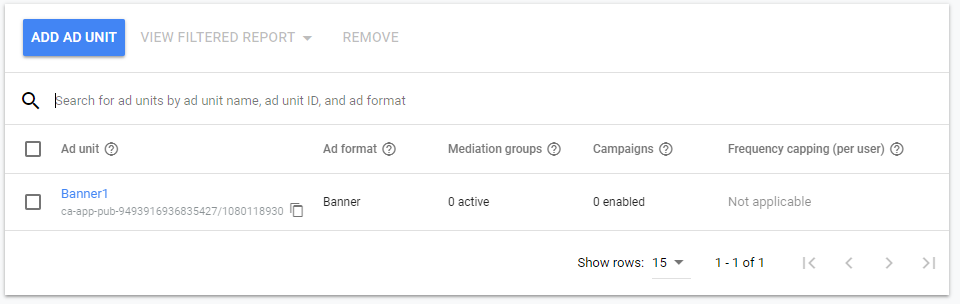
Then again go back and click ‘ ADD AD UNIT ’
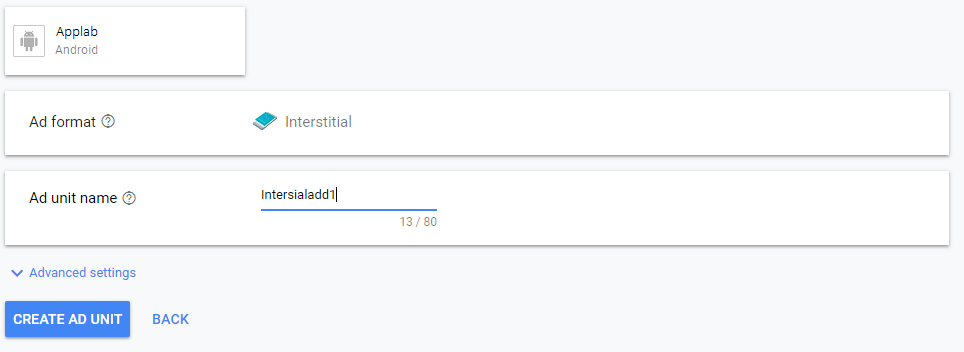
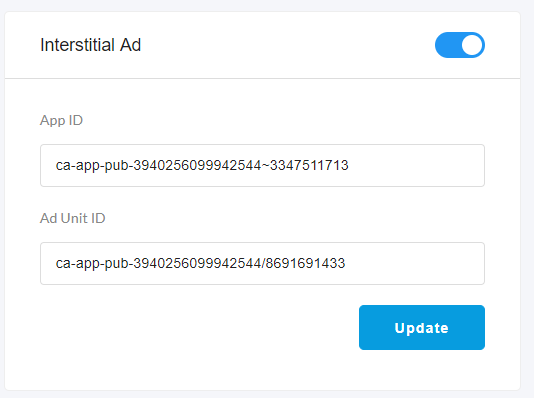
Select ‘ Interstitial ’ ad type.
You will find a page like this. Provide ad unit name and select
‘ CREATE AD UNIT ’
Copy ad unit id and save it . You will need it later .
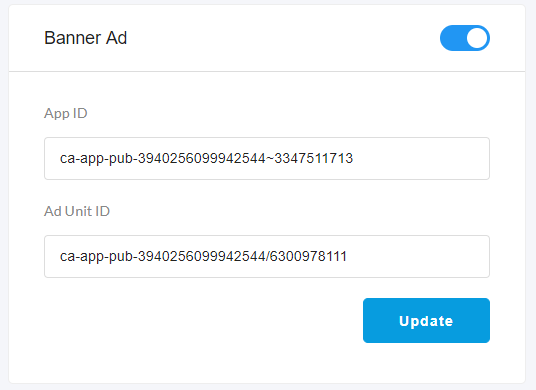
Now get saved Admob App ID, Banner Ad Unit ID.
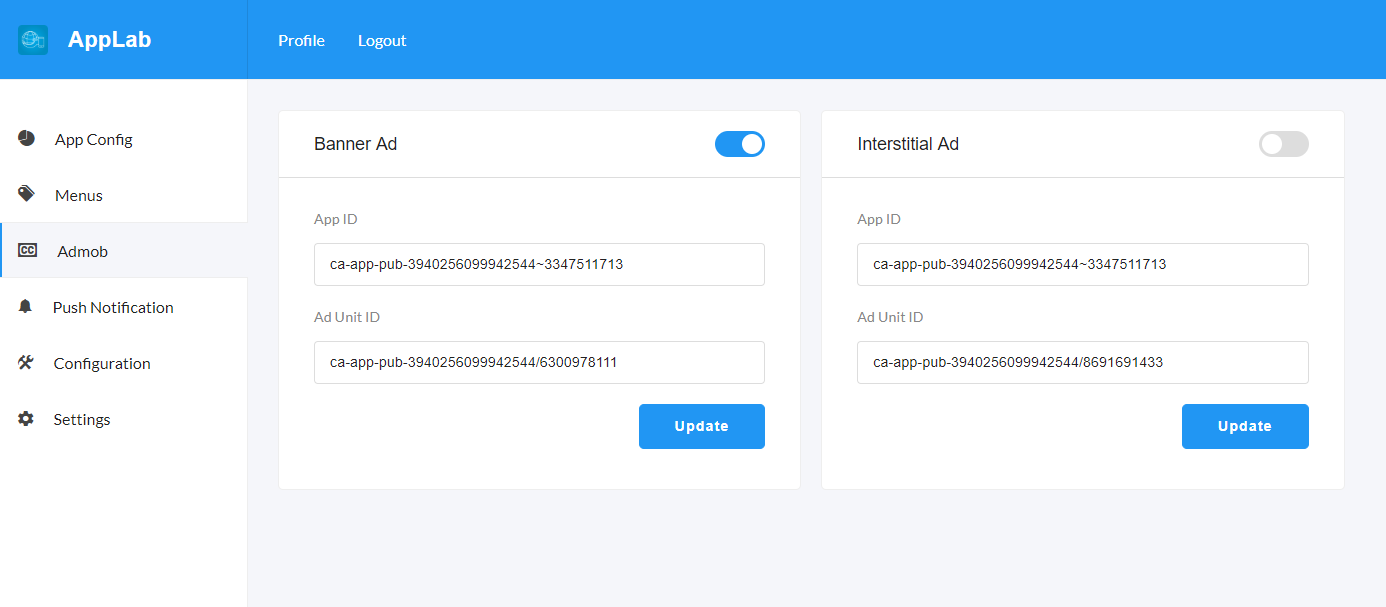
Then go to Admin Panel click Admob from sidebar. Put App ID and Ad Unit ID
in the Banner Ad in the admin panel.
Now get saved Admob App ID, Interstitial Ad Unit ID.
Then go to Admin Panel. Click Admob form sidebar. Put App ID and Ad Unit ID
in the Interstitial Ad in the admin panel.
You can hide admob from the ap by clicking the on/off toggle button form the header.
8 - Publishing the app in Playstore
8.1Prepare your app
Change the package name and app name.
Generate sign apk.
Configure AdMob according to your account settings
Change the app logo.
8.2Prepare resources
Prepare one logo with size 512px * 512 px
Take a minimum of 2 screenshots of your app
Generate feature graphics screen1024px * 512px
Reference link:
https://support.google.com/googleplay/android-developer/answer/1078870?hl=en
8.3Submit your app on play store
Sign in to your play store account with your credential.
Create an app.
Go to “App Release” section.
Fillup application short and long description, upload a high-resolution logo, app screenshots and feature graphics that was prepared earlier.
Also filling the privacy policy link and other required information.
Click on save and if all required field submitted properly then you will find a green check mark on app release.
Now go to “App releases” section and go to manage production release.
Upload you signed apk and leave a short note in “What's new in this release” section.
Save this section.
Now finish “Content Rating” and “Store Listing” section with proper instruction and back to “App release” section again.
Finally, review your app and submit for publication.
Reference link:
https://www.youtube.com/watch?v=udPWeFUZzdo
8.4App submission
After submission, you won’t find your application immidiately on playstore.
Play store team will review your app. And after review your application will be published on playstore.
Review time could max 48 hours.
8.5Note
Here are some important tips for your application that will reduce the possibility of application rejection by play store.
Do not forget to change the app name and package name.
Do not forget to change the application logo.
Try not to download image or icons directly from Google. And try to use copyright free resources.
User your own AdMob credentials and link your application with AdMob account.
Admin Panel
9 - Folder Structure of Admin Panel
9.1Inside the project folder, you will see the following directories that are important
to setup and customizing the admin panel.
9.2public directory: All the public files like outlook, uploaded images/videos, apis are inside this directory.
public\api : List of all apis.
public\common\php : Common files like header, footer, sidebar.
public\common\other : Custom Styte and Script file.
backend\plugin-frameworks: All the external style and javascript files.
backend\uploads: All the uploaded image and video files.
9.3private directory: All the private files like models, controllers files are inside this directory.
private\controllers : All the controller files.
private\models : All the models.
private\vendor : External php scripts like phpmailer.
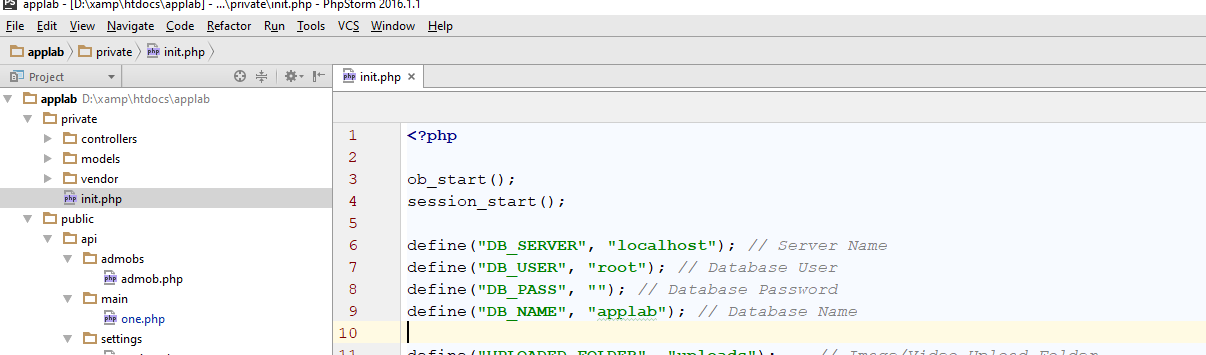
private\init.php : All the settings like database credential, uploaded folder name, item count for pagination.
Please make sure you have change the database credential in the
private/init.php file.
Please make sure you have set the writable 777 permission to the
public/uploads and public/uploads/thumb folder
9.4Changing maximum file size
For changing the maximum file size of the server,
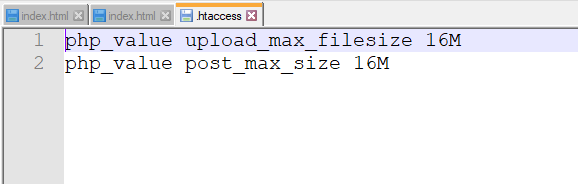
first you must change the
post_max_size and
upload_max_filesize of the server and then restart the server.
For details please visit the following link
Click Here
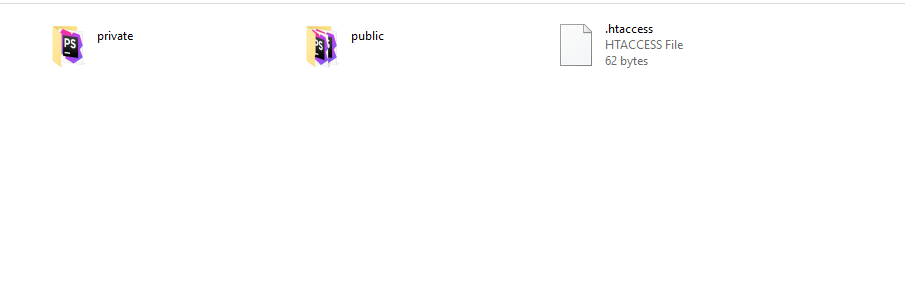
In the root of our project there is a .htaccess file.
You can change this file to configure the upload file
size of the server.
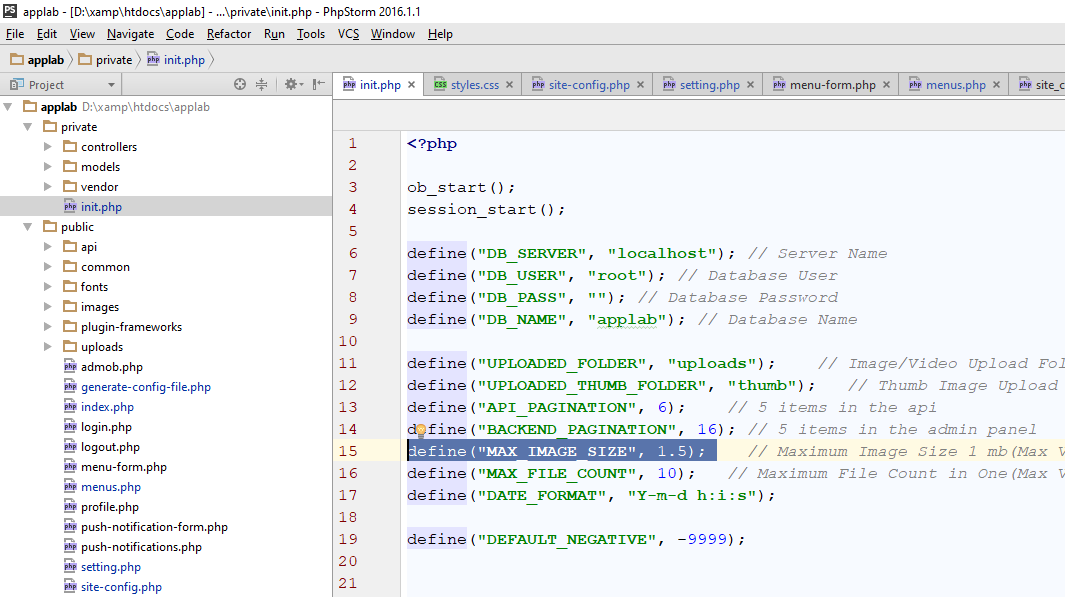
Also you nedd to change the following constants form init.php file.
define("MAX_IMAGE_SIZE", 1.5)
Open private > init.php
Go to line 15 and 16
Change the value of MAX_IMAGE_SIZE
10 - Functionality of Admin Panel
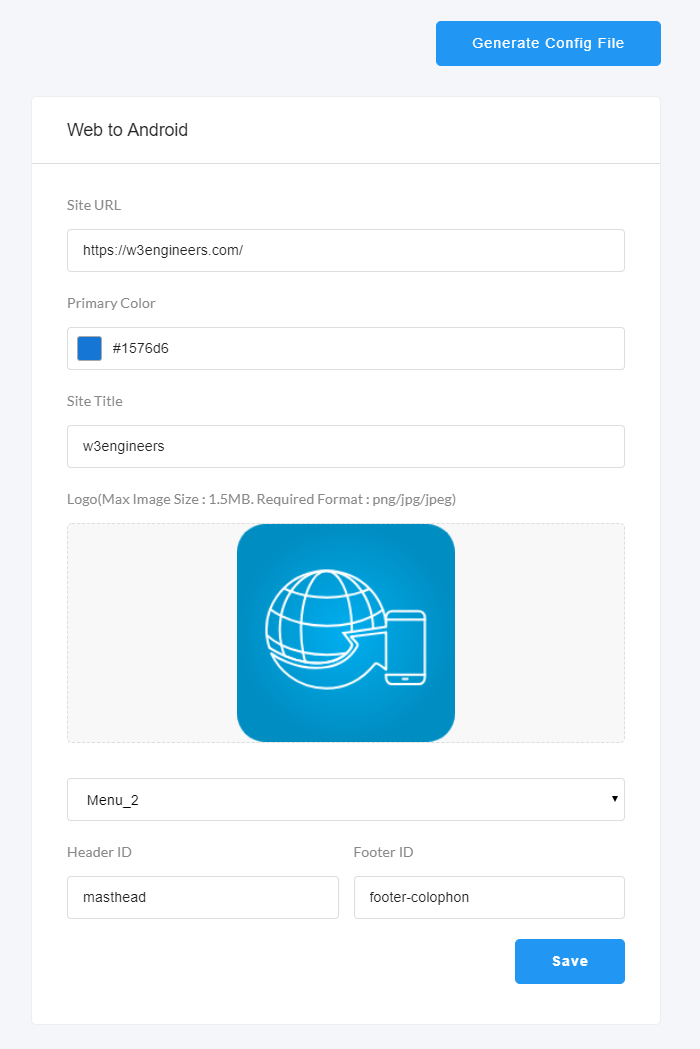
10.1App Config
Admin is able to congifigure the application form
here. Admin is able to set the site url which will be shown as the web view on the application.
Admin is able to set the primary color of the app, app title, site logo, navigation menu.
Admin can remove the header and footer form the web view by setting the header id and footer id
in the configuration page.
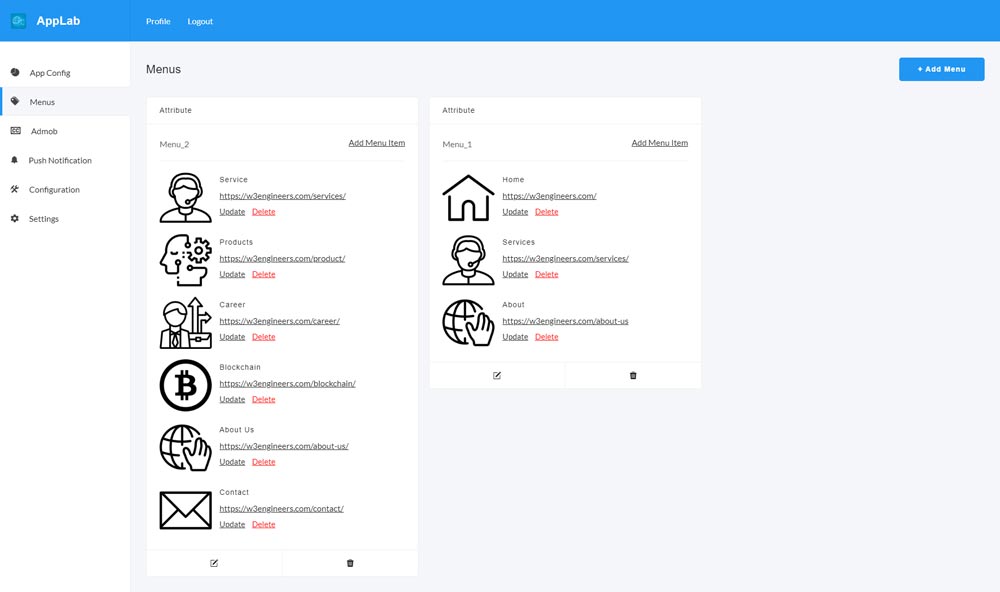
10.2Menu
Admin is able to congifigure the navigation
drawer form here. First admin has to add the menu. Then add the menu item but putting
the image, name, and the url of the menu.
10.3Google Admob
Admin can configure admob credentials from admin panel.
Also admin can on/off admin from the on/off button in the admob page.
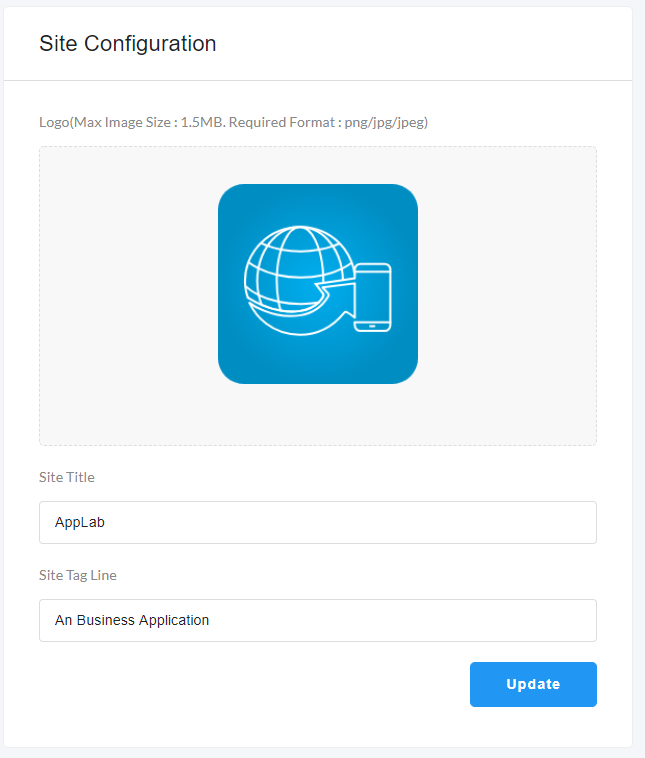
10.4Configuration
In the configuration page, admin will be able to change the icon, site title
and site tag line in the Site Configuration form .
10.5Setting
From the setting page, Admin will be able to
change the api key, which used in the app.