Videon
A video streaming android app with admin panel
by: W3 Engineers Ltd.
Email: info@w3engineers.com
At first thank you for purchasing this template. If you have any question or any problem
regarding
this template, feel free to Contact
us via
info@w3engineers.com.
1 - Introduction
Videon is built with native Java in Android Studio. It’s an android video application. It has
an admin panel by which admin can publish video to the app. Admin can publish video by
uploading video or youtube/vimeo link. Admin can also provide live streaming video of youtube.
It offers more than 22 screens and all are fully designed.
Videon offers all required features, which can fulfil any modern application. It’s easy
to customize. You can customize any
screen as per your needs.
It follows all the standards to fulfil user’s requirements.
2 - Folder Structure
2.1Unzip the file.
2.2You see the following folders:
Videon (contain the android files)
videon-admin (admin panel files)
videon.sql (sql file)
Server_Configuration_setup_process.mp4 (Video Tutorial)
3 - Requirements
Android Studio 3+
Android version 4.2+
PHP 7+
mysql database
We have made important steps yellow for up and running the project.
4 - Installation
4.1PHP version 7+ required(So update your Xampp control panel or install new one).
4.2Database Setup
In order to setting up database , first you create a database “videon_db”.
Then you can easily import the videon_db.sql file in your server.
Link the database to admin panel
For linking up, first you will find the file from this directory:
Insert the dbname (if it is empty),
username, password.
4.3Installation on Locally
Make sure that you have already installed Xampp control panel.
Copy the videon-admin folder and paste it in your
Xampp's htdocs folder.
Now run your Xampp Control Panel.
Create a database. Database name will be
"videon_db" or any other name
Import the videon.sql file in your created database.(videon.sql file is
located in the Main_files.)
Find your pc ip address.
Open Command Promt and type => ipconfig
Then find the IPv4 address (example: 192.168.2.88),copy the address
Open your browser.In your browser url type:
http://your_ip_address/videon-admin
For example, my pc ip address is: 192.168.2.88
So the url will be: http://192.168.2.88/videon-admin
If you see the admin login page, then admin-panel work successfully.
Username: admin
Password: 123456
4.4Installation on Server
To install it on the live server, First import the databse to the server.
Then copy the project folder and paste
it to your live server folder.
Please give the writeable 777 permission
to the following folders and the subfolders inside them:
public\uploads
public\uploads\thumb
Login as Admin:
UserName: admin
Password: 123456
5 - Connect the android app to the admin panel
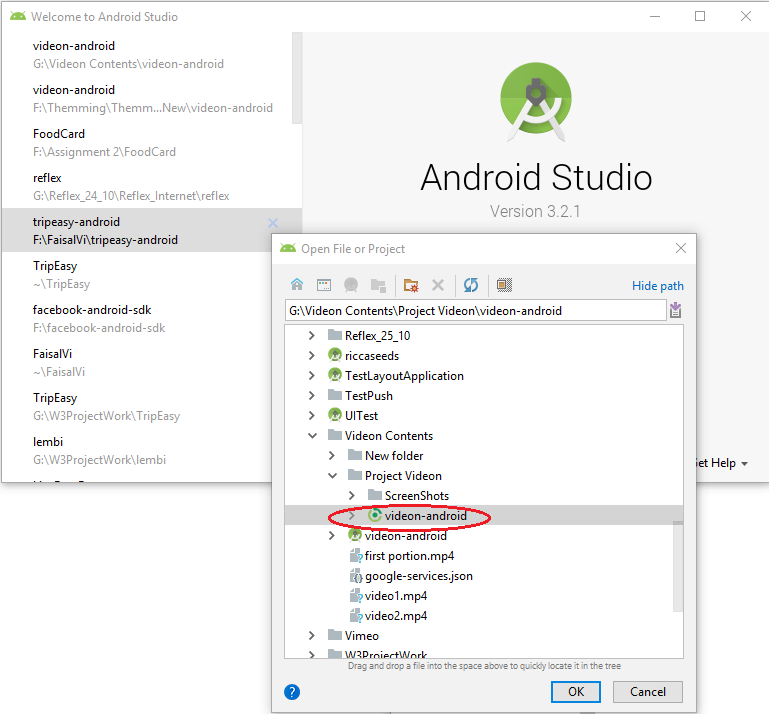
5.1Open the project
Make sure that you have already installed Android Studio.
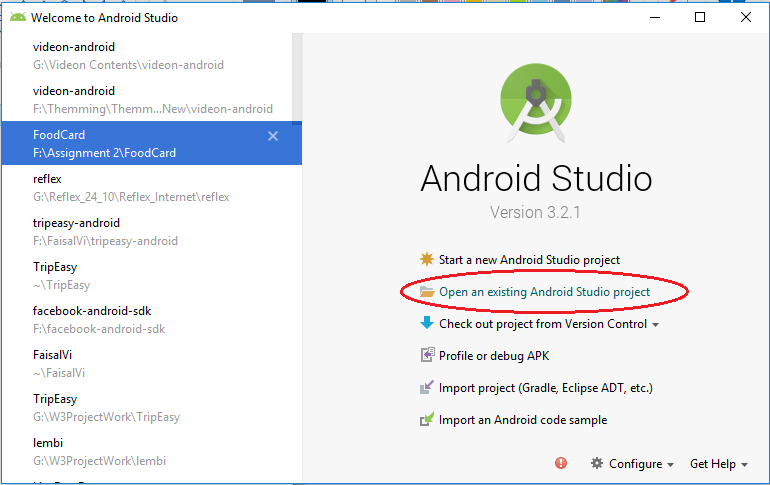
Open Android Studio.
Click on “open an existing Android Studio project.”
Browse and select project.
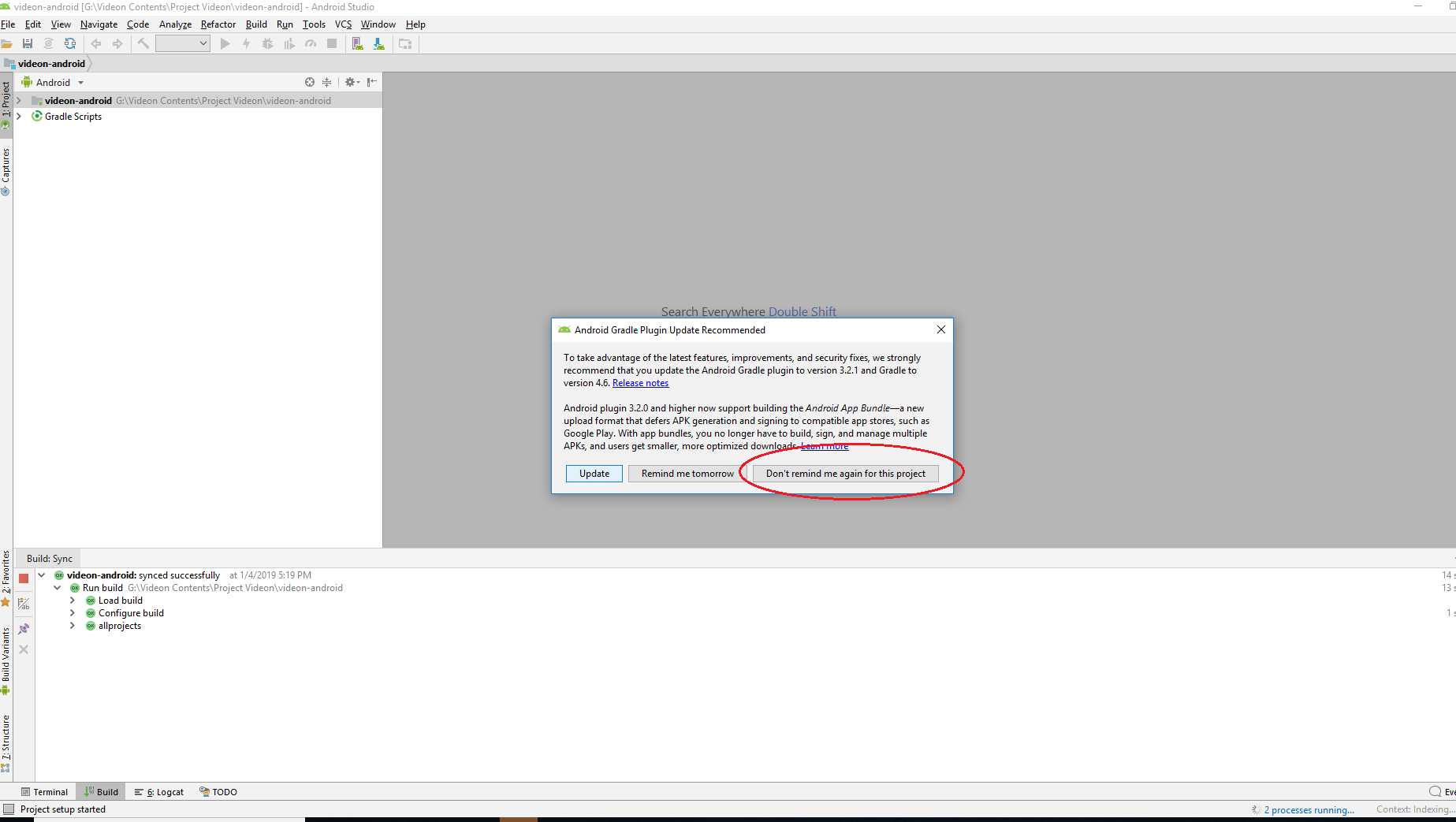
Select “Don’t remind me for this project” when gradle update
command will prompt.
5.2Configure keystore
Generate key store file by following steps:
Click on build-> generate signed apk
Select APK
Click on next
Follow next instructions according to the project configuration video.
Open file build.gradle(Module:app)
Change your store file location, key Alias , key Password and store password from ‘signInConfigs’ area.
Note : If you find any diffuculties regarding this section please follow
this link.
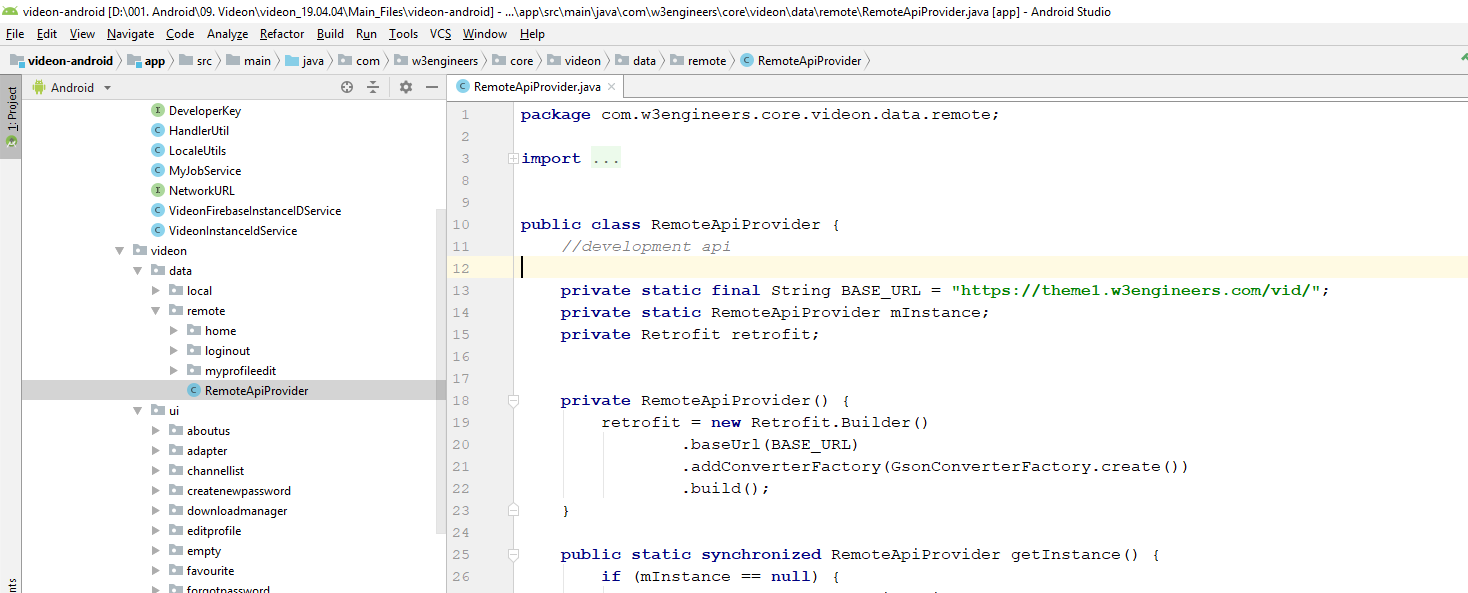
5.3Connect the admin panel to the app
Open RemoteApiProvider.java file under the
package com.w3engineers.core.videon.data.remote
Change the base URL according to
your admin panel link on line no 13
Open com.w3engineers.core.videon.data.remote.RemoteApiProvider.java
Replace you admin panel link with the link.
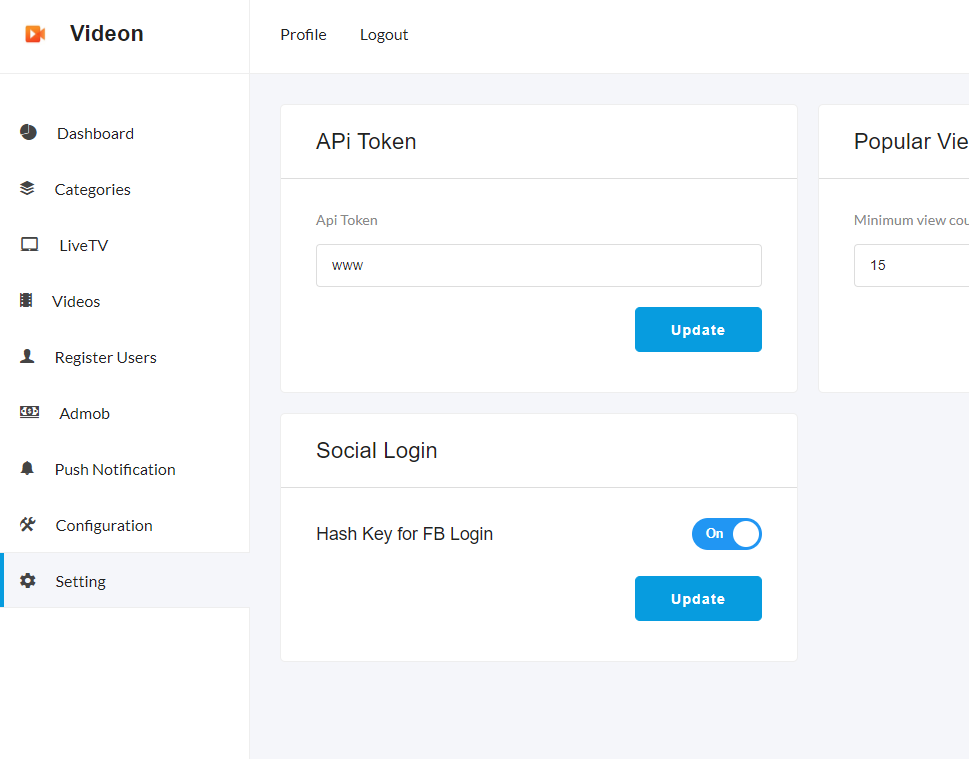
5.4Changing API token
Open the setting page of the admin panel.
Copy the api token.
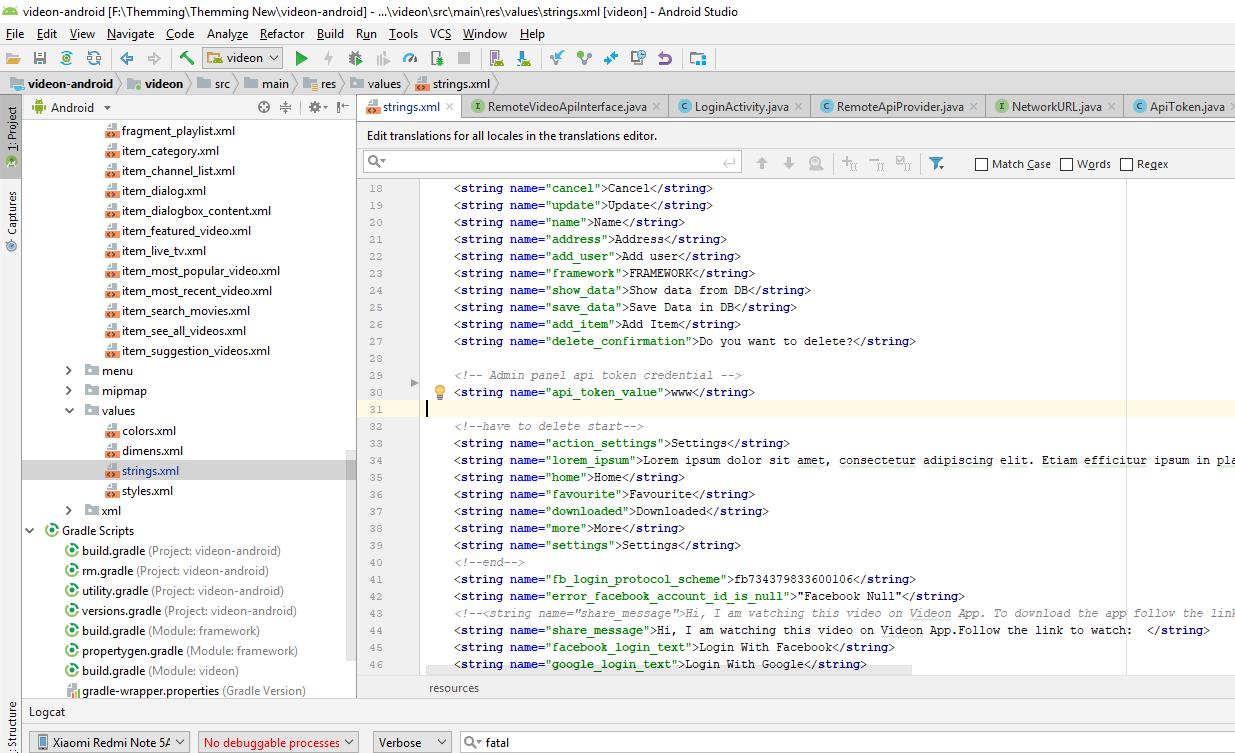
Go to res > values > string
Go to line 30 and change the
api_token_value
Run Videon in your android studio. If everything okay
then you will see the videos in your application.
6 - Customizing the App
6.1Enable Auto import and change package name
First file and click on settings.
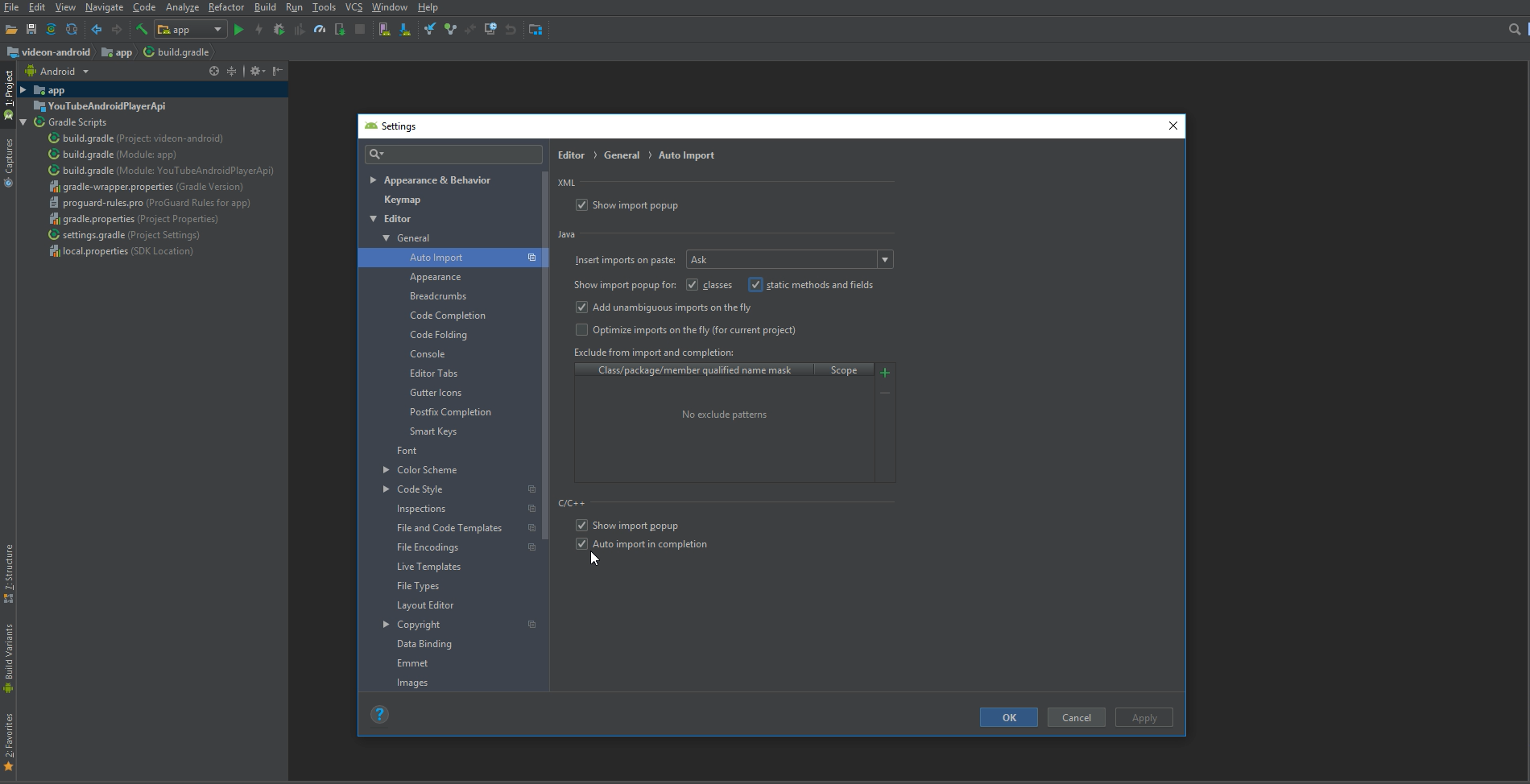
Now go to Editor>general>auto-import and enable auto import if not enabled previously
Click on apply and restart your android studio.
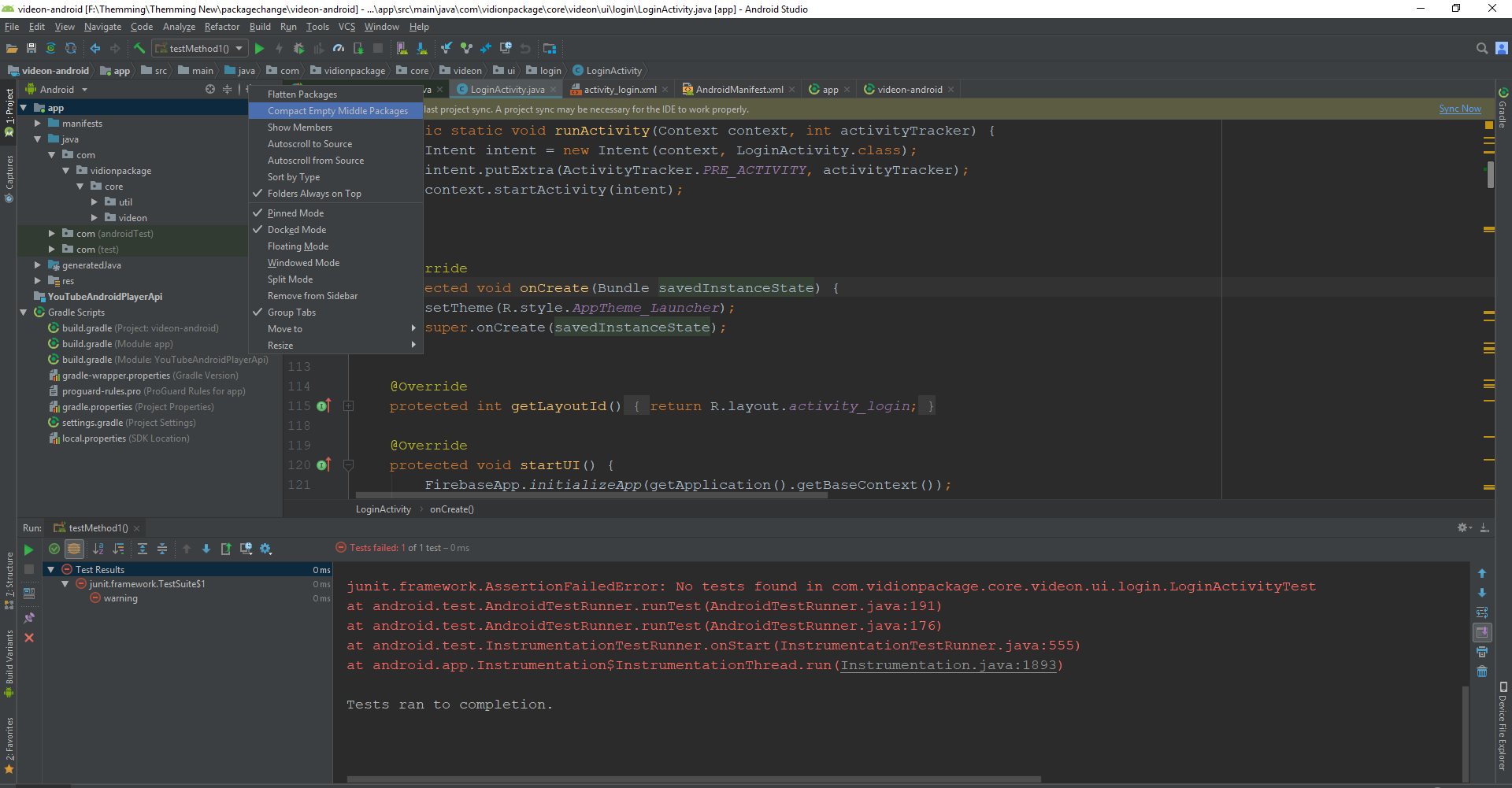
In your project pane, click on the little gear icon
Uncheck / De-select the Compact Empty Middle Packages option
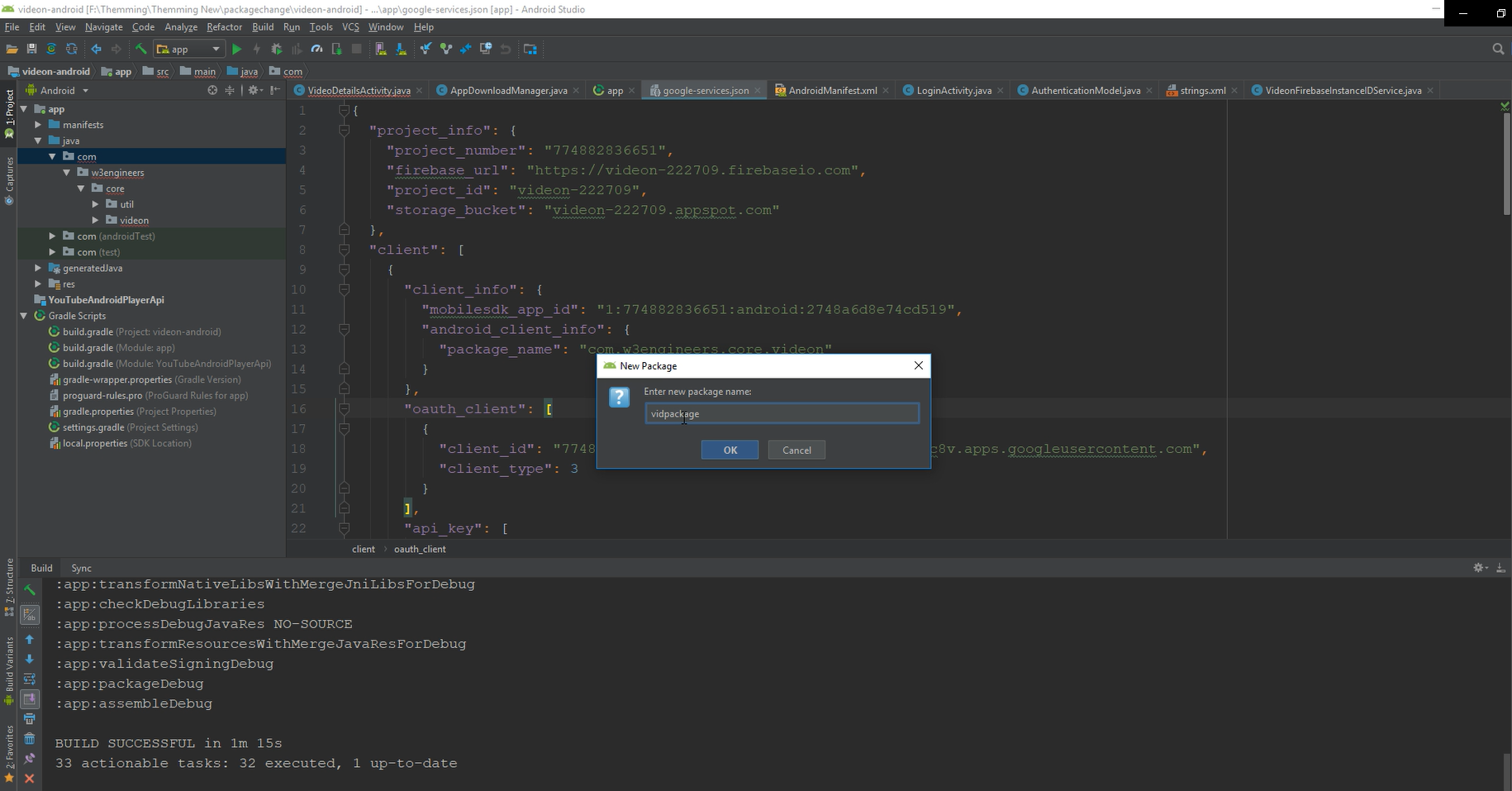
Right click on package “com”
Click on new>package and create a new package
Move all the contents from package w3engineers into newly created package.
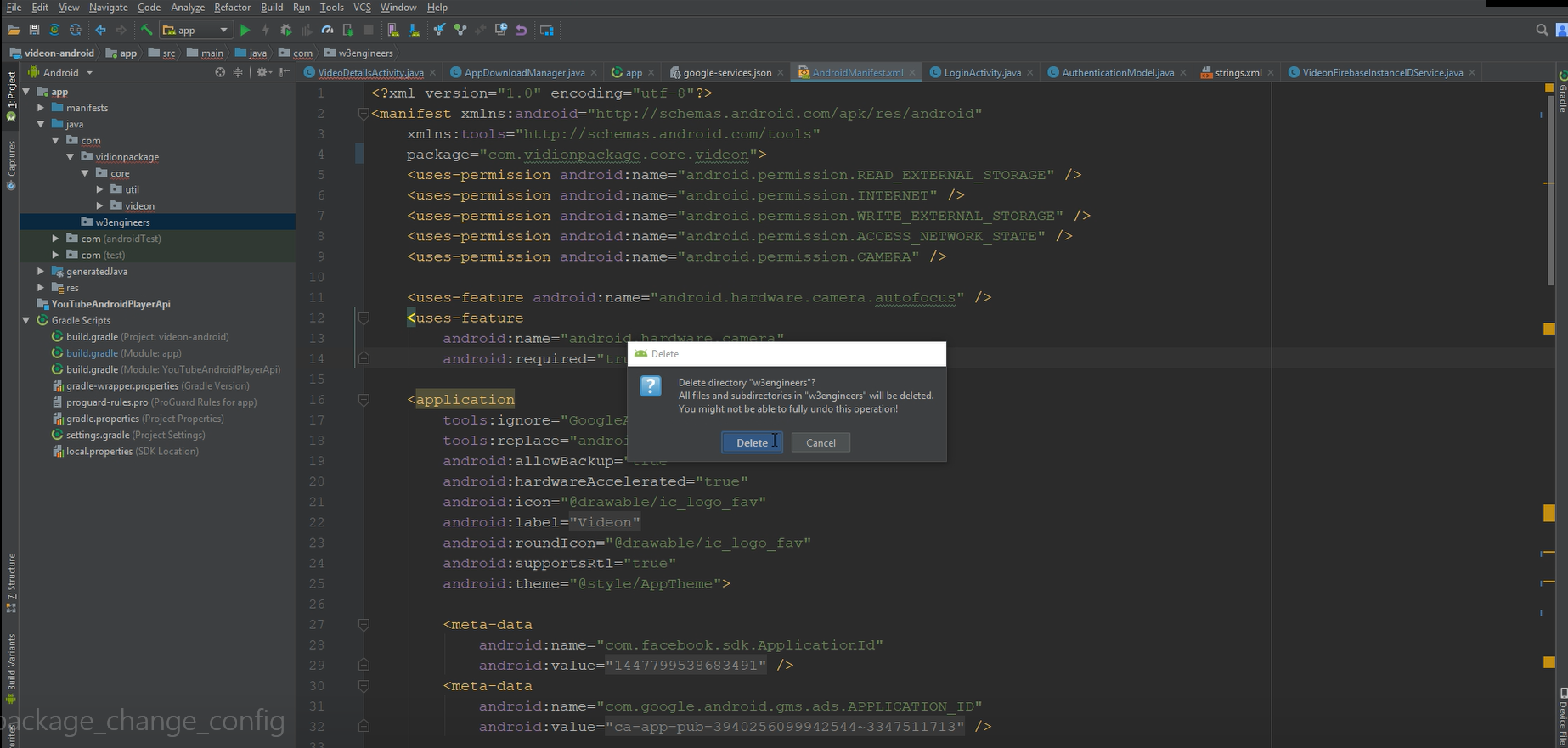
Delete the unused package from.
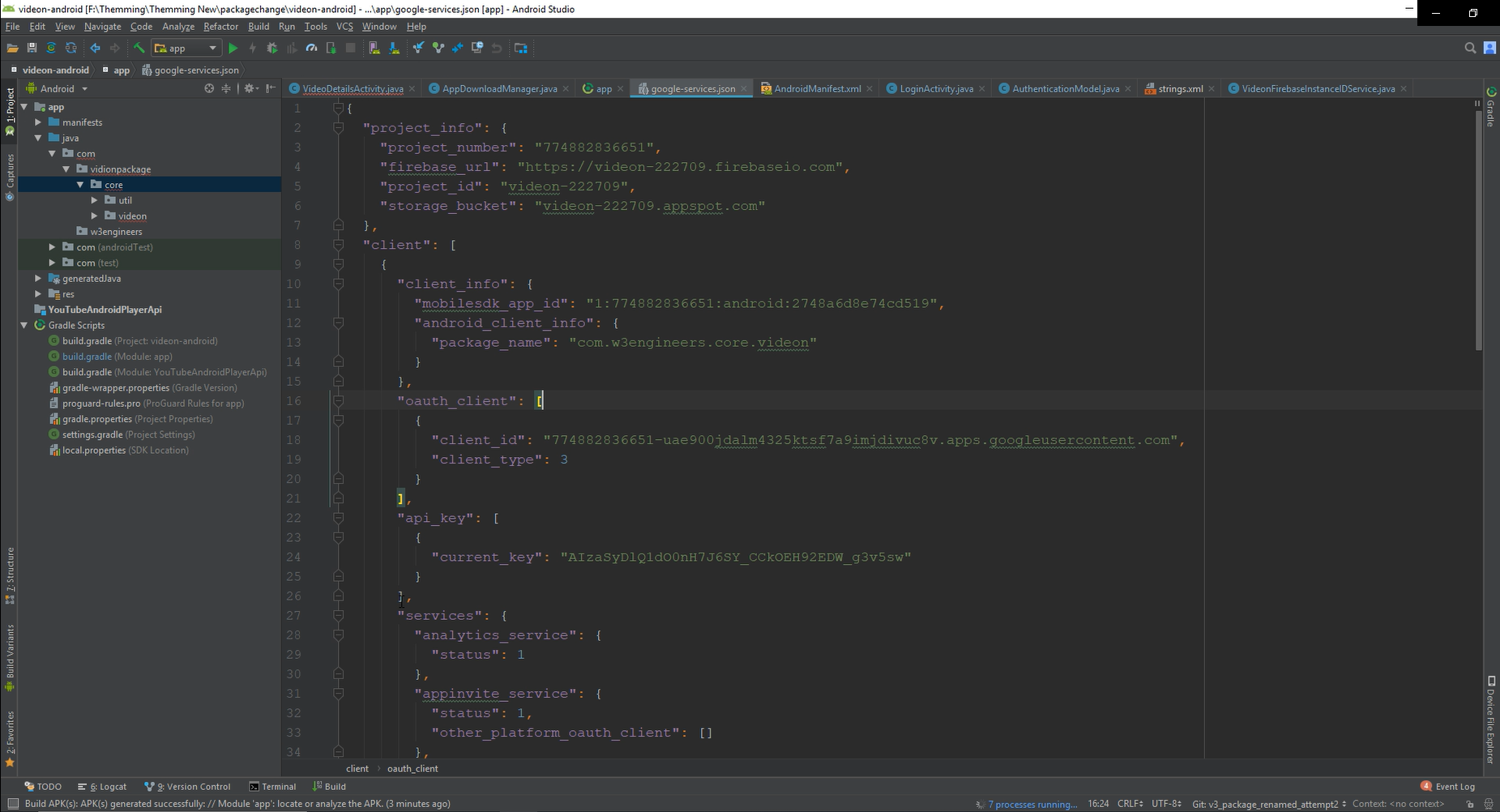
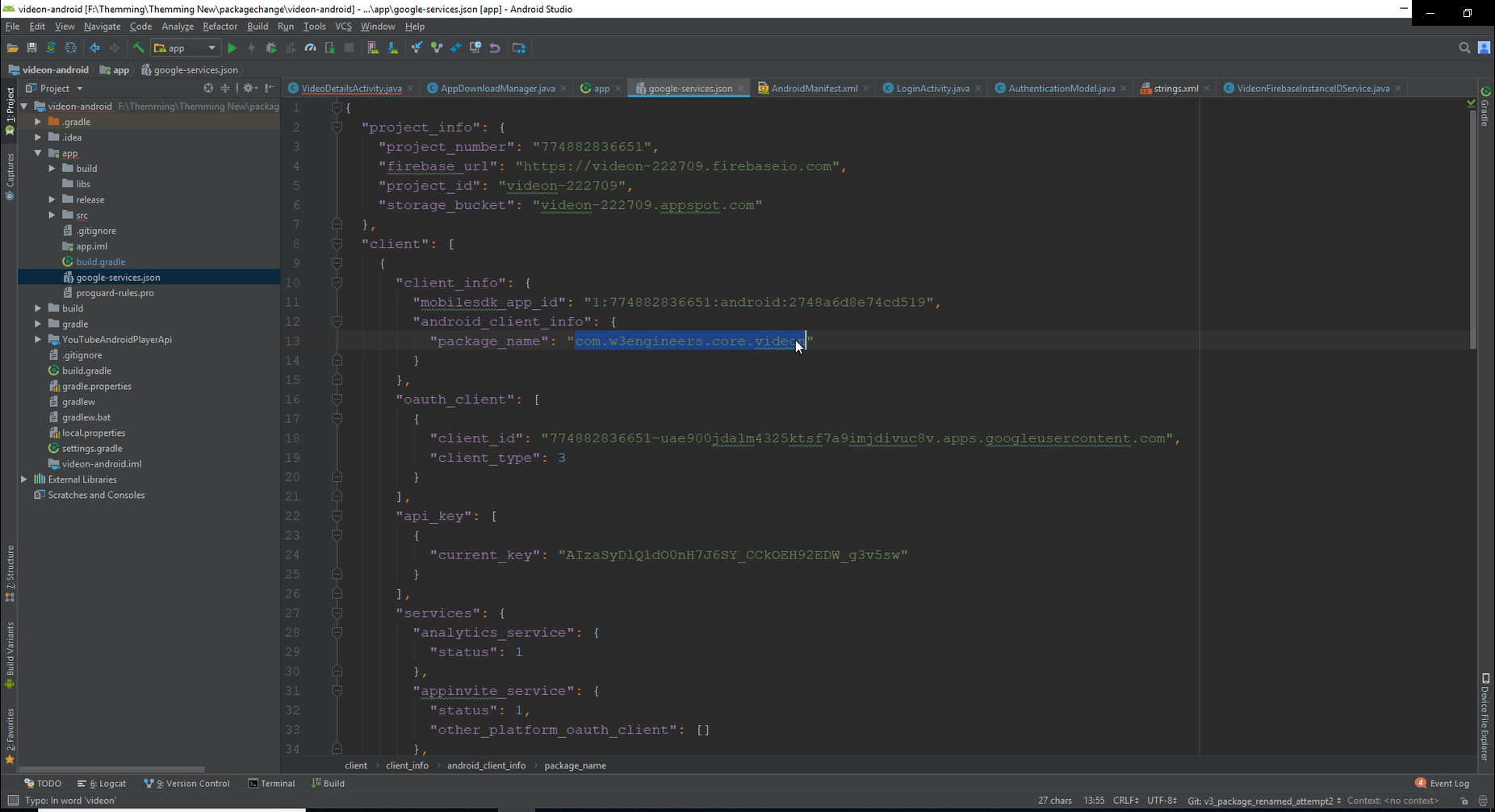
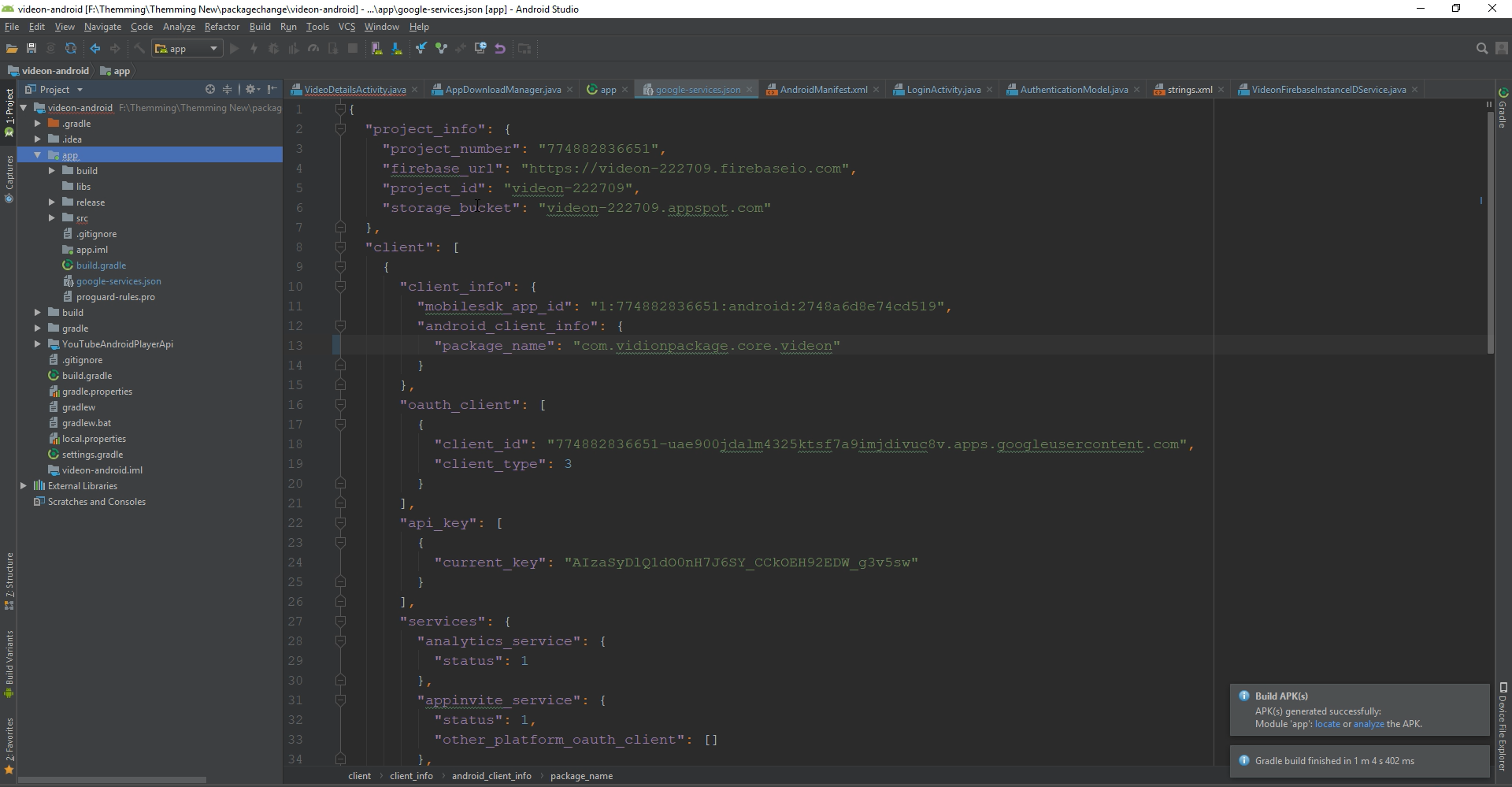
Change the package name from google-service.json
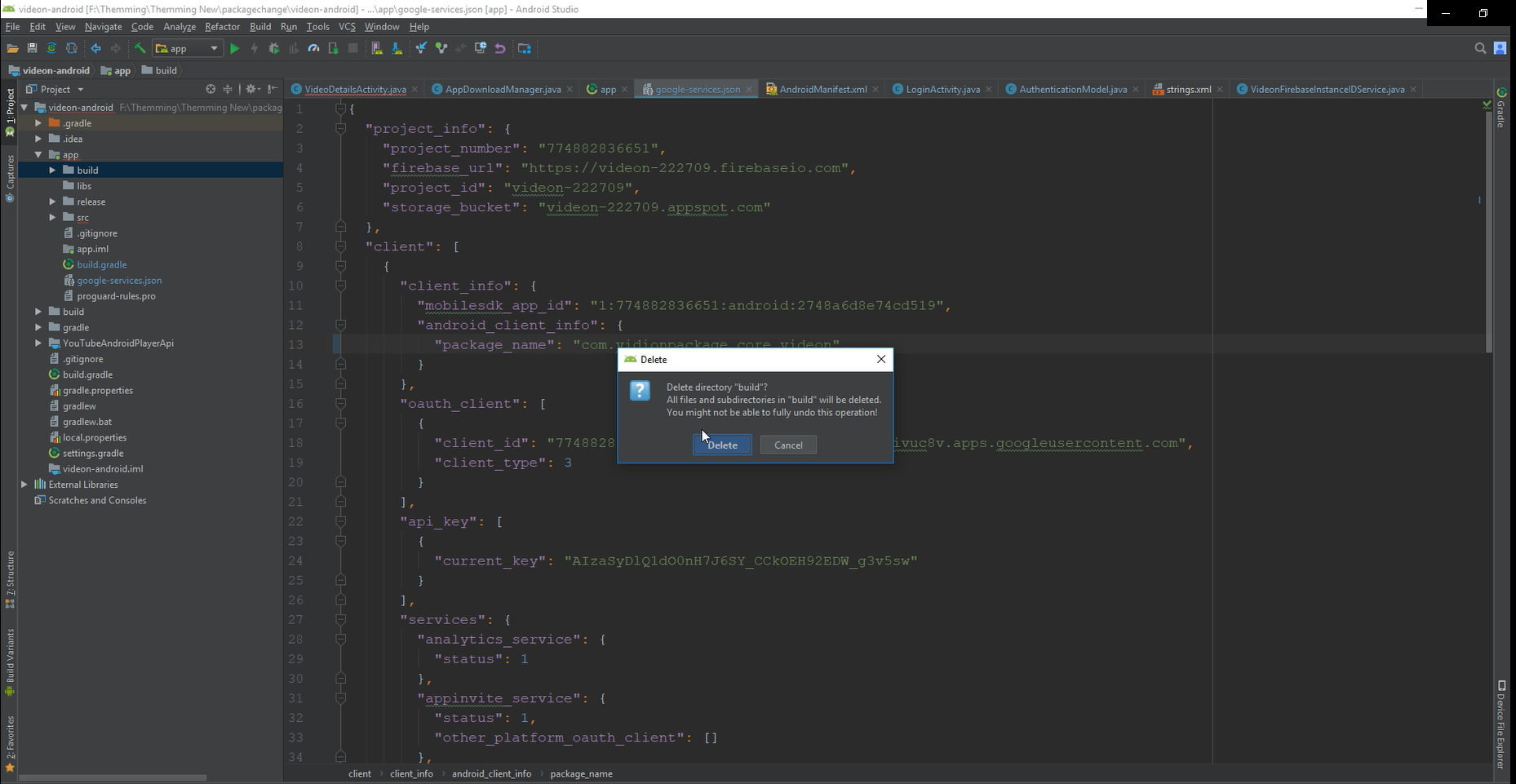
Delete the build folder
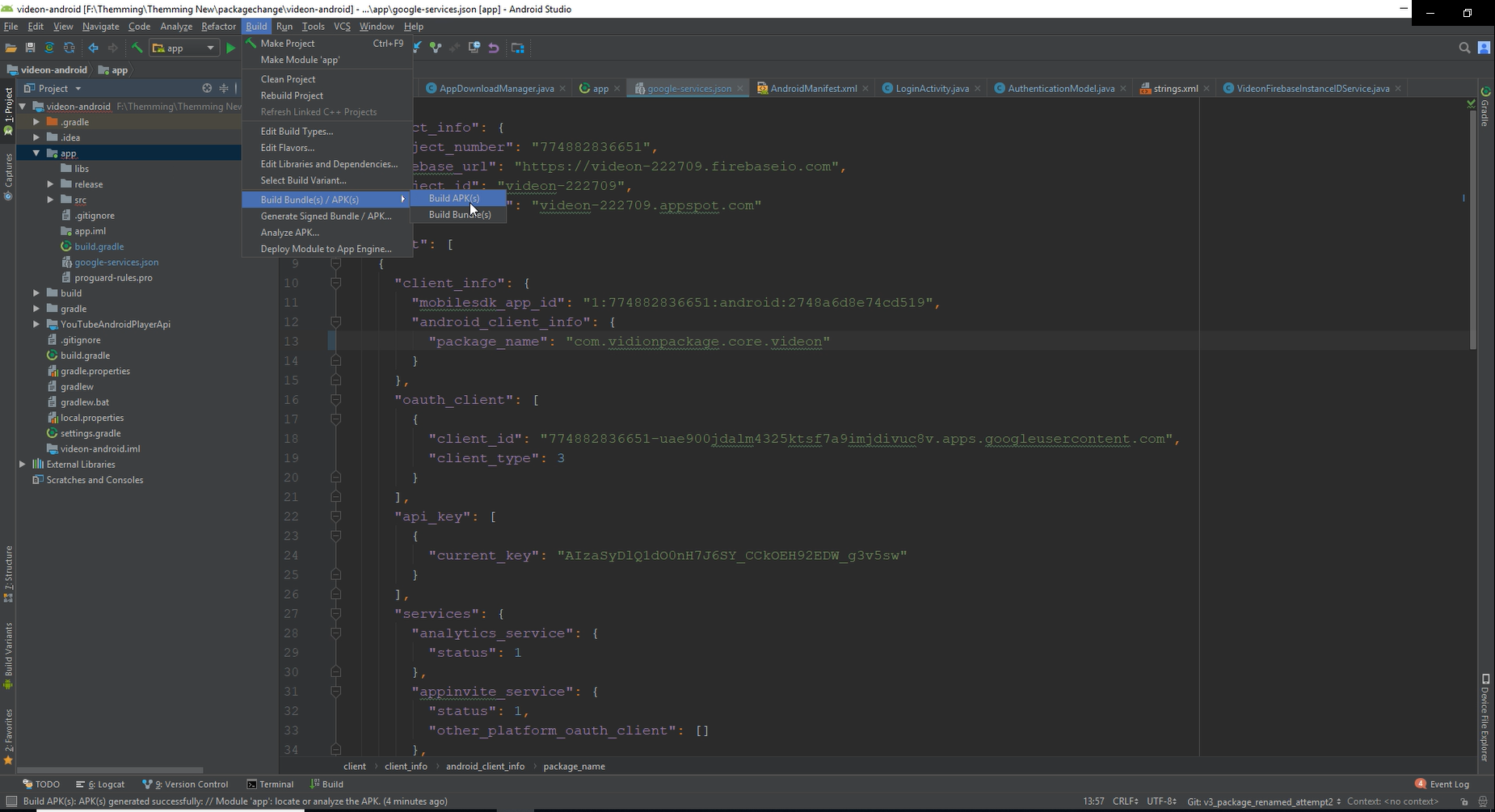
Go to android studio menu and click “Build buldles(s)/Apk(s) ”
If the apk build successfully then the work is done
6.3Changing the App Name
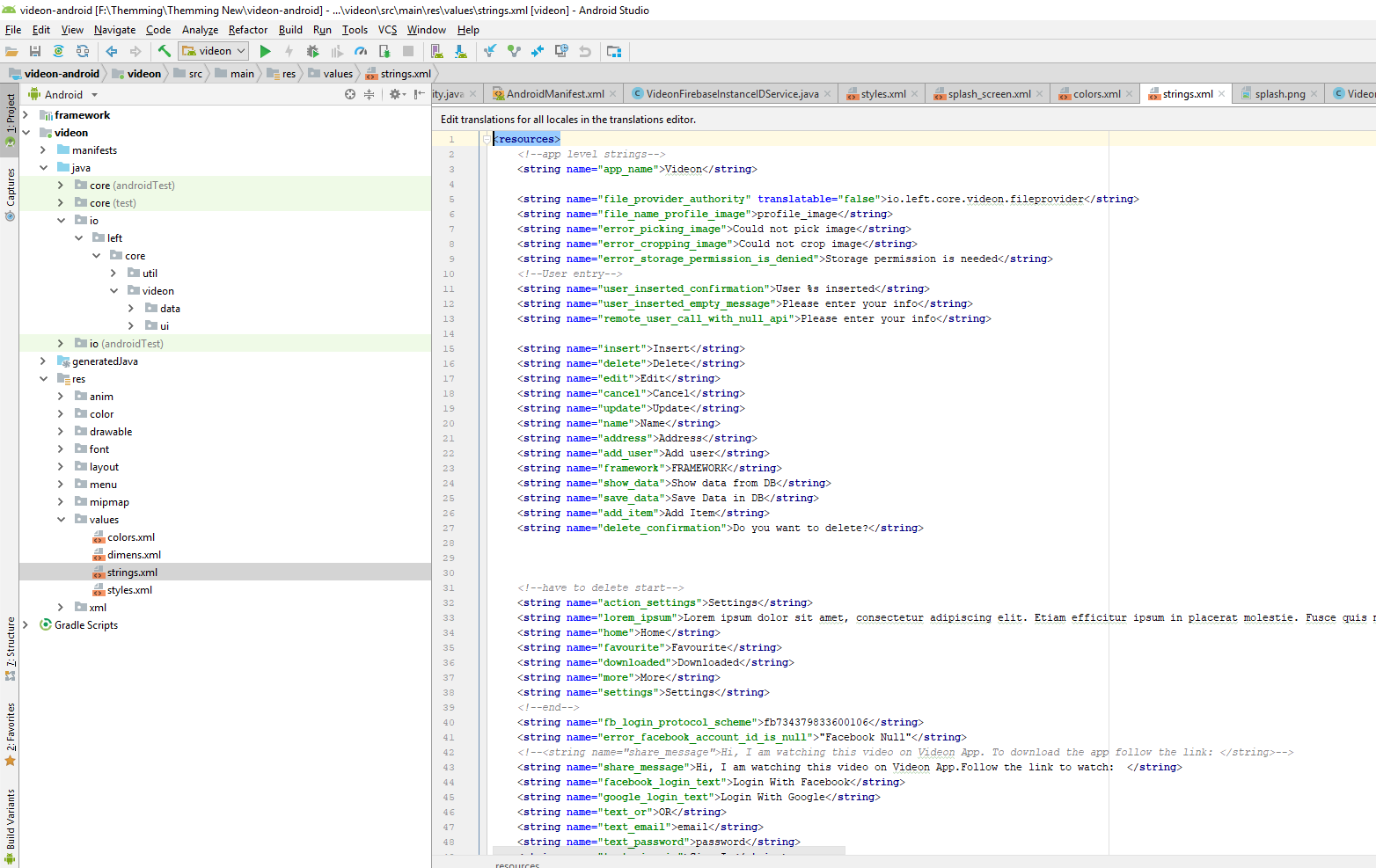
For changing app name go to the values > strings.xml file
And change the app_name.
6.4Change App Color
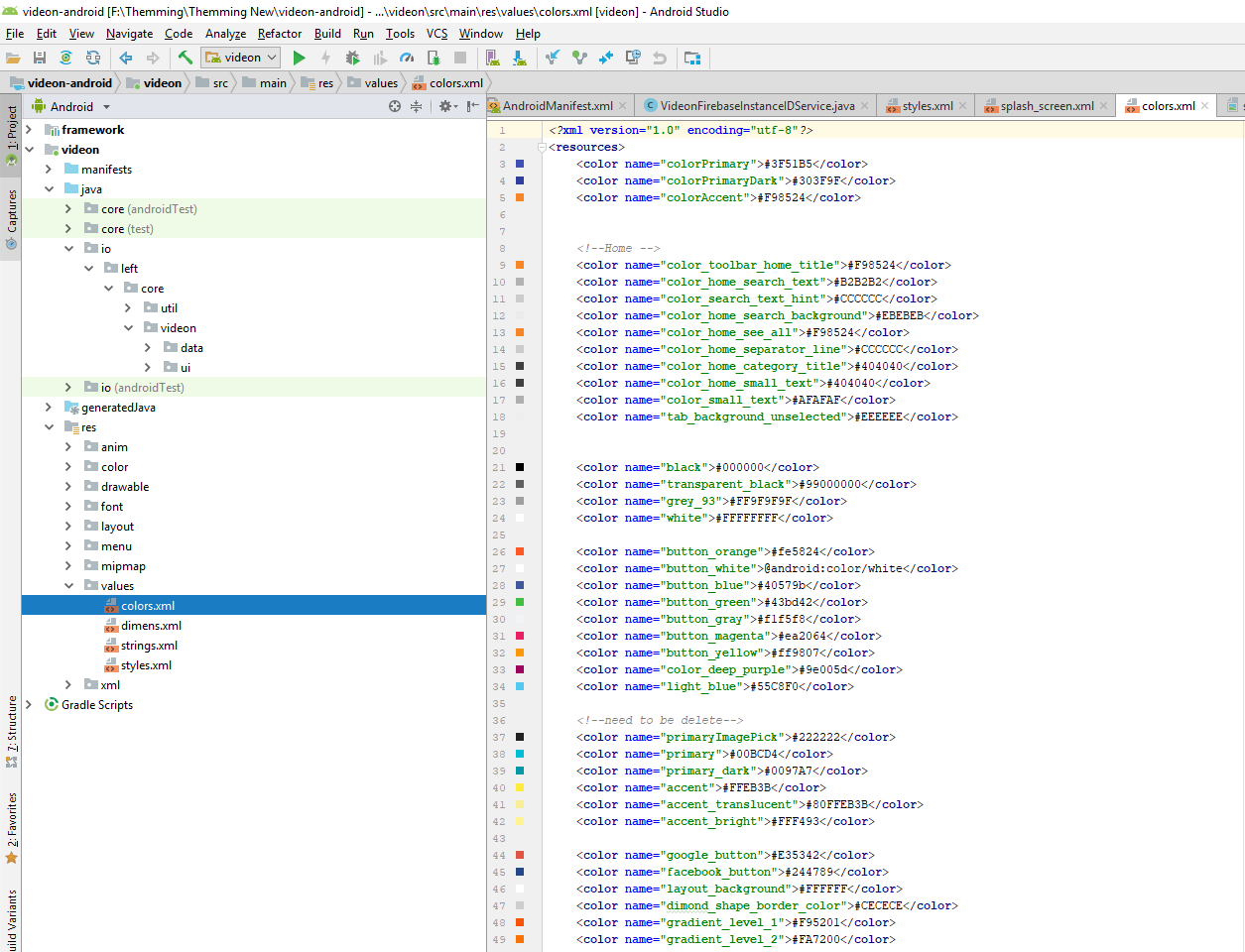
For changing app name go to the values > colors.xml file
And change the colorPrimary,colorPrimaryDark, colorAccent.
6.5Change app logo
Open AndroidManifest.xml file
Copy your desired logo and paste it into drawable
folder according to project configuration video.
Replace drawable location of icon and round icon from
line no 20 and 22
6.6Change the splash screen
Change AppTheme.Launcher theme from
res>values>style.xml file. This theme is using for splash screen.
Or open drawable>splash_screen.xml file
and follow the steps:
To change the background of the splash:
change the drawable from line no 7.
To change the log of the splash:
change the drawable from line no 12.
7 - Configure YouTube API/Login with google
7.1Creating API Key
Open browser and go to google.com
Write googleapi credentials
Go to
https://console.cloud.google.com/apis/credentials
Login to your google account if not logged in
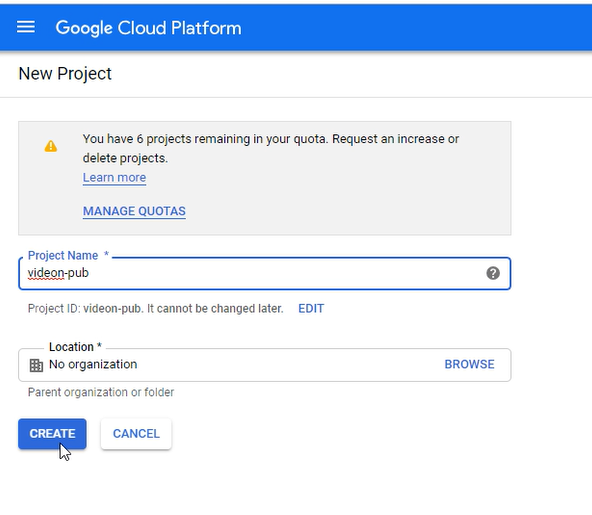
Create new project
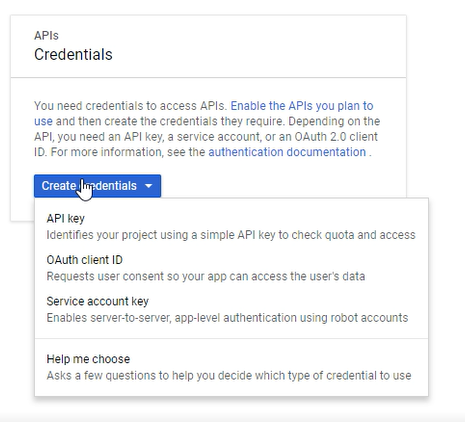
Click on credentials
Click on “Create Credentials”
Select “Api Key”
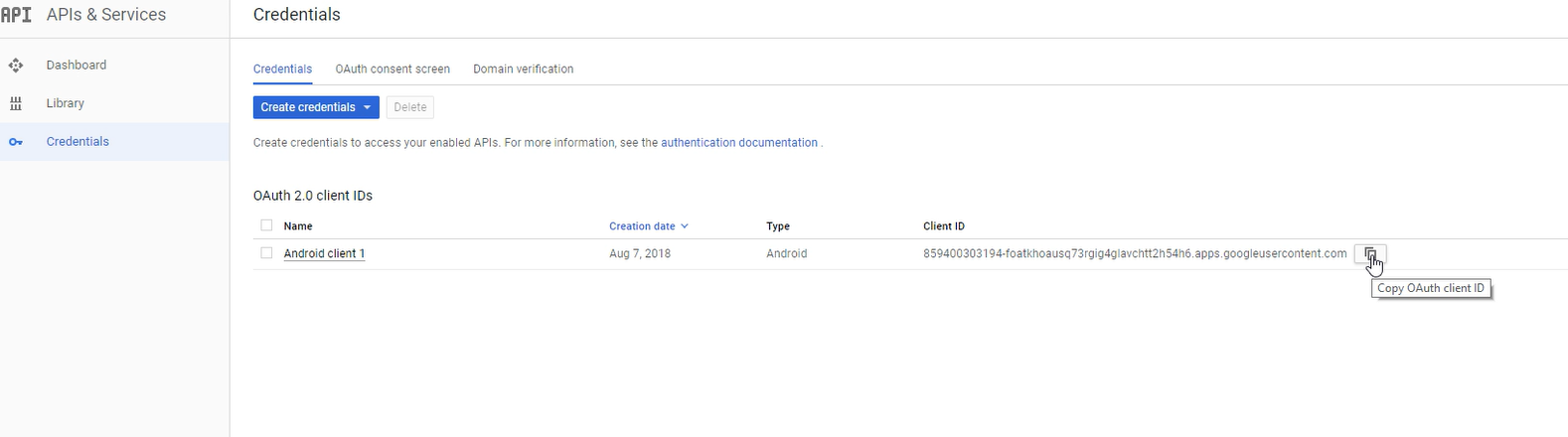
Copy the key and close the window.
Click on “Create Credentials”
7.2Enable Youtube V3 API
Click on “Library” from the right pane named “API & Services”
Locate and click youtube data api V3
Click on “Enable” to enable this API
7.3Enable QAuth
Click on “Configure Consent Screen”
Provide necessary information.
Click on submit
7.4Configure API key into app
Copy API key from credential page.
Open io.left.core.util.DeveloperKey and replace api_keyvalue with your credential.
Click on submit
Note : Youtube videos won't be working in built apk in android studio. You have to
create a release apk to view the youtube videos in the app
8 - Configure push notification
First Login into onesignal.com
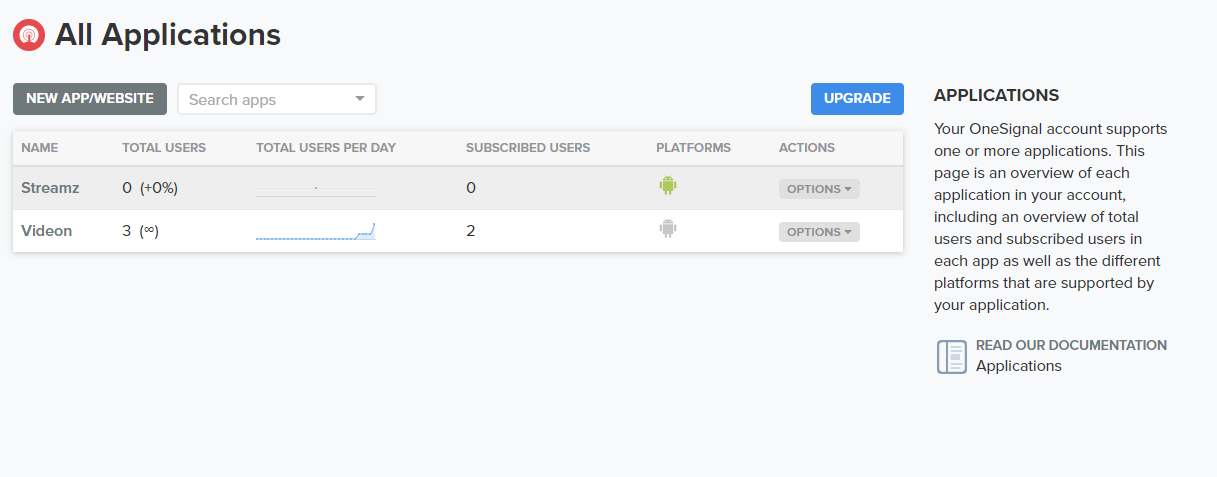
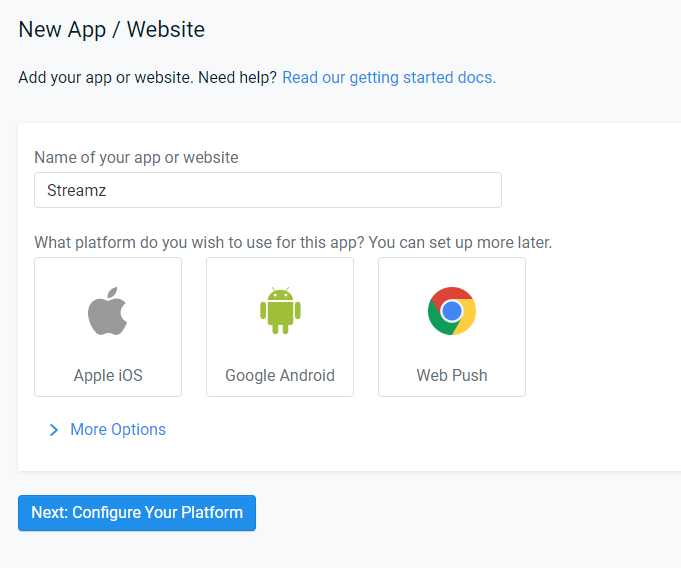
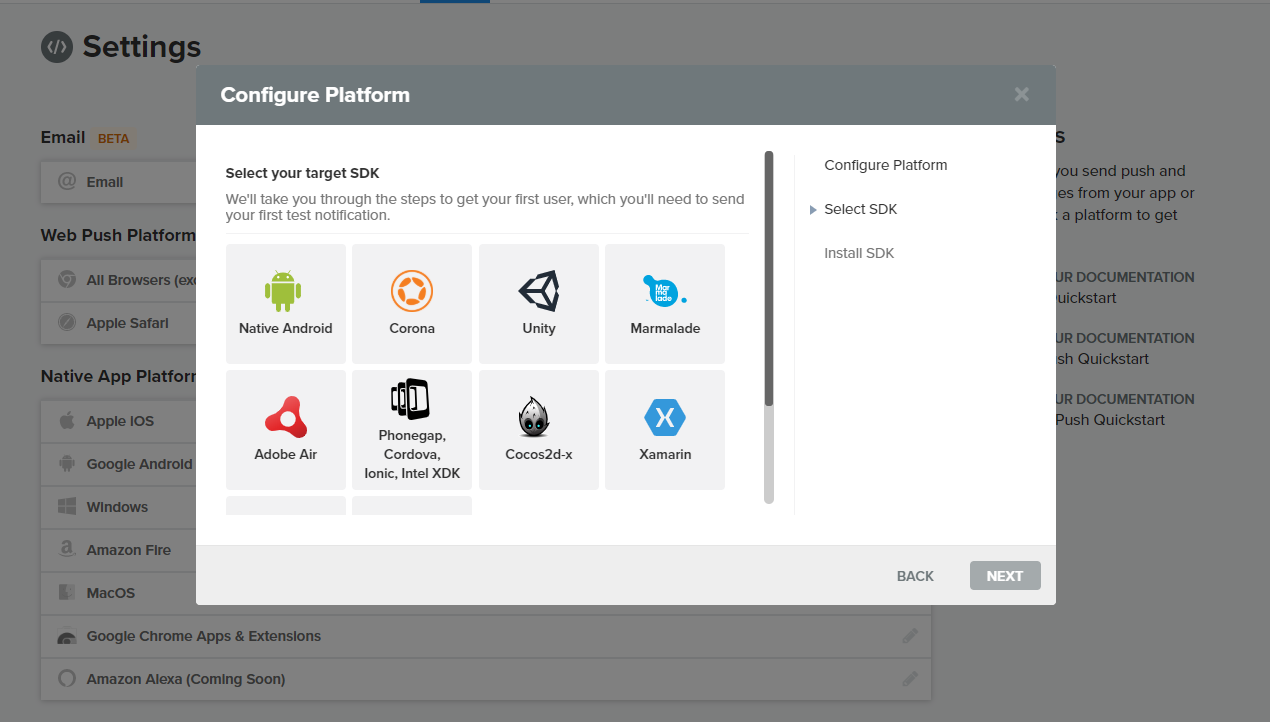
Click NEW APP/WEBSITE
Put your App Name and Select Android and Click Next
Now go to
console.firebase.google.com
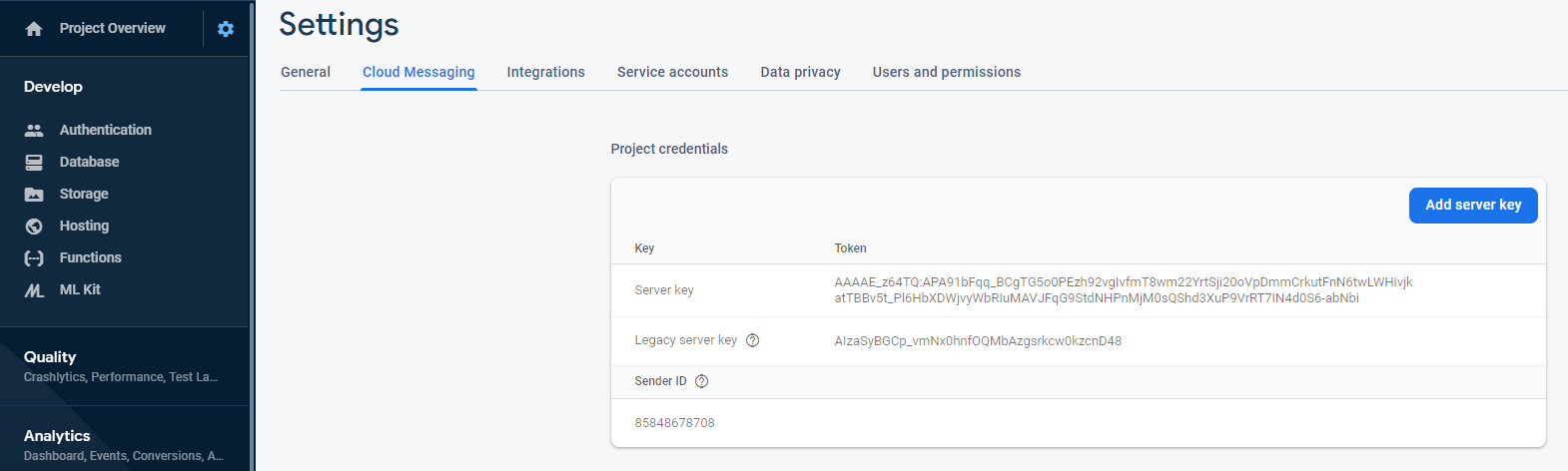
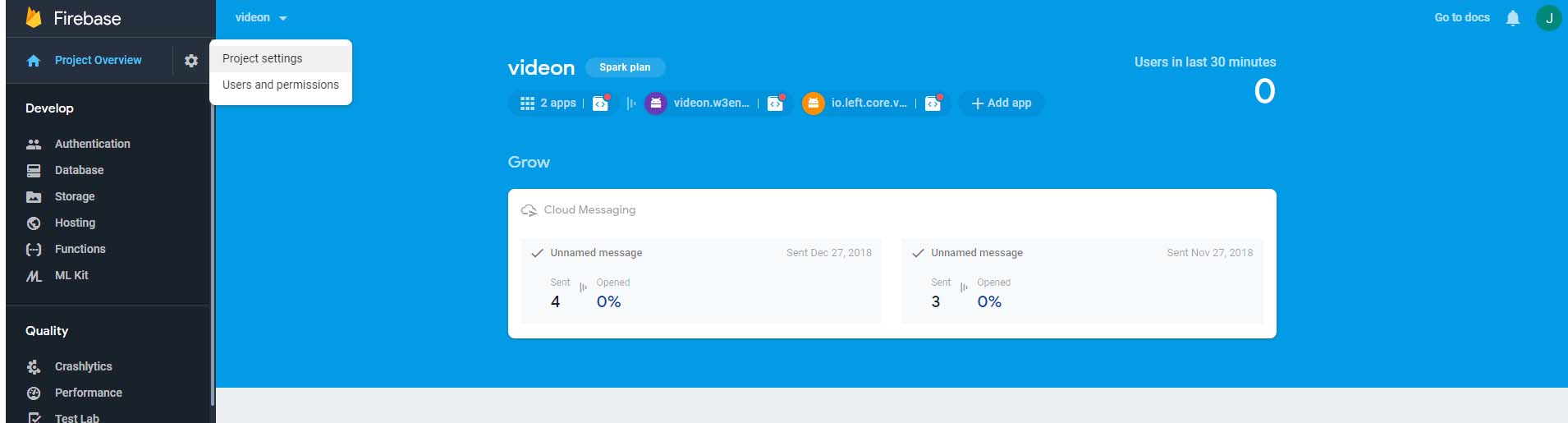
Click the setting icon beside Project Overview
Click Project Setting
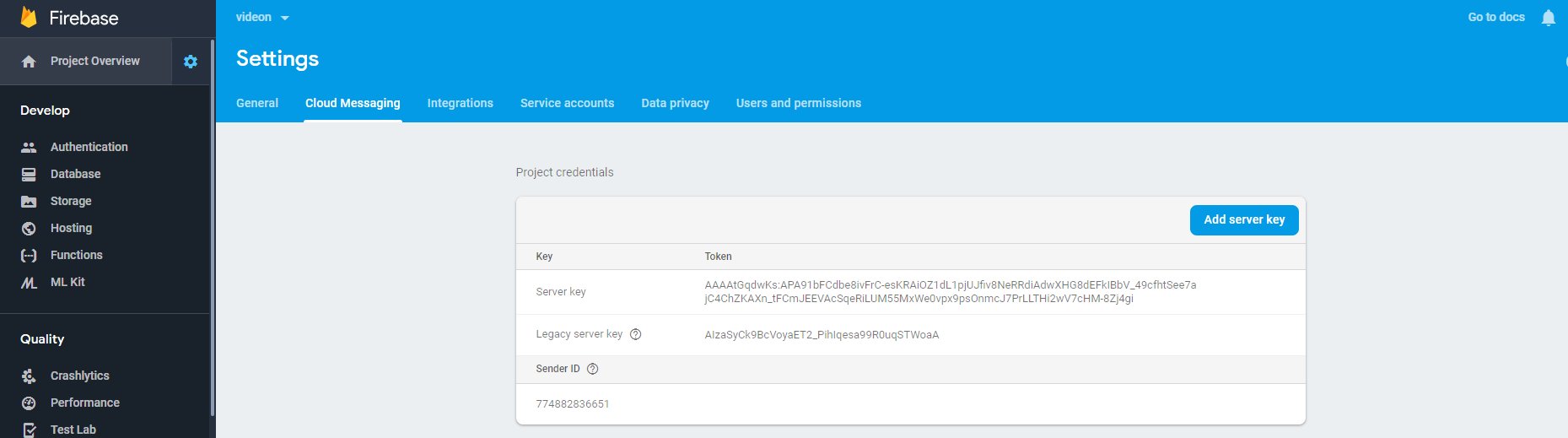
Click Cloud messaging
Copy Server key and Sender ID
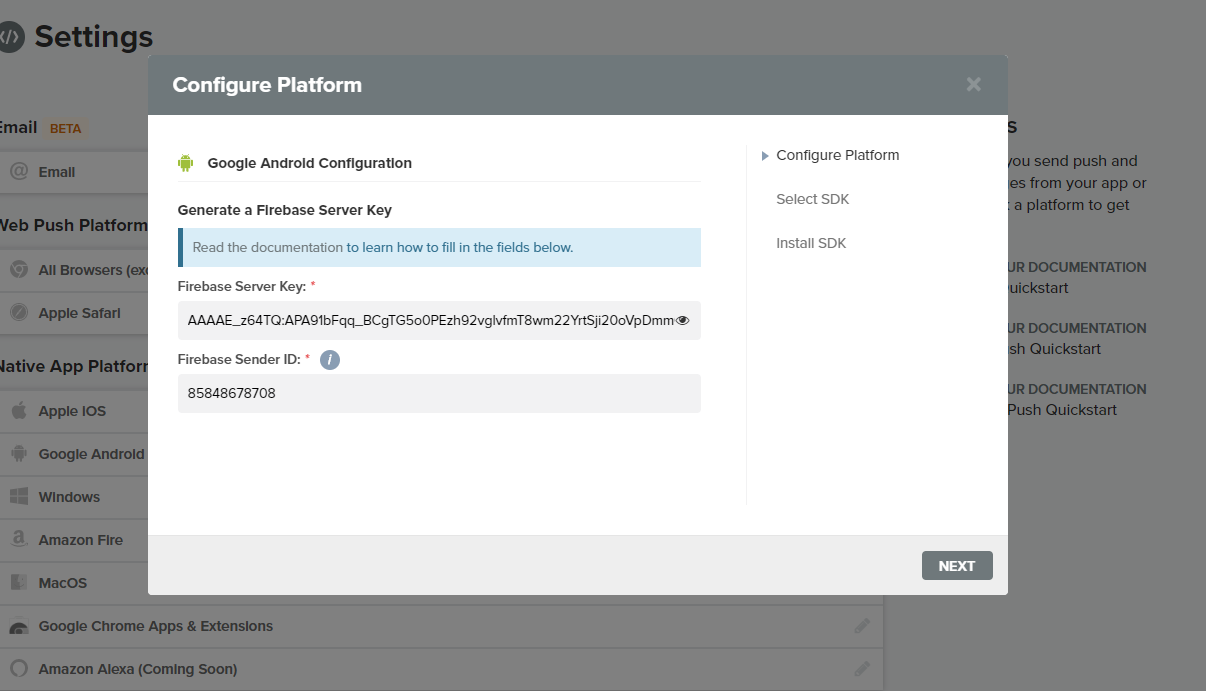
Now put Firebase Server Key and Firebase Sender ID
into one signal website. And click next.
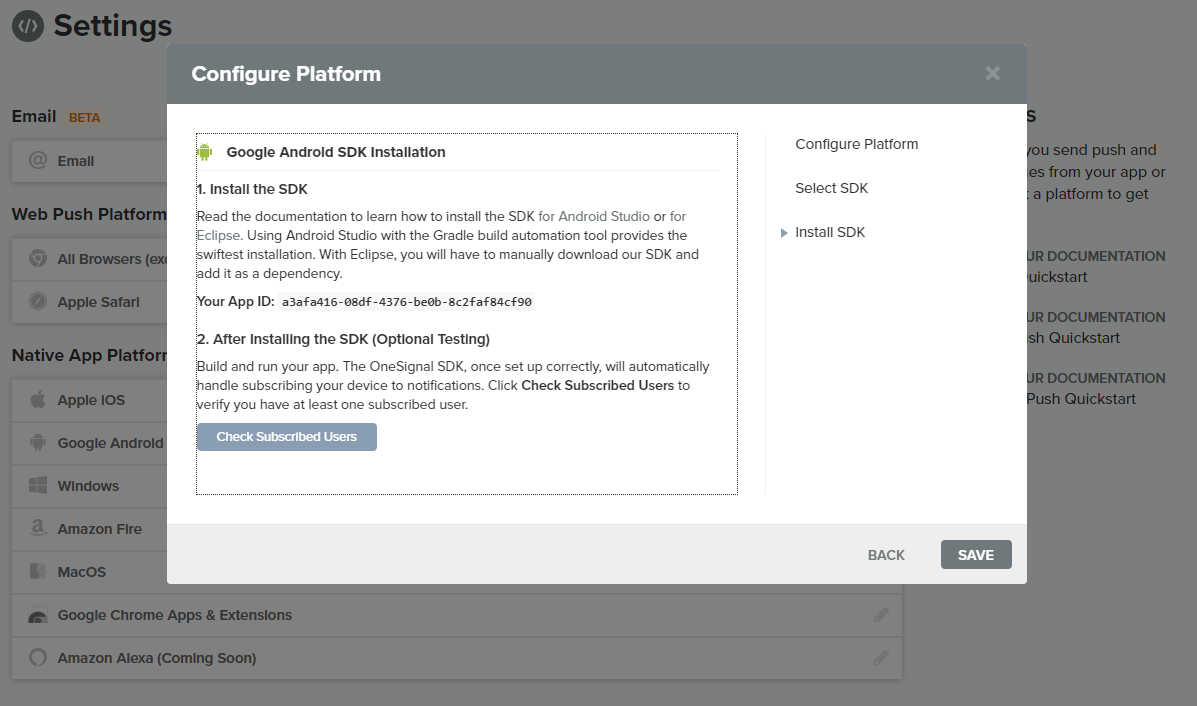
Click Native Android
Copy Your App ID
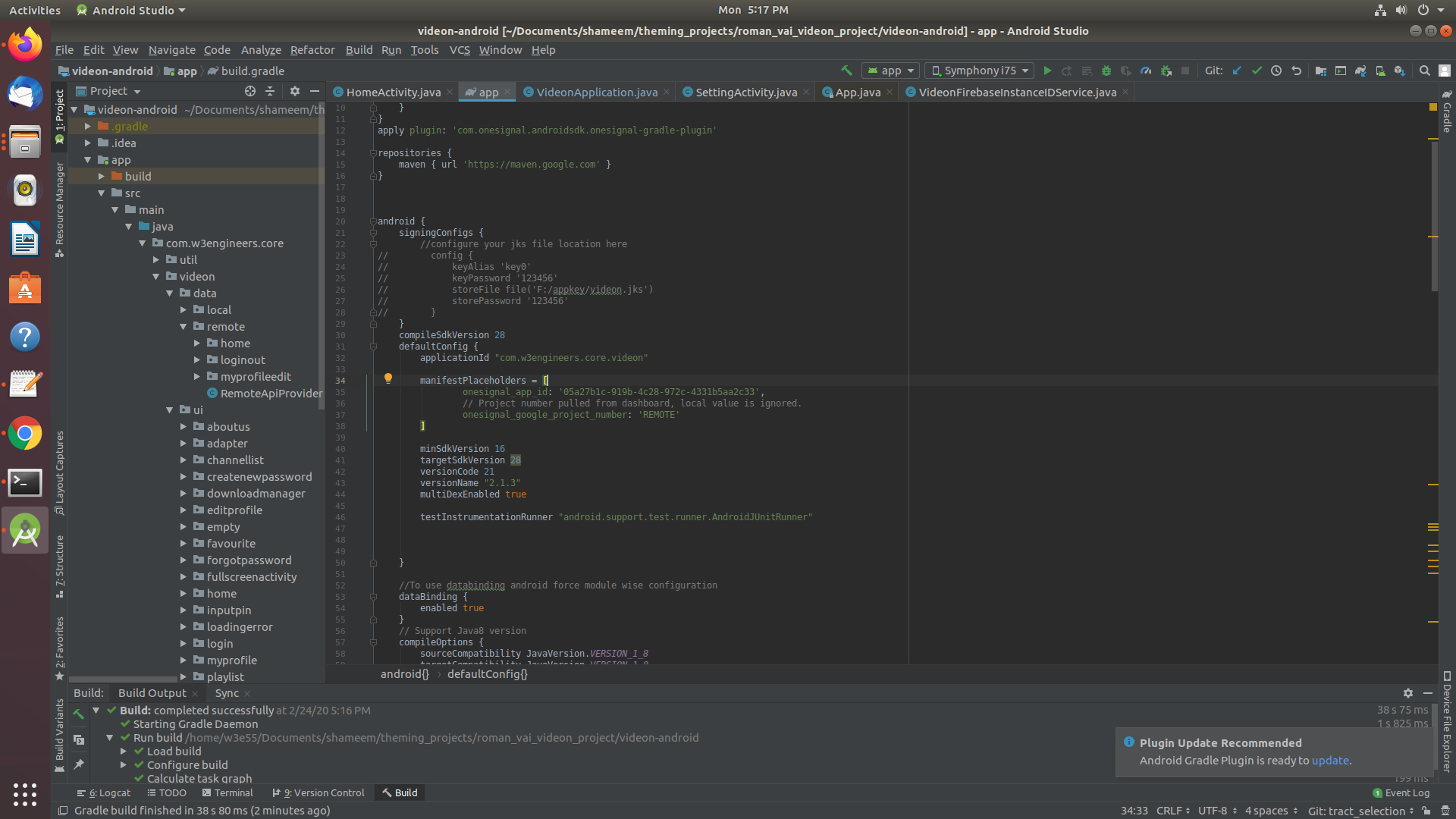
Go to android studio and open app gradle
Find manifestPlaceholders and put the
copied one signal app Id
9 - Sign in with Facebook
9.1Login to your facebook account.
9.2Then Click this link.
9.3Click GET STARTED
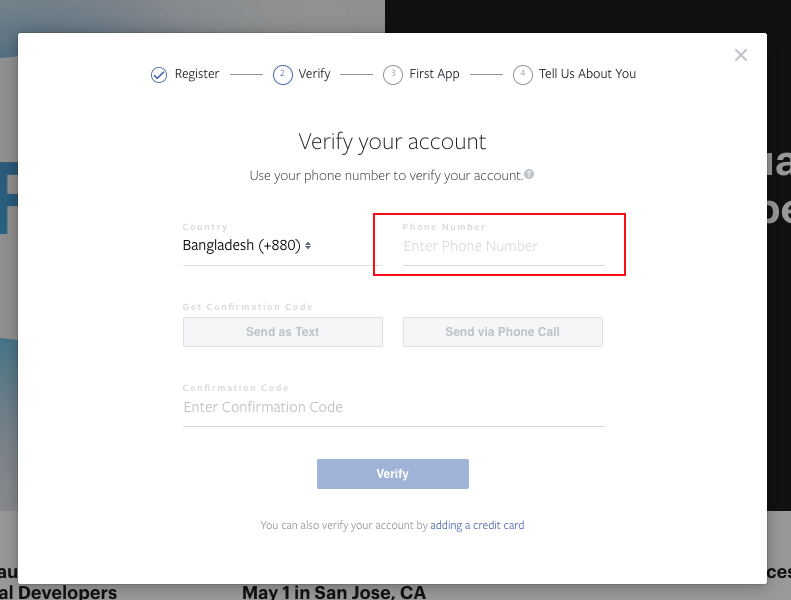
9.4Then you have to verify your account by Mobile number verification
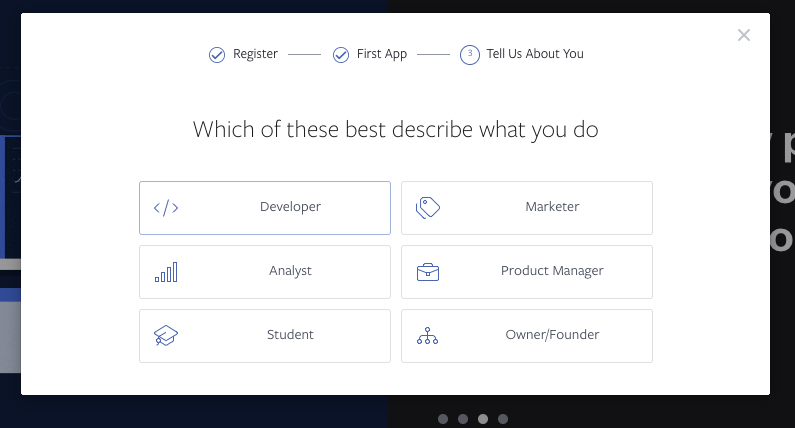
9.5After successfully verified you have to choose Developer option
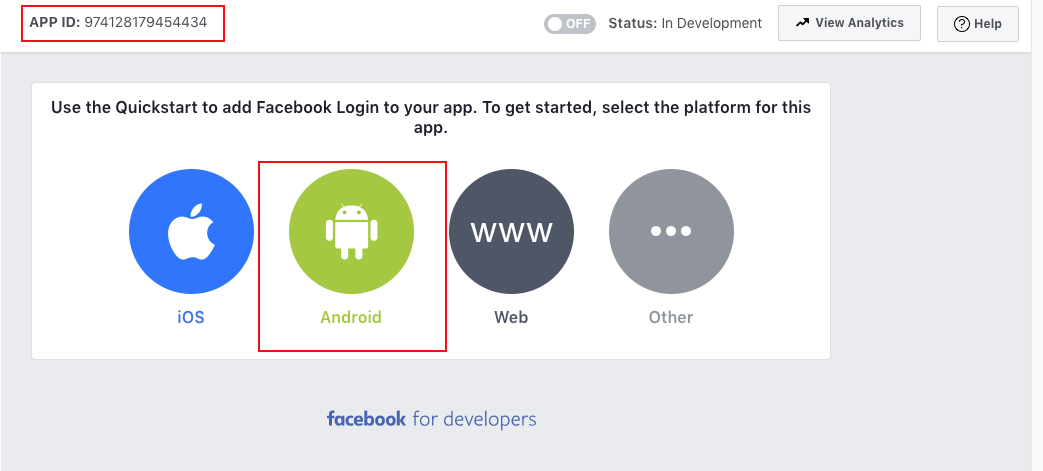
9.6Now select android.
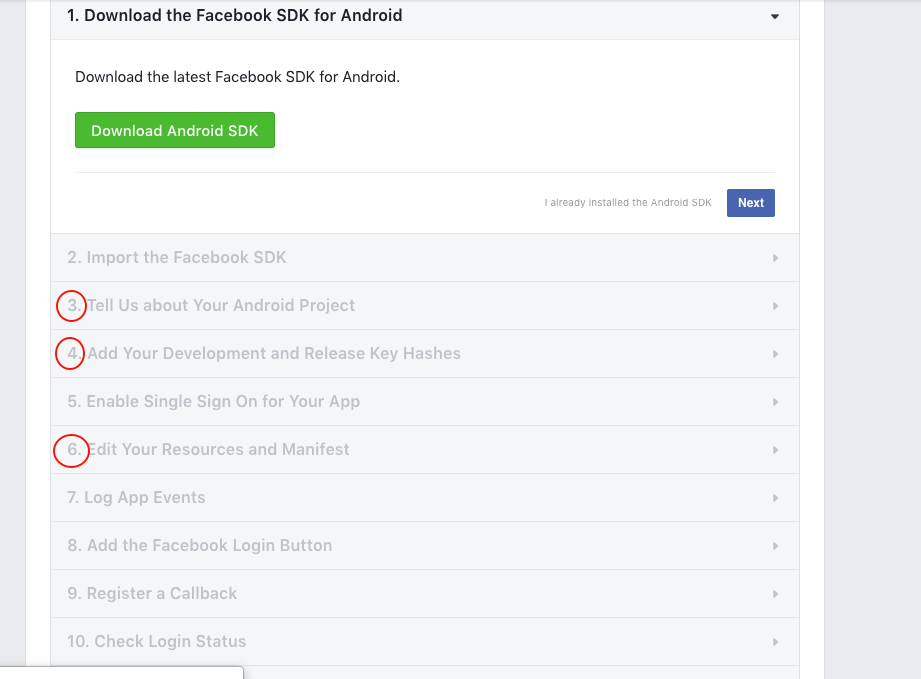
9.7After select android you will get many option. But only 3rd, 4th
and 6th option will be used. In other option you should choose
next or continue.
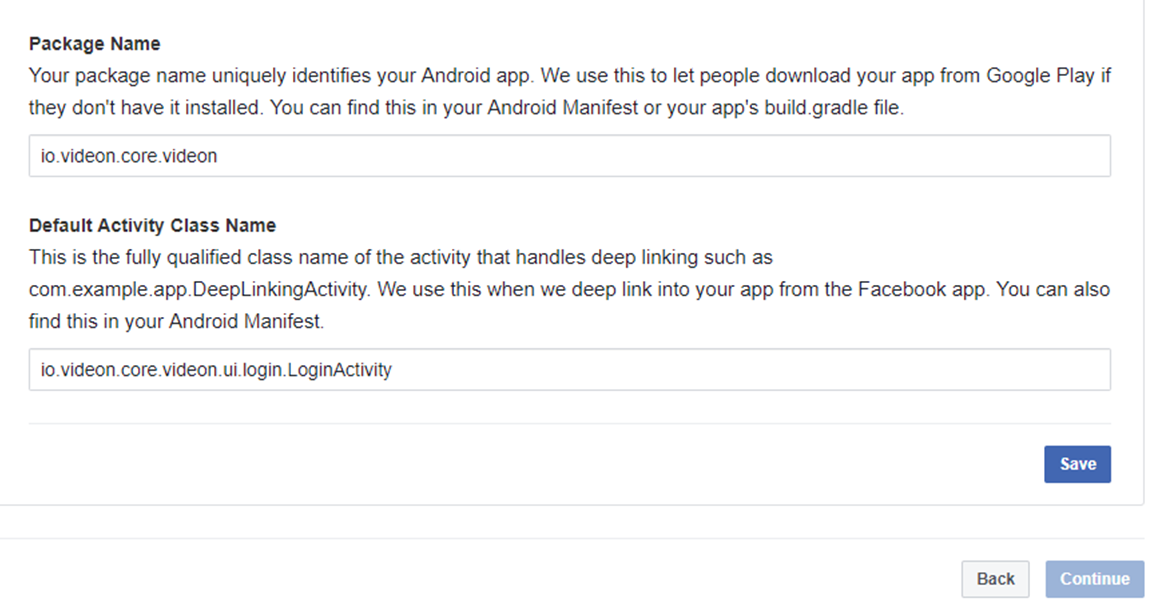
9.8In option 3 you have to put Package name and activity name.
You will get Activity name and package name from Android manifest. For more info see
section 8.6
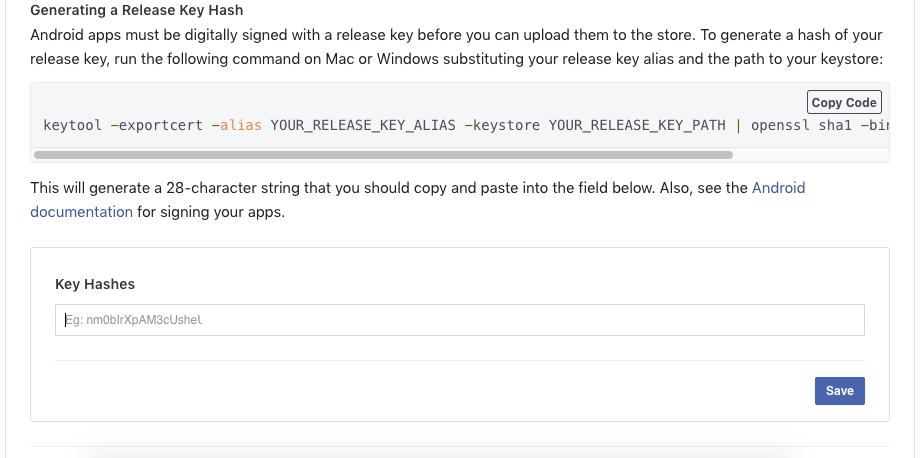
9.9In option 4 you need to generate hash key.
9.10Generating Hash Key
Form Admin Panel(Easiest Way)
To get the key hashes for Facebook login
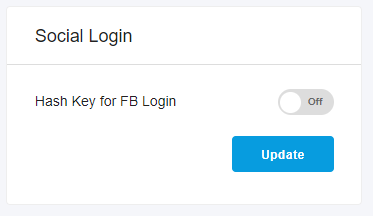
go to the link of admin panel setting page which is
https://theme1.w3engineers.com/vid/public/setting.php
From the setting option of hash key for FB Login,you can generate hash key.
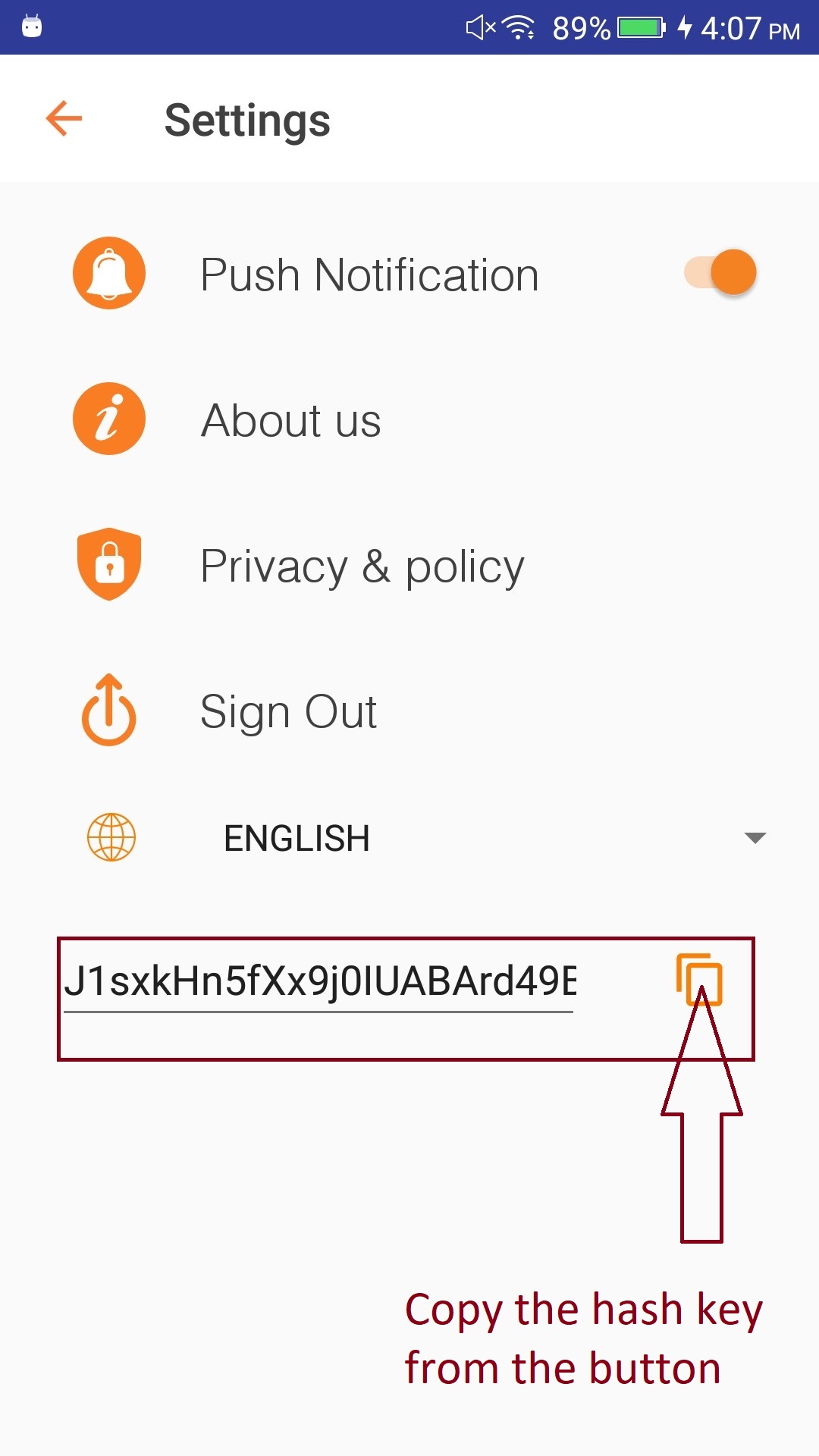
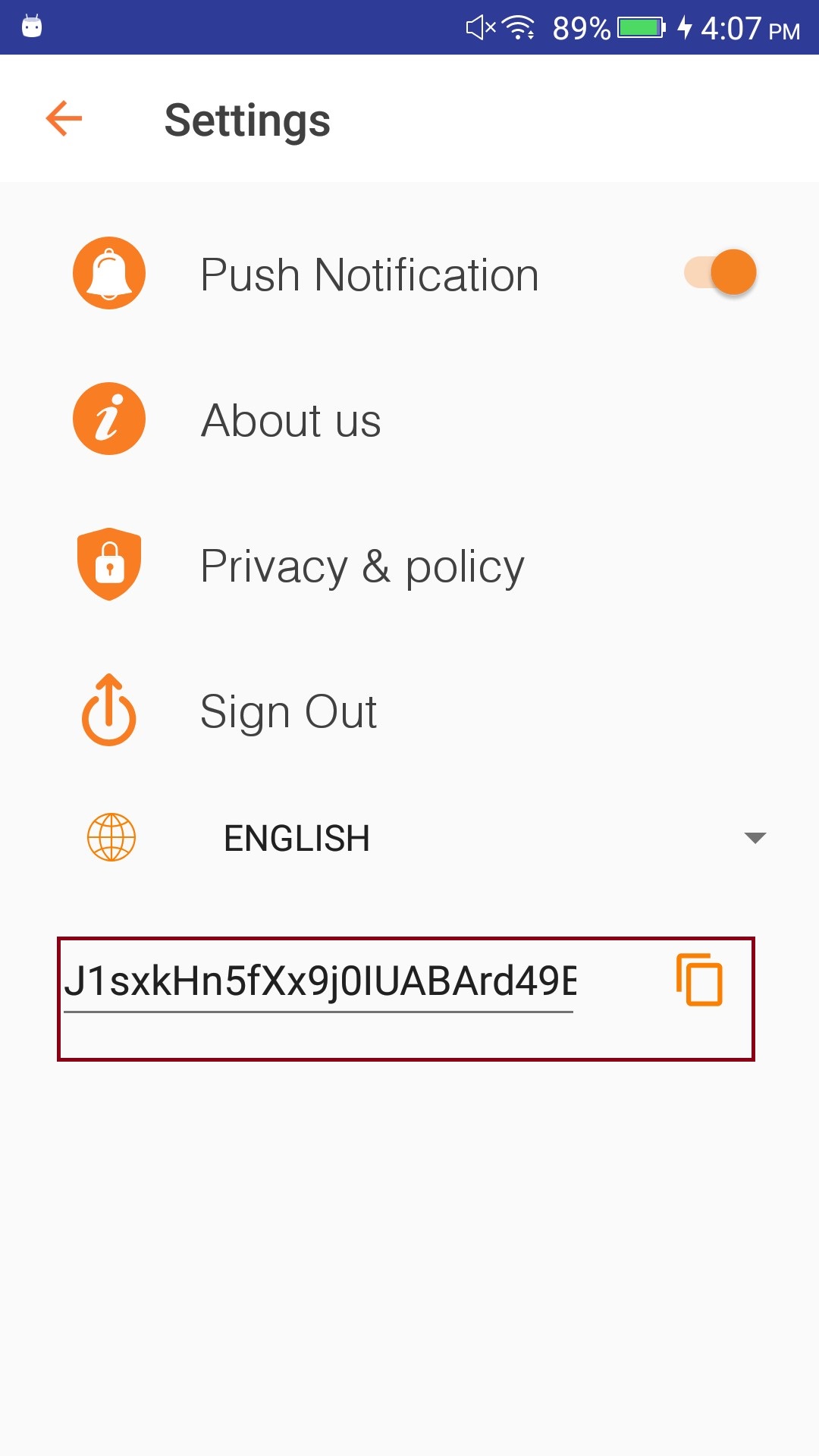
If the option is on it will generate the hash key of Facebook login in the android app setting page
And you can copy the key from the setting page if it is off,it will not generate hash key in the android app setting page.
Then copy the hash key by clicking the button .Please see following
9.11Form Android Code
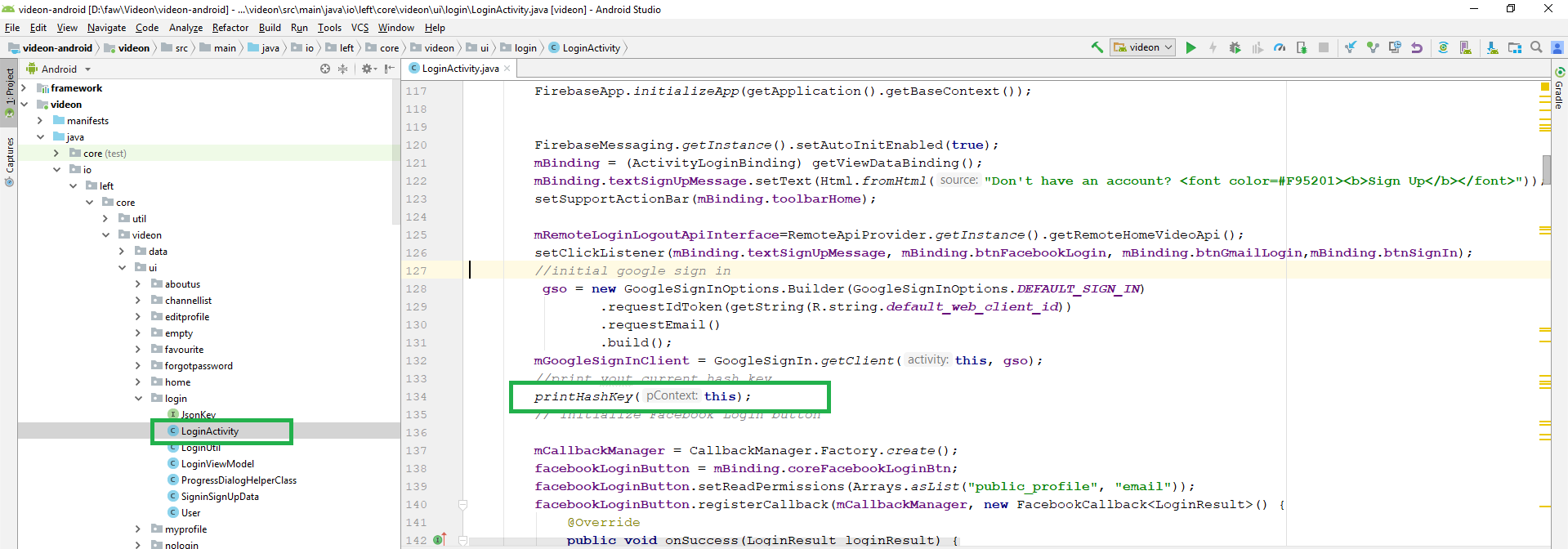
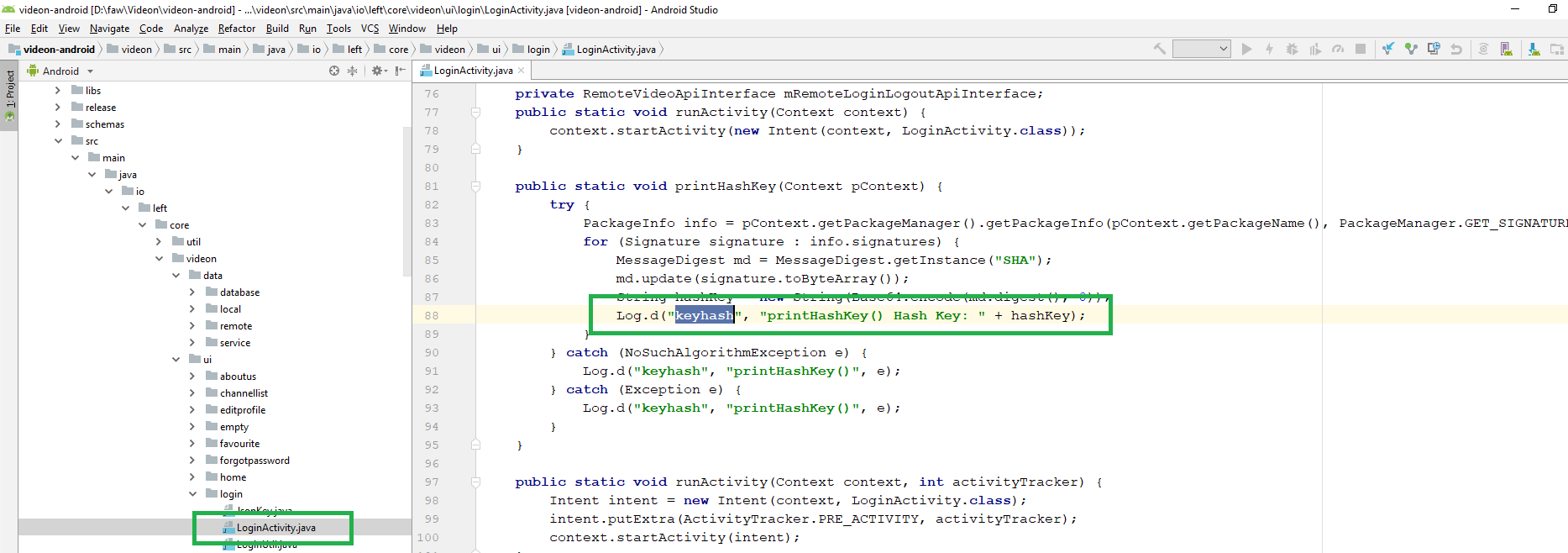
To get the key hashes open the RegistrationActivity.java
Go to line 30 and remove comment indicator and run the app
Then browse to the login screen
Go to android studio click Logcat from the bottom
And paste FBKeyHash
Select Debug from the drop downlist you will found a keyhash
Copy the hash and paste it to the Facebook app setting page
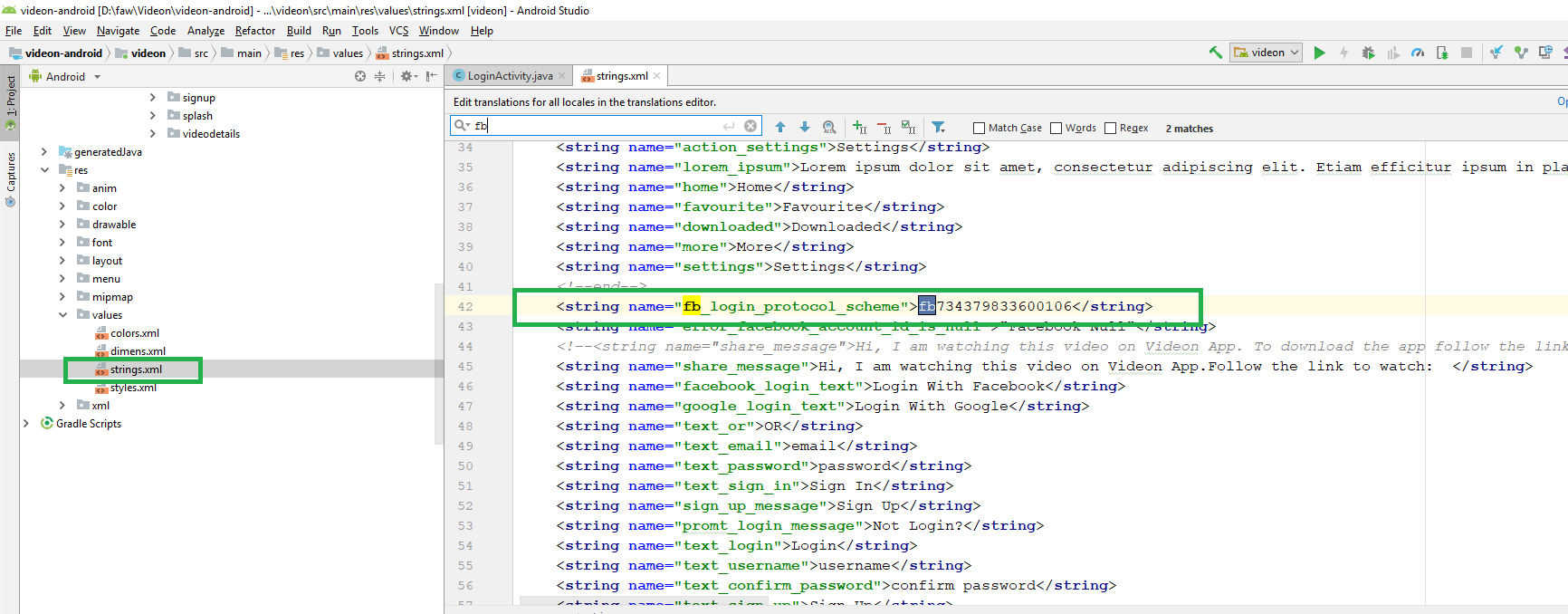
9.11In option six Copy marked string and paste it in android’s
res>values>strings.xml. If this value exist there just replace it.
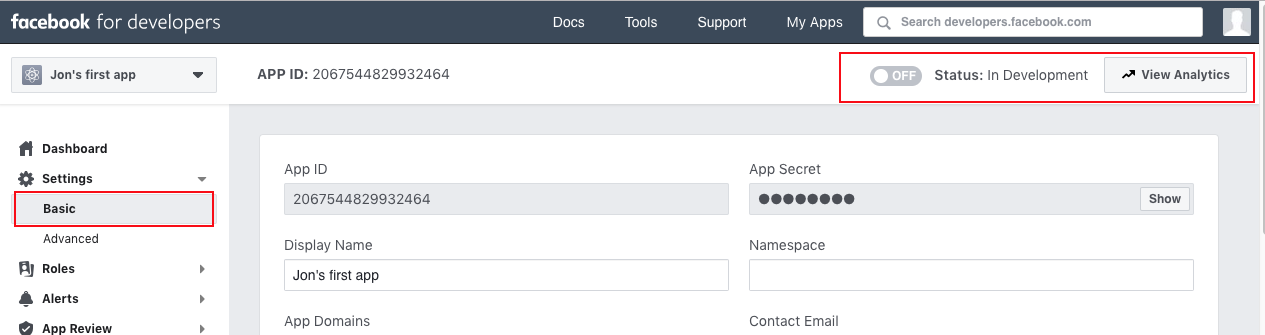
9.12After completing all Go to dashboard Basic setting . Here you can
see status is ‘ In development ’
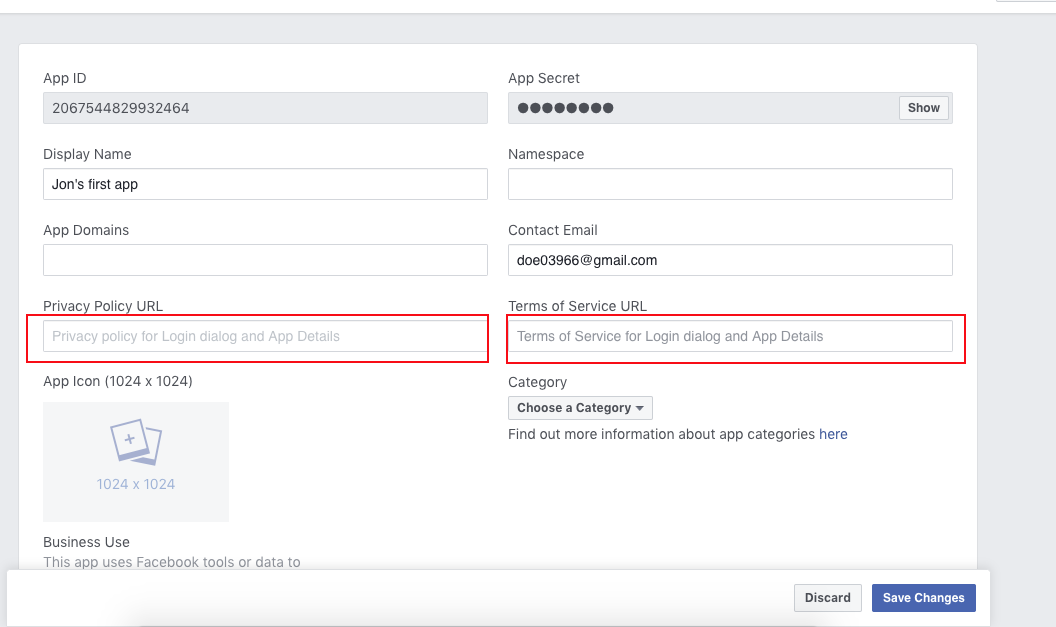
9.13To make it live you have to provide Privacy policy and Terms of
service.
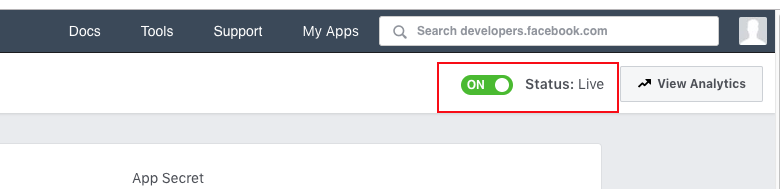
9.14And at last make the status to live.
10 - Admob Configuration
Note : Real admob adds will be shown only after the publication into the google play store.
10.1Login with your Email id
10.2Go to this link
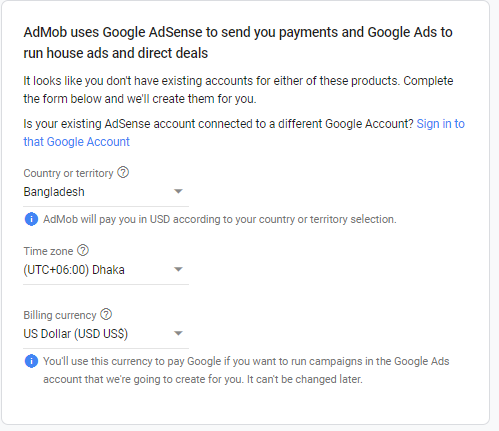
10.3If its your first app tghen you have to select your country,
timezone and currency
10.4Then you have to agree of the terms and condition and
Create Admob Account
10.5Then you click Continue to Admob
10.6Then you click App and Create your first app
10.7If apps in play store then select yes otherwise no
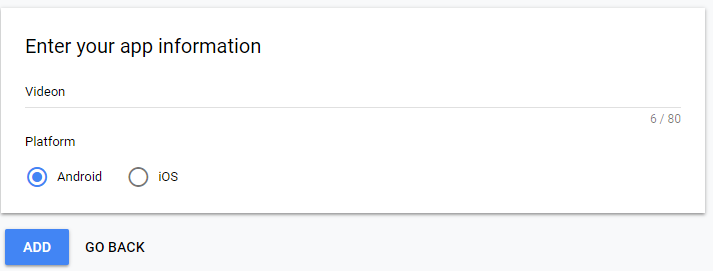
10.8Then provide app information and click add
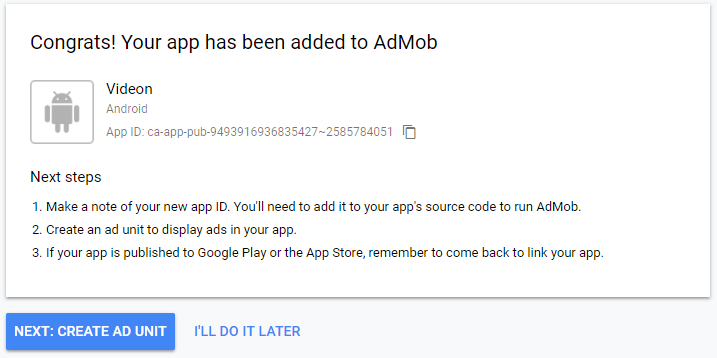
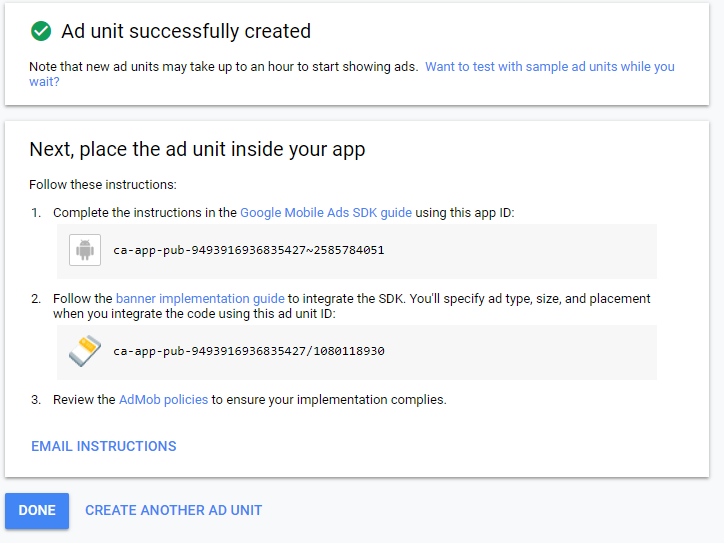
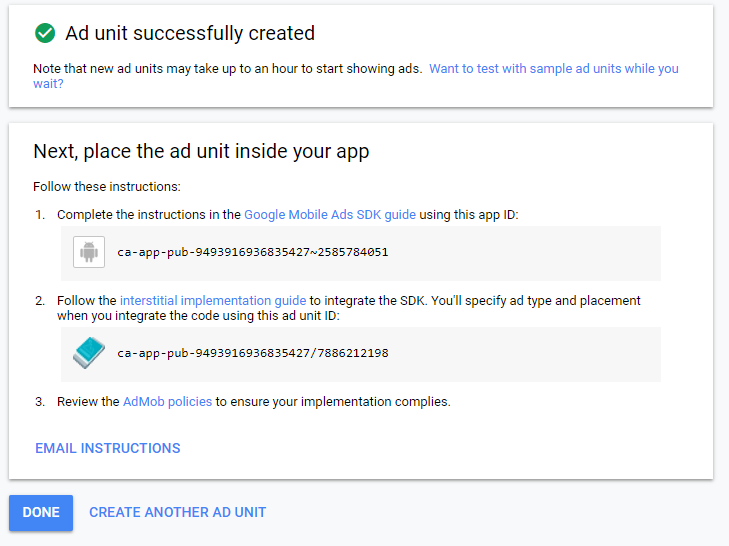
10.9Then you will get an App ID. Save it. You will need it later
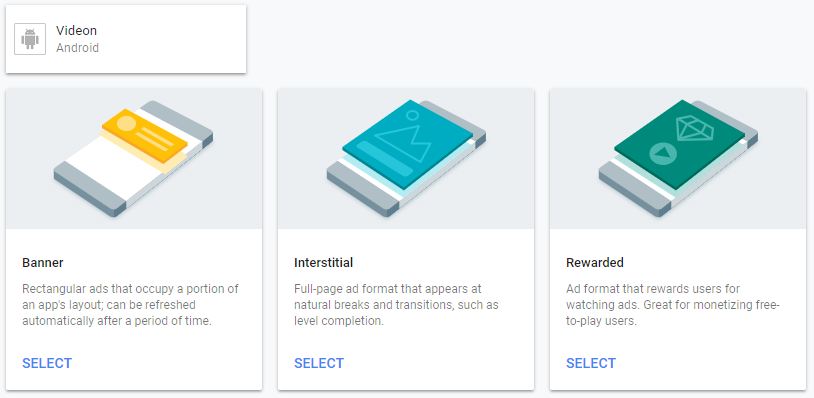
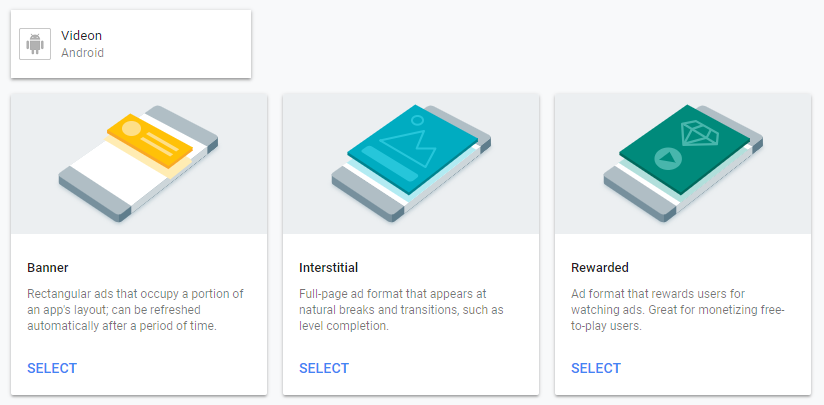
10.10Then click on ‘ CREATE AD UNIT ’ and you will find three type of
ads.
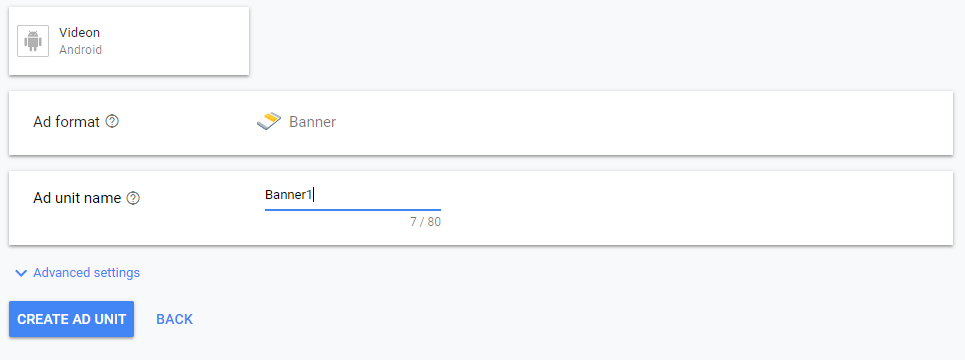
10.11Select banner. Provide ad unit name and click on ‘ CREATE AD UNIT ‘
10.12Copy Banner ad unit id
and save it. You will need it later
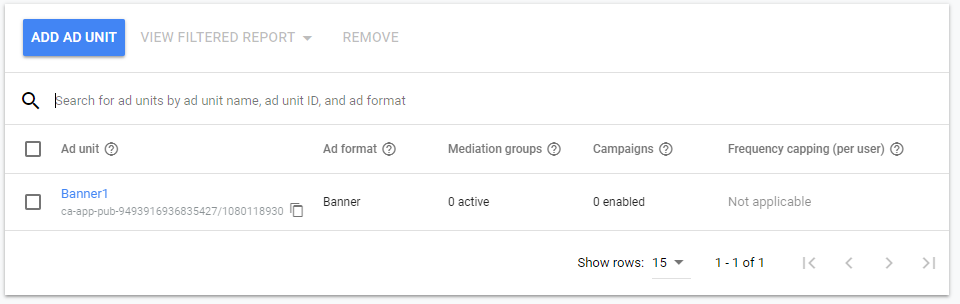
10.13Then again go back and click ‘ ADD AD UNIT ’
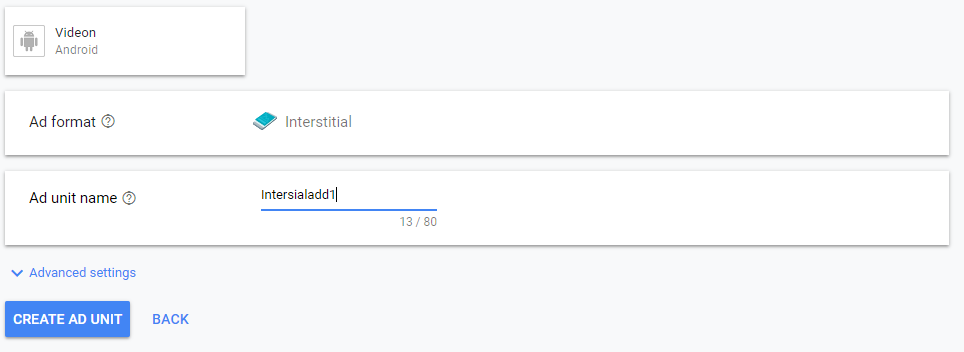
10.14Select ‘ Interstitial ’ ad type.
10.15You will find a page like this. Provide ad unit name and select
‘ CREATE AD UNIT ’
10.16Copy ad unit id and save it . You will need it later .
10.17Now get saved Admob App ID, Banner Ad Unit ID.
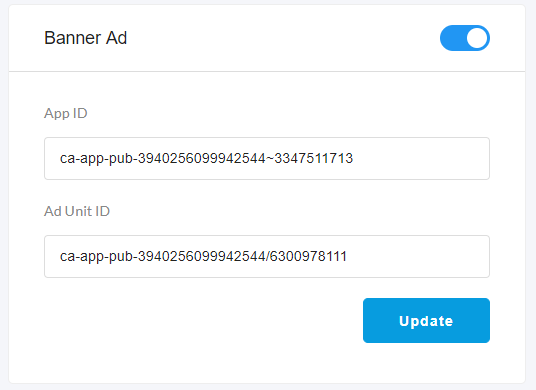
Then go to Admin Panel click Admob from sidebar. Put App ID and Ad Unit ID
in the Banner Ad in the admin panel.
10.18Now get saved Admob App ID, Interstitial Ad Unit ID.
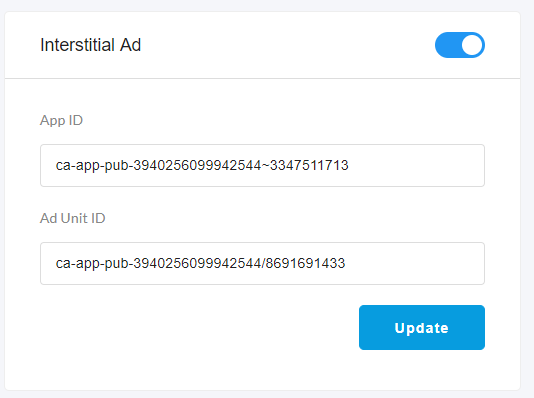
Then go to Admin Panel. Click Admob form sidebar. Put App ID and Ad Unit ID
in the Interstitial Ad in the admin panel.
10.19You can hide admob from the ap by clicking the on/off toggle button form the header.
11 - SMTP Server Config
11.1To send the confirmation email and forgot password functionality
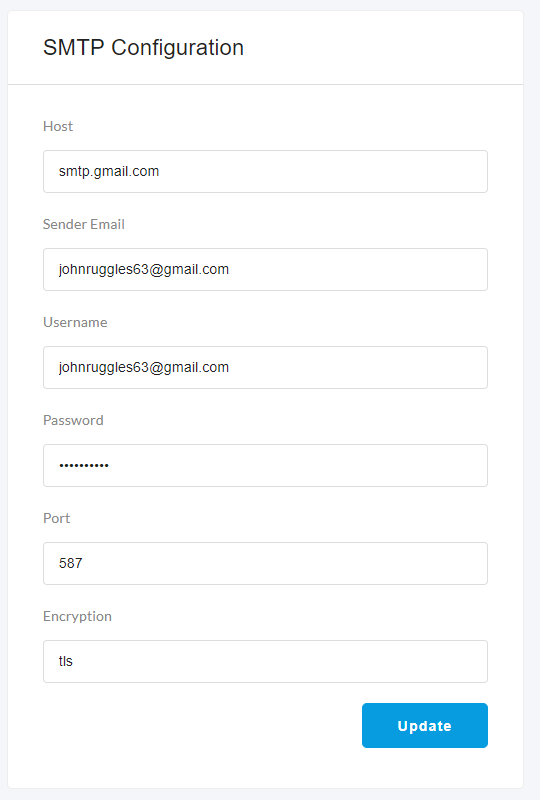
you have to configure your SMTP server. To configure the SMTP server,
click the SMTP Configuration menu from sidebar
and change the credentials of the SMTP server.
Host
Sender Email
Username
Password
Port
Encryption
11.2Google SMTP Server Config
11.2.1Login to your Gmail account.
11.2.2Then visit the link:
https://myaccount.google.com/security
11.2.3In the security page, turn off the 2-step verification
11.2.4Turn on the less secure app access
11.2.4Also visit the link:
https://accounts.google.com/b/0/DisplayUnlockCaptcha
and enable it.
12 - Publishing the app in Playstore
12.1Prepare your app
Change the package name and app name.
Generate sign apk.
Configure AdMob according to your account settings
Change the app logo.
12.2Prepare resources
Prepare one logo with size 512px * 512 px
Take a minimum of 2 screenshots of your app
Generate feature graphics screen1024px * 512px
Reference link:
https://support.google.com/googleplay/android-developer/answer/1078870?hl=en
12.3Submit your app on play store
Sign in to your play store account with your credential.
Create an app.
Go to “App Release” section.
Fillup application short and long description, upload a high-resolution logo, app screenshots and feature graphics that was prepared earlier.
Also filling the privacy policy link and other required information.
Click on save and if all required field submitted properly then you will find a green check mark on app release.
Now go to “App releases” section and go to manage production release.
Upload you signed apk and leave a short note in “What's new in this release” section.
Save this section.
Now finish “Content Rating” and “Store Listing” section with proper instruction and back to “App release” section again.
Finally, review your app and submit for publication.
Reference link:
https://www.youtube.com/watch?v=udPWeFUZzdo
12.4App submission
After submission, you won’t find your application immidiately on playstore.
Play store team will review your app. And after review your application will be published on playstore.
Review time could max 48 hours.
12.5Note
Here are some important tips for your application that will reduce the possibility of application rejection by play store.
Do not forget to change the app name and package name.
Do not forget to change the application logo.
Try not to download image or icons directly from Google. And try to use copyright free resources.
User your own AdMob credentials and link your application with AdMob account.
12.6How to generate App bundle/ .aab file
Click build.
Generate Signed Bundle / APK.
Select Android App Bundle.
Click Next.
Select Key store path.
Enter Key store password.
Enter Key alias.
Enter Key Password.
Select Remember passwords.
Click Next.
Select release.
Click finish.
Now when build will be finished the click on locate and go to app> release folder.
You will find a .aab file here. Upload this file on play store.
Remember this is an encrypted file. You can not run this file directly on your device like general apk.
for more details follow the link:
https://stackoverflow.com/questions/50419286/install-android-app-bundle-on-device
Note: You can skip the warning and upload generally released apk as shown in the documentation.
Admin Panel
13 - Folder Structure of Admin Panel
13.1Inside the project folder, you will see the following directories that are important
to setup and customizing the admin panel.
13.2public directory: All the public files like outlook, uploaded images/videos, apis are inside this directory.
public\api : List of all apis.
public\common\php : Common files like header, footer, sidebar.
public\common\other : Custom Styte and Script file.
backend\plugin-frameworks: All the external style and javascript files.
backend\uploads: All the uploaded image and video files.
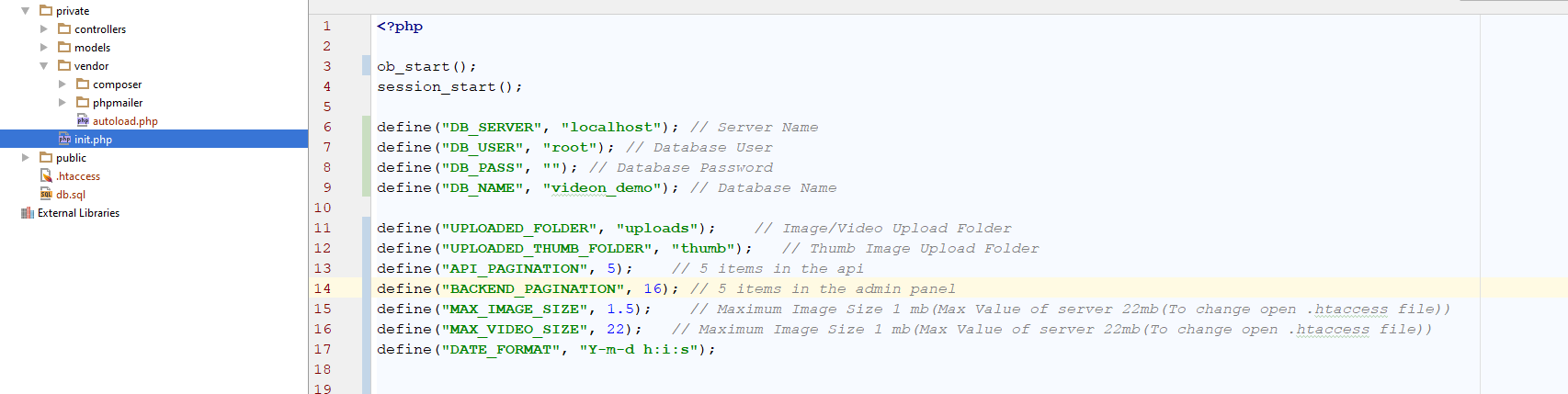
13.3private directory: All the private files like models, controllers files are inside this directory.
private\controllers : All the controller files.
private\models : All the models.
private\vendor : External php scripts like phpmailer.
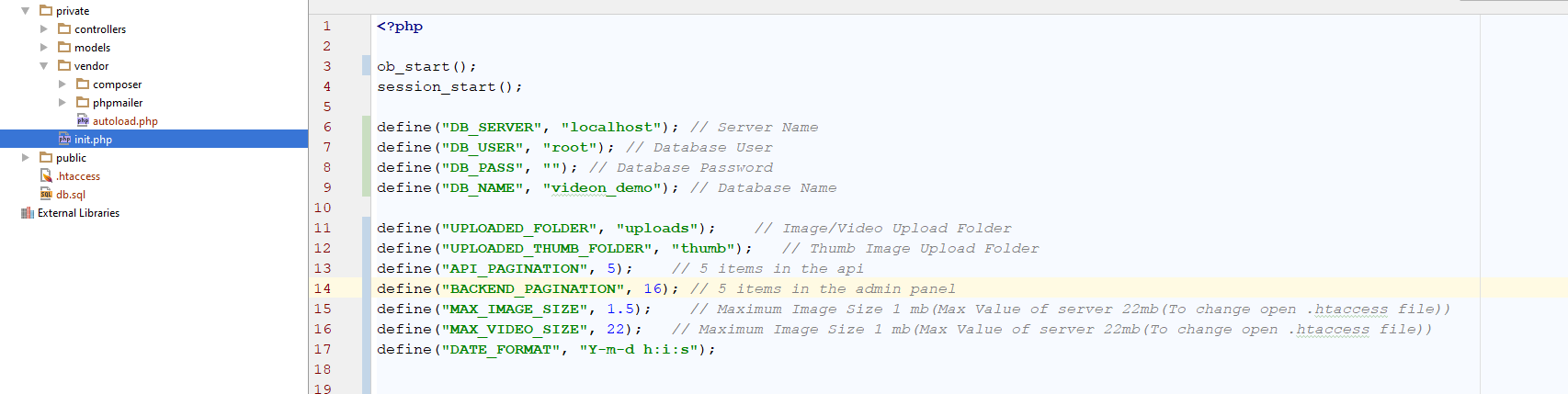
private\init.php : All the settings like database credential, uploaded folder name, item count for pagination.
Please make sure you have change the database credential in the
private/init.php file.
Please make sure you have set the writable 777 permission to the
public/uploads and public/uploads/thumb folder
13.4Changing maximum file size
For changing the maximum file size of the server,
first you must change the
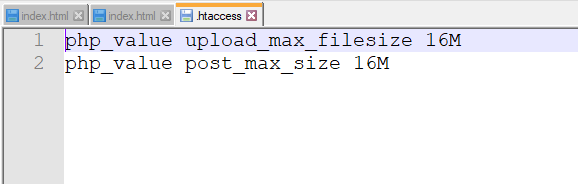
post_max_size and
upload_max_filesize of the server and then restart the server.
For details please visit the following link
Click Here
In the root of our project there is a .htaccess file.
You can change this file to configure the upload file
size of the server.
Also you nedd to change the following constants form init.php file.
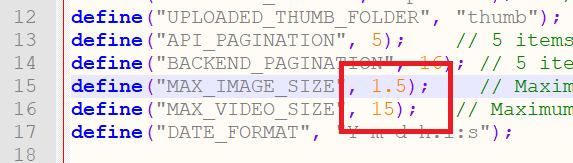
define("MAX_IMAGE_SIZE", 1.5)
define("MAX_VIDEO_SIZE", 15)
Open private > init.php
Go to line 15 and 16
Change the value of MAX_IMAGE_SIZE and MAX_VIDEO_SIZE
14 - Functionality of Admin Panel
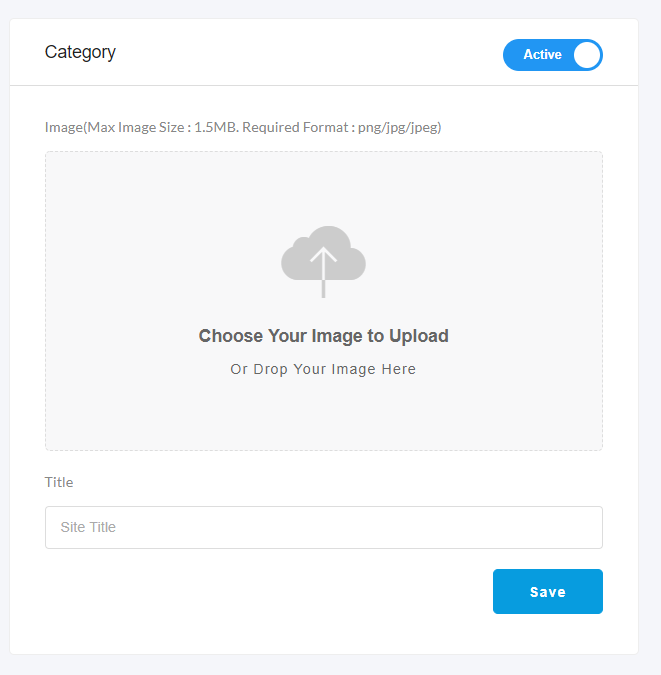
14.1Category
Admin have to add category in order to upload videos.
Admin must be uploaded the category image and set the category name.
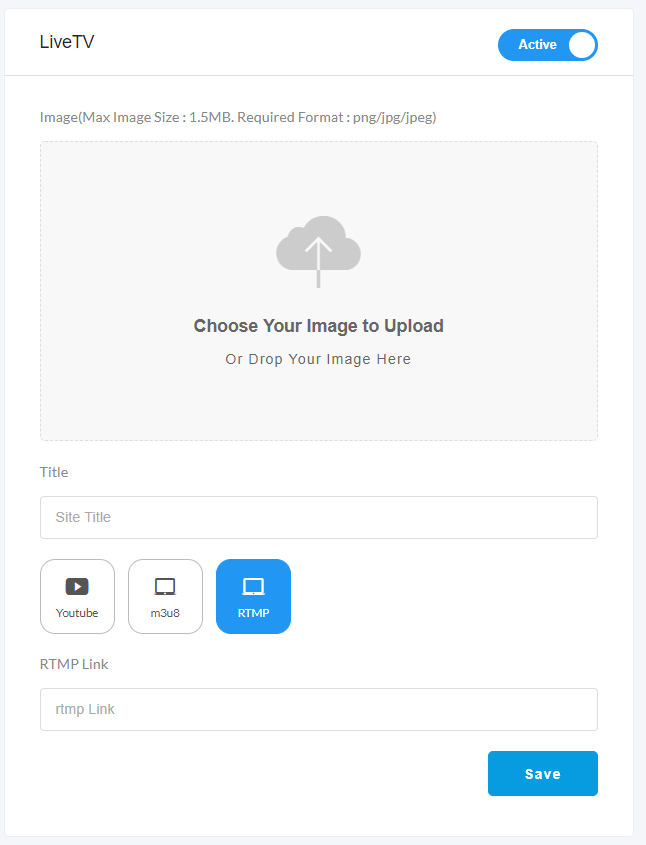
14.2Live TV
Admin can add Live TV.
Admin must be uploaded the livetv image and set the title and link.
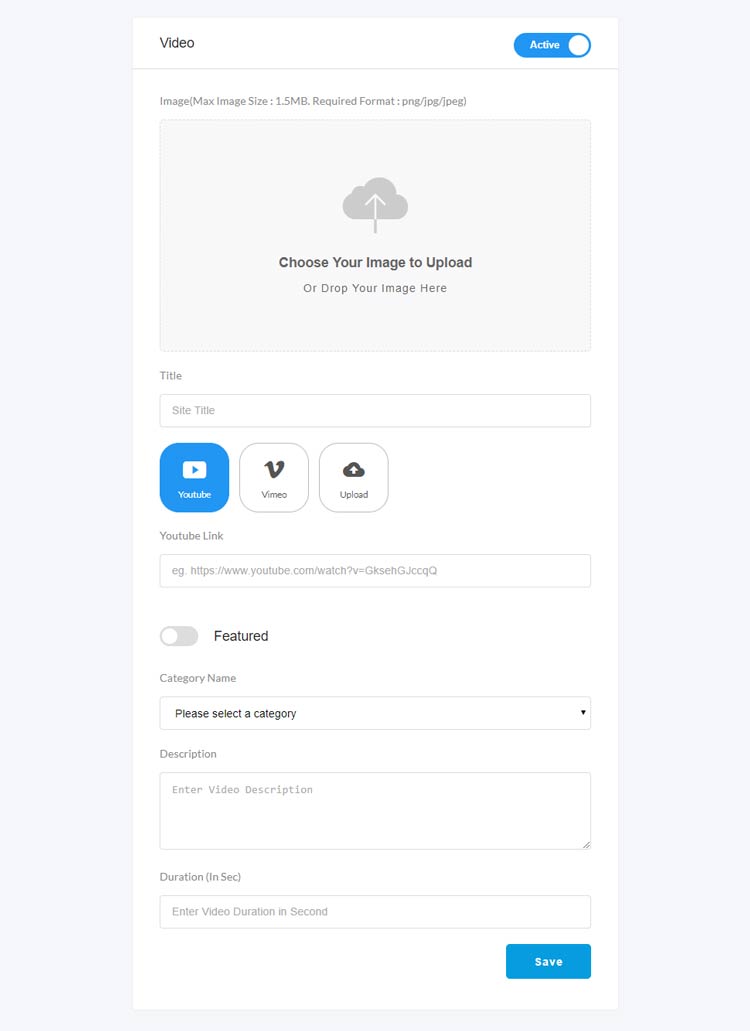
14.3Videos
Admin can upload different types of videos.
Admin must upload the image for
any type of video. Then enter the video title and select the video type ( youtube, vimeo, upload ).
For Youtube and Vimeo admin will have to put the url of the videos. But when admin will choice the
upload option, then admin have to upload the video from his computer. Also if admin choose youtube or vimeo,
then admin have to put the Duration (In Sec) in the field. If admin choose upload option
then the duration would set automatically. Featured is optional. Admin have to put something in the
description field.
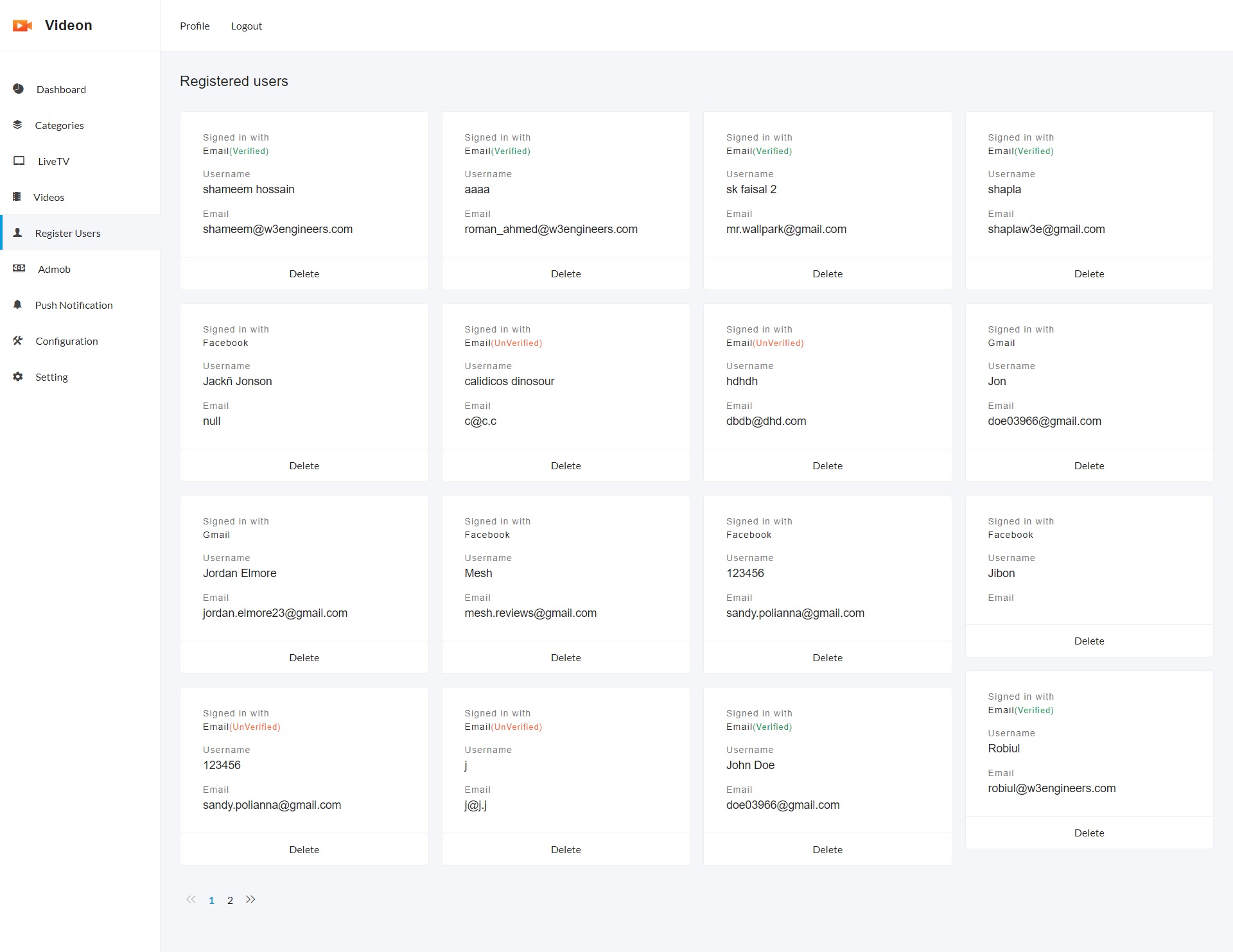
14.4Registered Users
In the Registered Users page admin can see all the registered users
of the app.
14.5Google Admob
Admin can configure admob credentials from admin panel.
Also admin can on/off admin from the on/off button in the admob page.
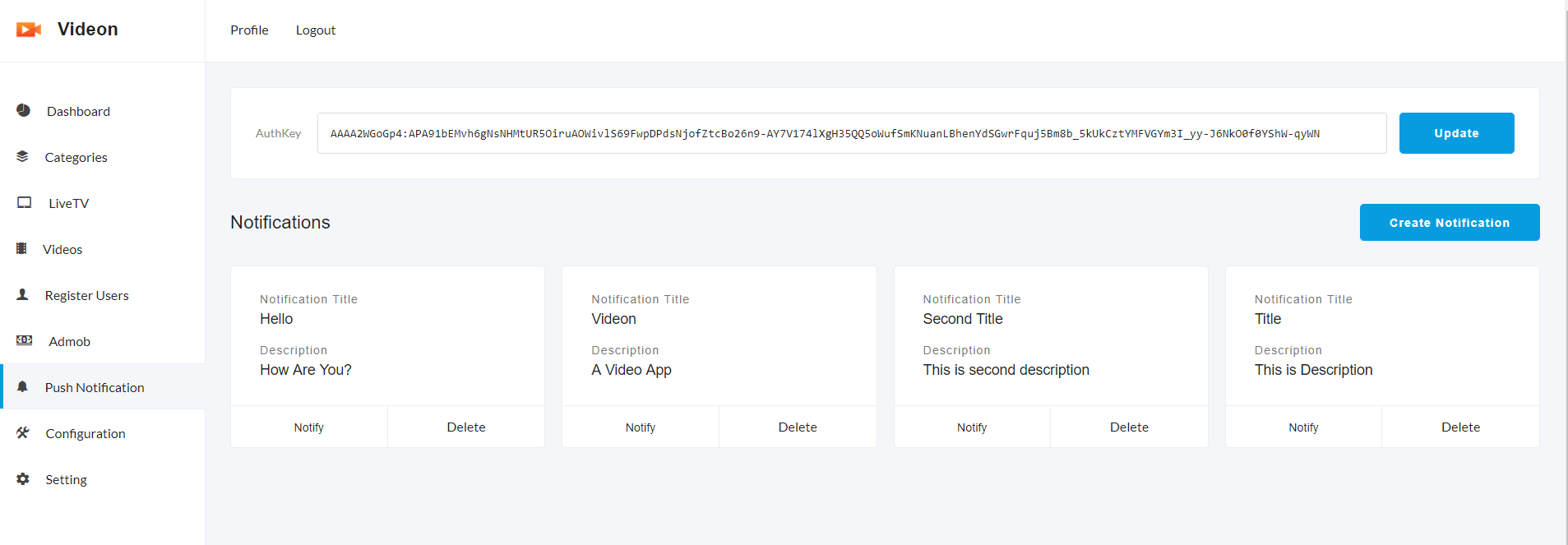
14.6Push Notification
Admin can send push notification from the admin panel.
First, Admin have to put the AuthKey in the AuthKey field.
To get the Auth key
First go to
the https://console.firebase.google.com.
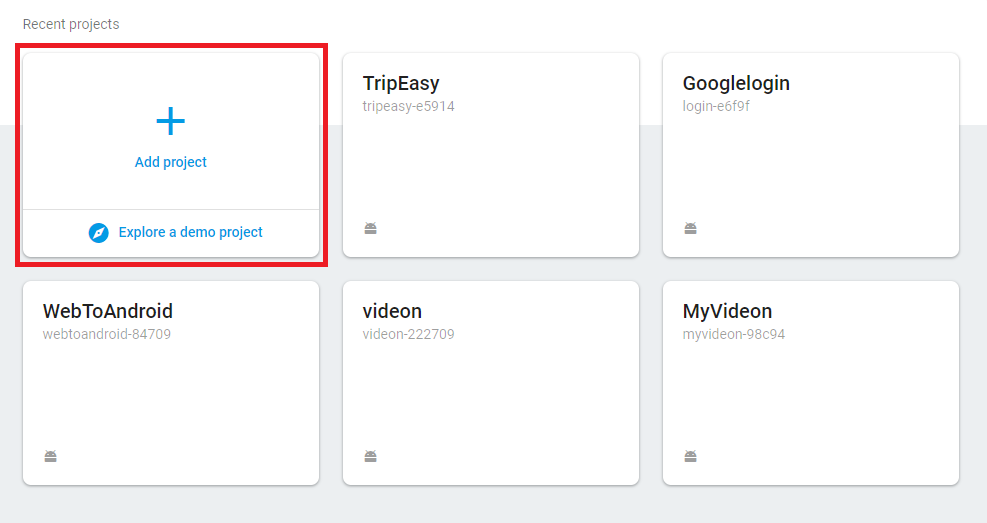
Click Add Project
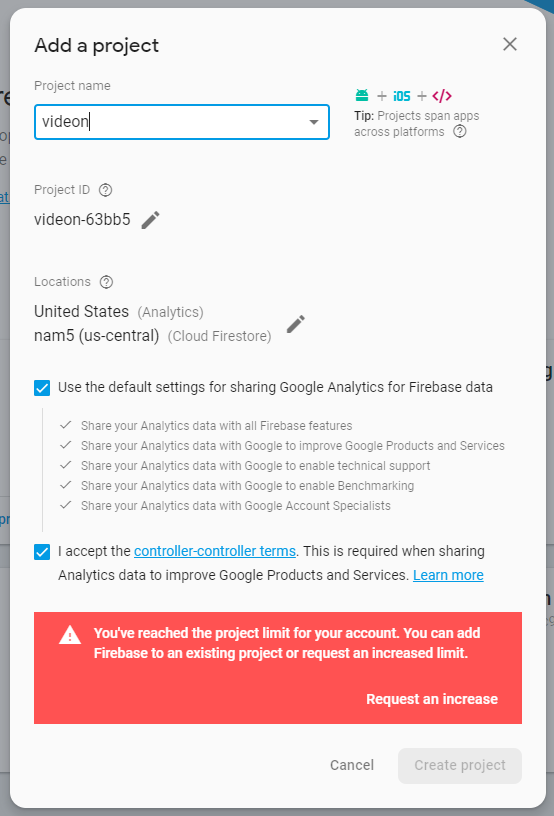
Put project name, country and create a project.
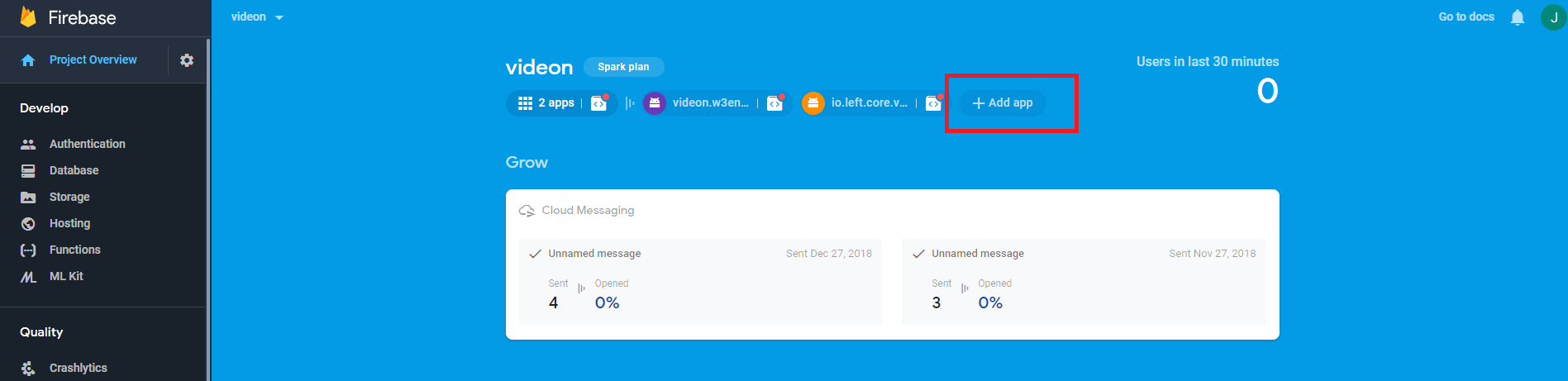
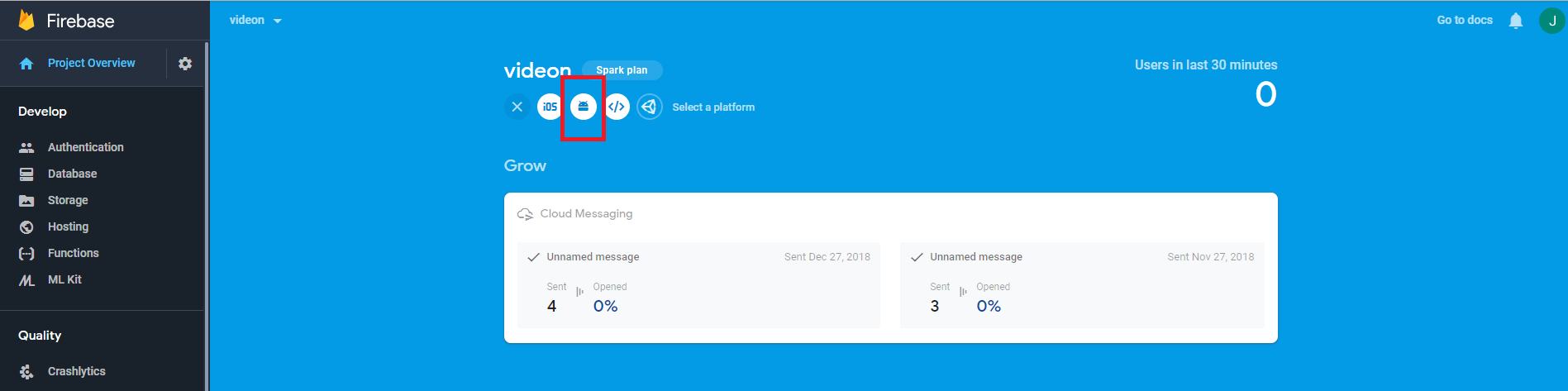
Click Add App
Click Android Icon
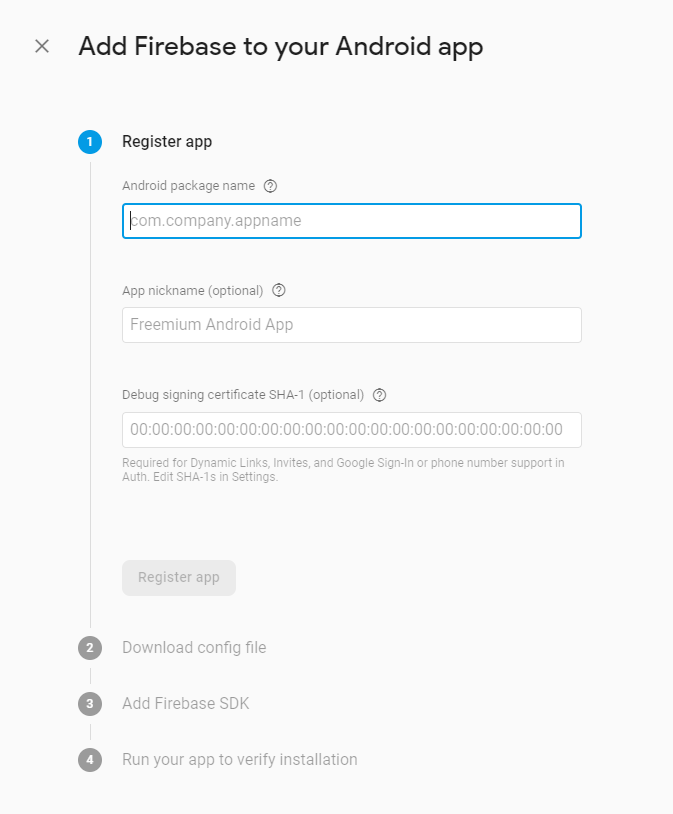
Put the package name
Click Register App
Click Setting icon on project setting
Click Cloud Messaging and copy the server key and paste it in the auth key field in the admin panel.
14.7Configuration
In the configuration page, admin will be able to change the icon, site title
and site tag line in the Site Configuration form .
Also, admin will be able to configure the smtp server
credentials for the user registration process from the app.
14.8Setting
From the setting page, Admin will be able to change the api key,
which used in the app.
Also, Admin will be able to change
Minimum view count to be in popular video list.