Streamz
A music app with admin panel
by: W3 Engineers Ltd.
Email: info@w3engineers.com
At first thank you for purchasing this template. If you have any question or any problem
regarding
this template, feel free to Contact
us via
info@w3engineers.com.
1 - Introduction
Streamz is built with PHP and native Java. It's a music app with admin panel.
Admin can set up the configuration form backend.
Admin can upload tracks and manage tracks by creating genres also. Admin can create/edit/delete/update tracks and genres also.
Features
- Admin panel with PHP
- More than 20 screens
- Google Interstitial Admob
- Google Banner Admob
- UI Material Design
- Easy to install
- Easy to customize
- Super friendly code
- Well commented code
- Basics knowledge for setup
- Equip with all modern features
2 - Folder Structure
2.1Unzip the file.
2.2You see the following folders:
Streamz-android (contain the android files)
Streamz-admin (admin panel files)
db.sql (sql file)
3 - Requirements
Android Studio 3+
Android version 4.2+
PHP 7+
mysql database
We have made important steps yellow for up and running the project.
4 - Installation
4.1PHP version 7+ required(So update your Xampp control panel or install new
one).
4.2Database Setup
In order to setting up database , first you create a database streamz_db”.
Then you can easily import the db.sql file in your server.
Link the database to admin panel
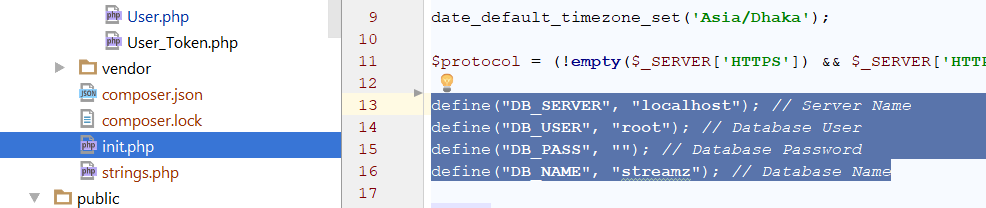
For linking up, first you will find the file from this directory:
Insert the dbname (if it is empty),
username, password.
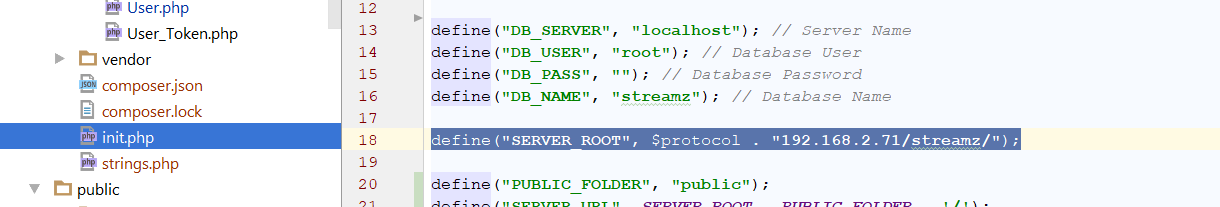
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
4.3Installation on Locally
Make sure that you have already installed
Xampp control panel.
Copy the streamz-admin folder and paste it in your
Xampp's htdocs folder.
Now run your Xampp Control Panel.
Create a database. Database name will be
"stramz_db" or any other name
Import the db.sql file in your created database.
(db.sql file is located in the Main_files.)
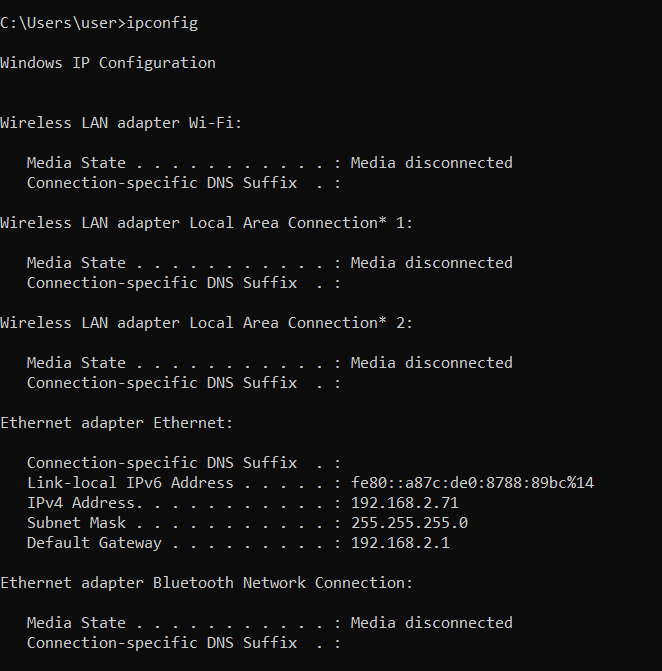
Find your pc ip address.
Open Command Promt and type => ipconfig
Then find the IPv4 address (example: 192.168.2.88), copy the address
Open your browser.In your browser url type:
http://your_ip_address/streamz-admin/admin
For example, my pc ip address is: 192.168.2.88
So the url will be: http://192.168.2.88/streamz-admin/admin
If you see the admin login page, then admin-panel work successfully.
Email: admin@gmail.com
Password: 123456
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
4.4Installation on Server
To install it on the live server, First import the databse to the server.
Then copy the project folder and paste
it to your live server folder.
Please give the writeable 777 permission
to the following folders and the subfolders inside them:
admin\audio
admin\uploads
admin\uploads\thumb
Login as Admin:
UserName: admin@gmail.com
Password: 123456
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
4.5Installation with terminal
Installing apache
sudo apt update
sudo apt install apache2
sudo ufw allow in "Apache Full"
sudo apt install apache2
Copy project to web root dir
sudo cp -R wallpark-admin /var/www/html/
Installing MySQL
sudo apt install mysql-server
Create Database(mysql)
create database streamz_db;
create user db_user;
grant all on wallpark_db.* to 'db_user'@'%' identified by 'admin123';
Import Database
mysql -h localhost -u root wallpark_db < wallpark_db.sql
Install PHP 7.2
apt-get -y install php7.2 libapache2-mod-php7.2
sudo apt-get install php7.2-mysql
sudo apt-get install php7.2-gmagick
sudo apt-get -y install php7.2-gd php7.2-imagick
systemctl restart apache2
Enabling mod_rewrite
sudo a2enmod rewrite
sudo systemctl restart apache2
sudo apt-get install php7.2-gmagick
systemctl restart apache2
Edit host
If you want to change the server link. Edit this following file. If you don't want to change the link of the server,
you can skip this step.
sudo nano /etc/apache2/sites-available/000-default.conf
For more detail, Please follow the link below.
https://www.digitalocean.com/community/tutorials/how-to-set-up-apache-virtual-hosts-on-ubuntu-14-04-lts
Restart server
sudo systemctl restart apache2
Permission
Please give the writeable 777 permission
to the following folders and the subfolders inside them:
admin\audio
admin\uploads
admin\uploads\thumb
Login as Admin:
UserName: admin@gmail.com
Password: 123456
You also have to put the link of your server
in the DOMAIN_NAME without the http. If you running the server locally
put your IP address with the folder of the project. The link would look like
192.168.2.71/streamz/
5 - Configure app with server
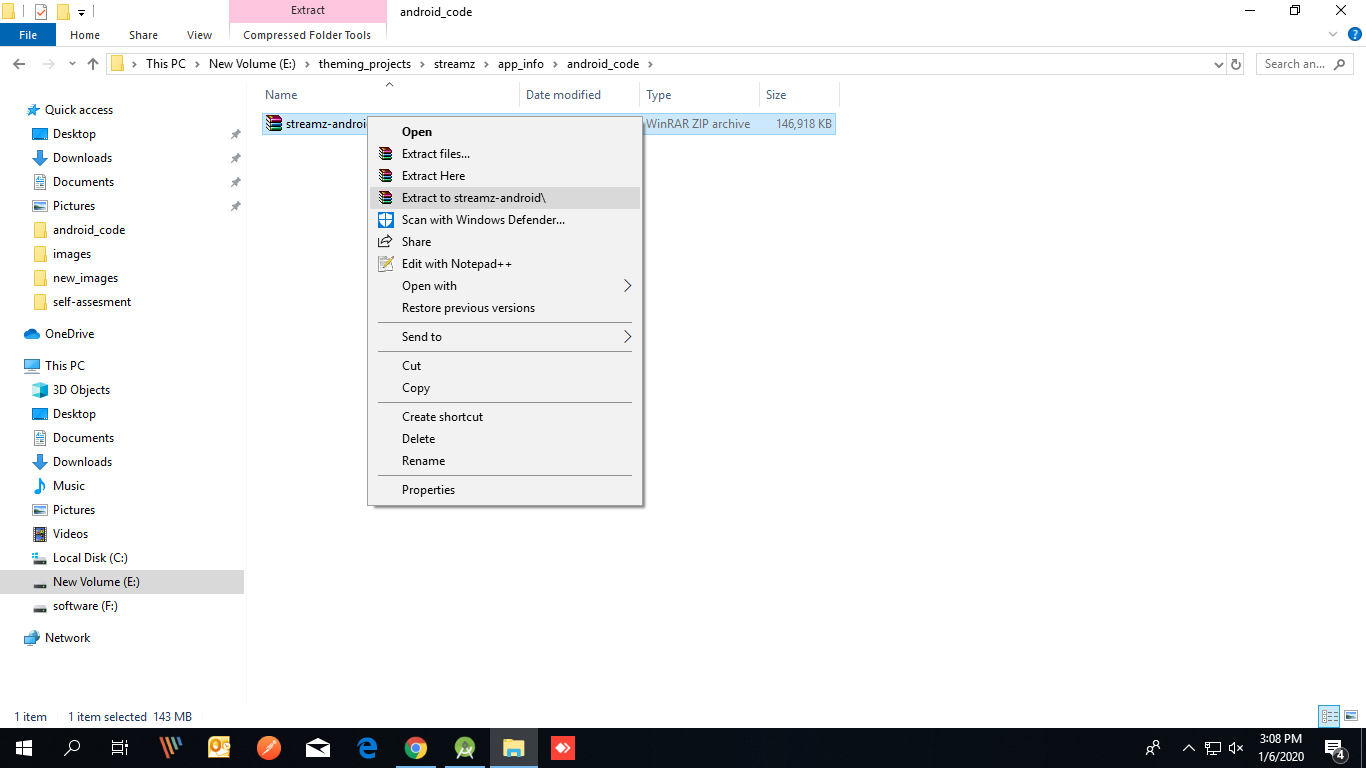
5.1Extract and open the project
Click the right button on the zip file
Click on “Extract to “streamz-android\”
Extract the project
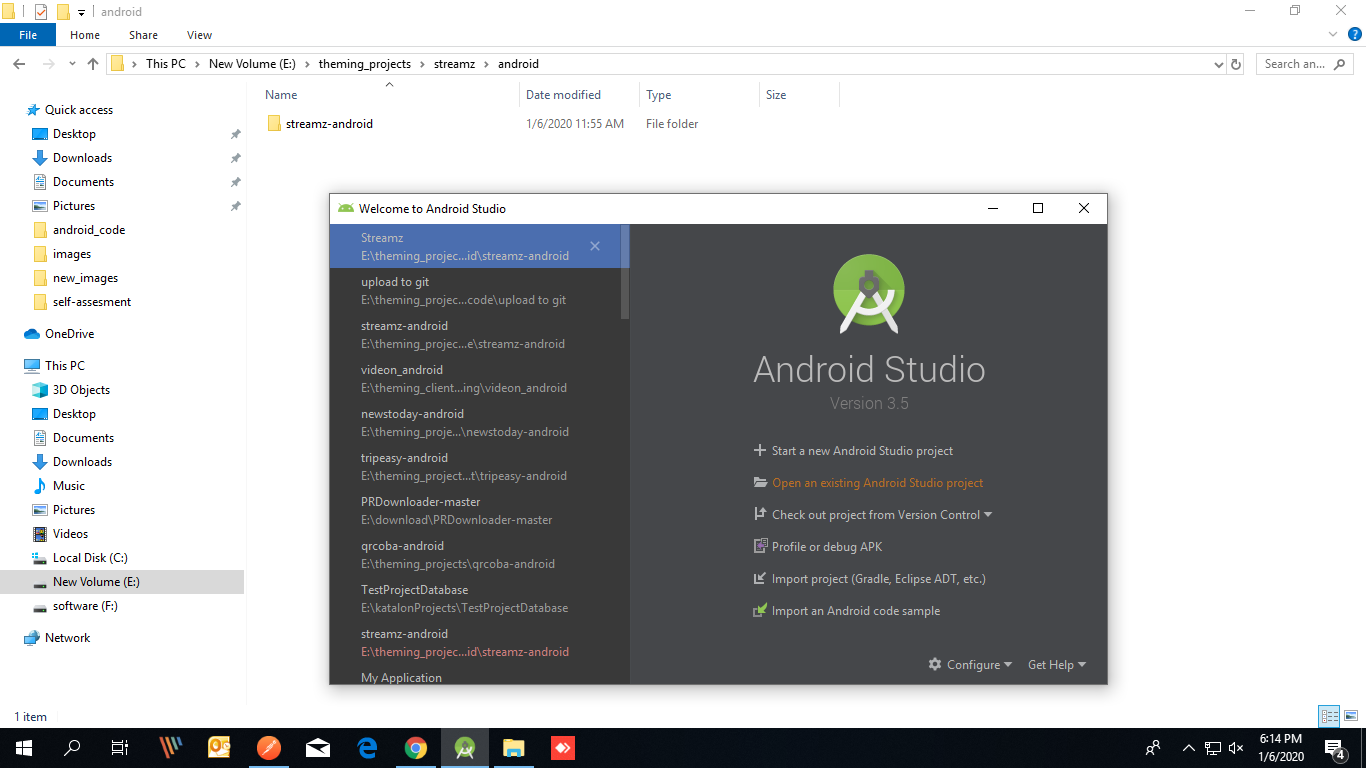
Open android studio
Click on “open an existing Android Studio project.”
Select “Don’t remind me for this project” when gradle update command will prompt.
5.2Configure app with server
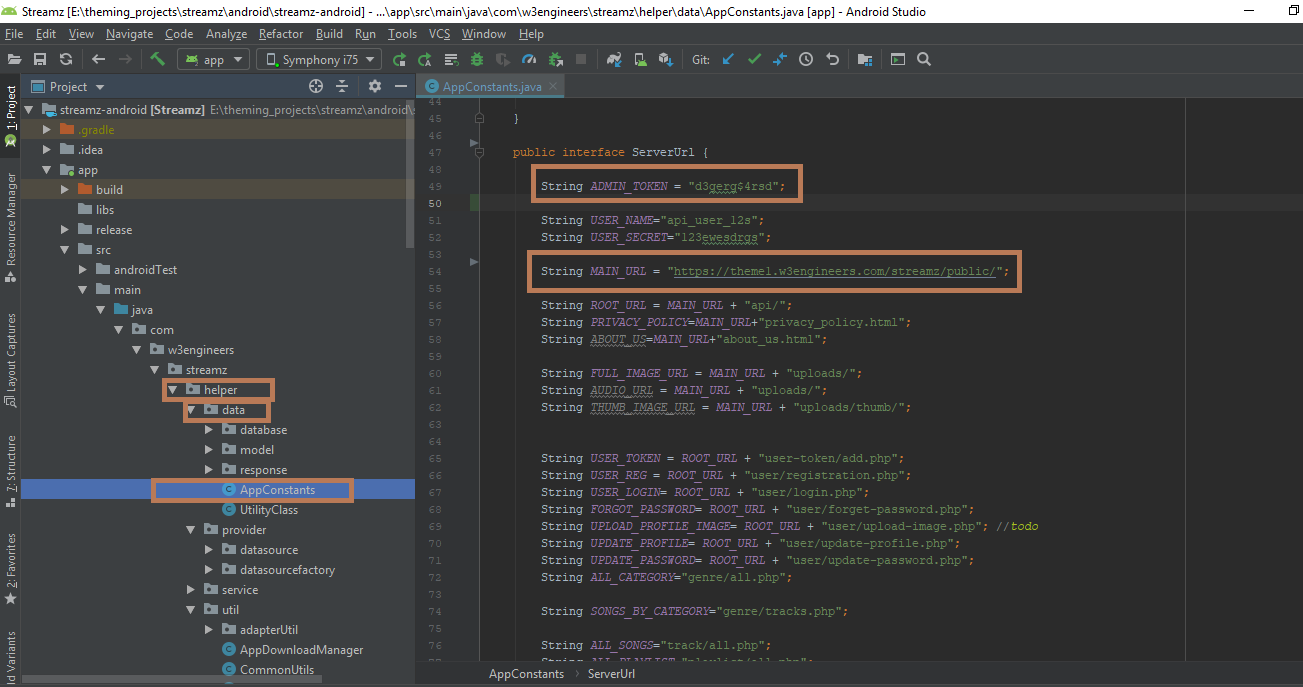
Go package streamz -> helper -> data -> AppConstants
See following picture string red mark ADMIN_TOKEN and MAIN_URL
You should change the ADMIN_TOKEN value and replace your main url.
6 - Customizing the App
6.1Enable Auto import and change package name
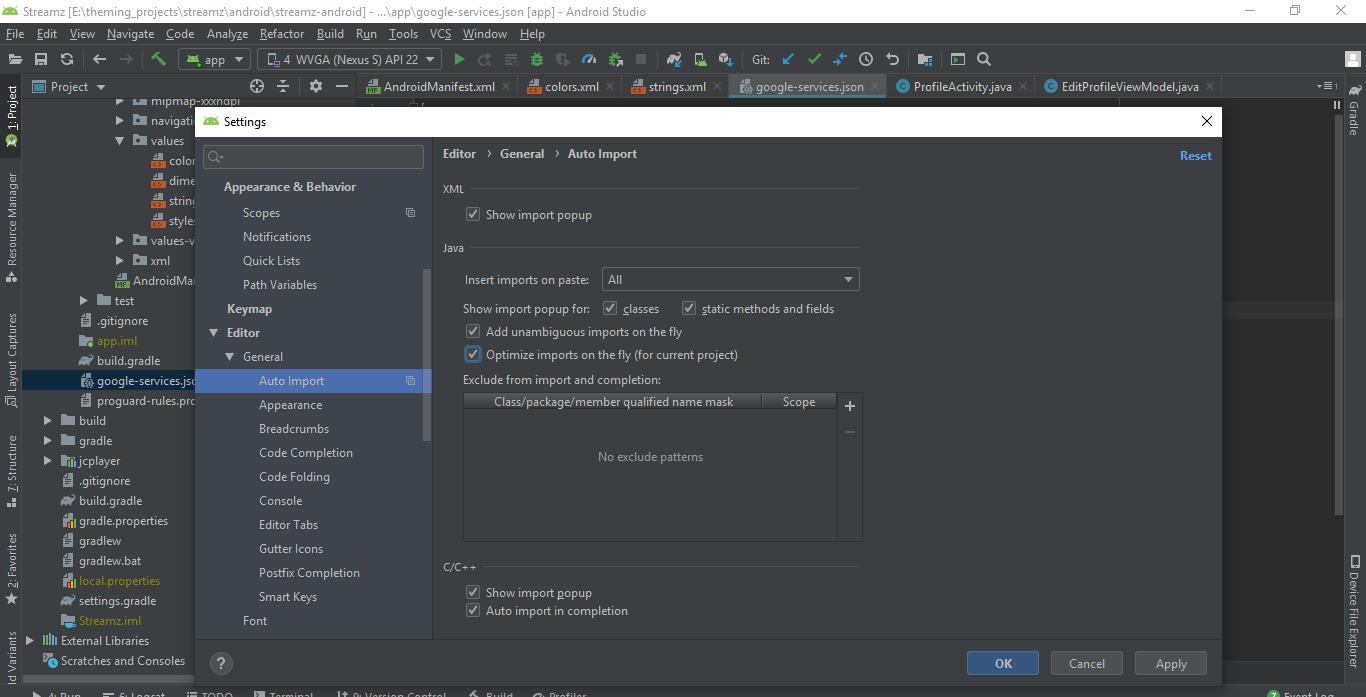
Enable Auto-Import in android studio
Click on file->settings
Click on “Editor->General->Auto-Import”
Check Add unambiguous imports on the fly
Restart android studio.
In your project pane, click on the little gear icon
Uncheck / De-select the Compact Empty Middle Packages option
Your package directory will be broken into
individual directories now. Individually select each directory you want to rename
Right-click on it
Select Refactor
Click on Rename
In the Pop-up dialog, click on Rename Package
Enter the new name and hit Refactor
Click Do Refactor at the bottom and allow a
minute to let Android Studio update all changes
In the app build.gradle section change the applicationId under defaultConfig with your package name
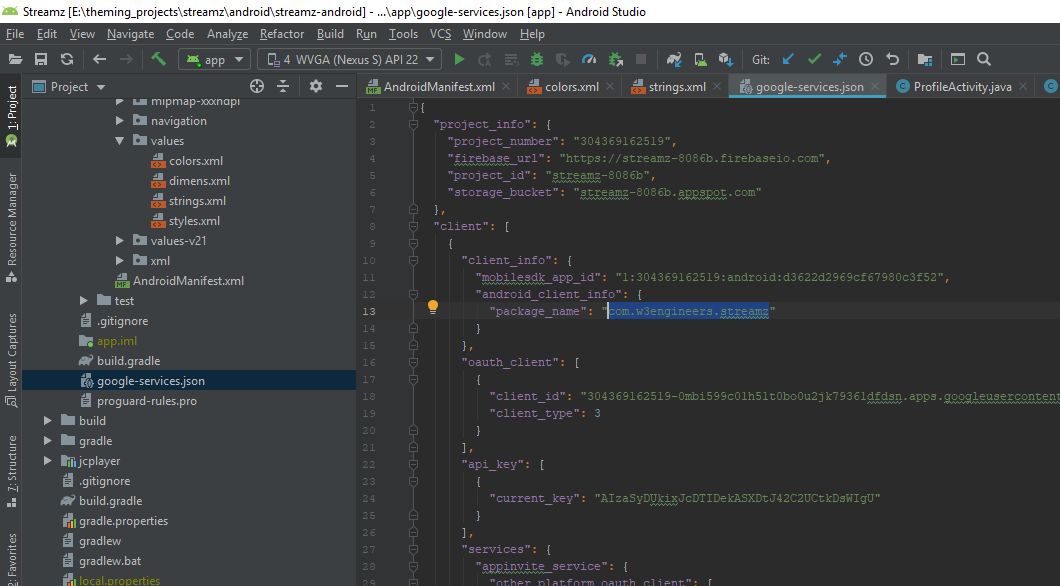
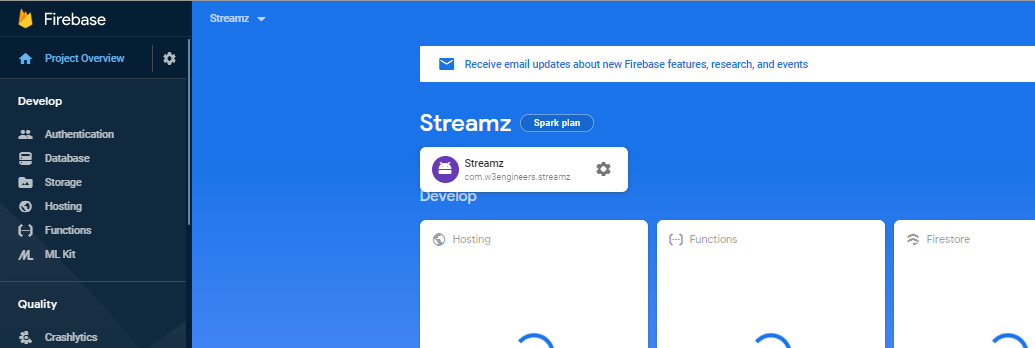
Now open google-services.json and change the
package name also here according to the screenshots.
Delete the build folder.
To enable android UI test, include androidTestImplementation
'com.android.support.test.espresso:espresso-core:3.0.2' in build.gradle(app) file under dependencies section.
Click on file->Invalidate Cache and Restart.
When the android studio restarts then Click on
build->Build bundles(s)/ APK(s)->Build APK(s)
If your apk generate successfully then work is done.
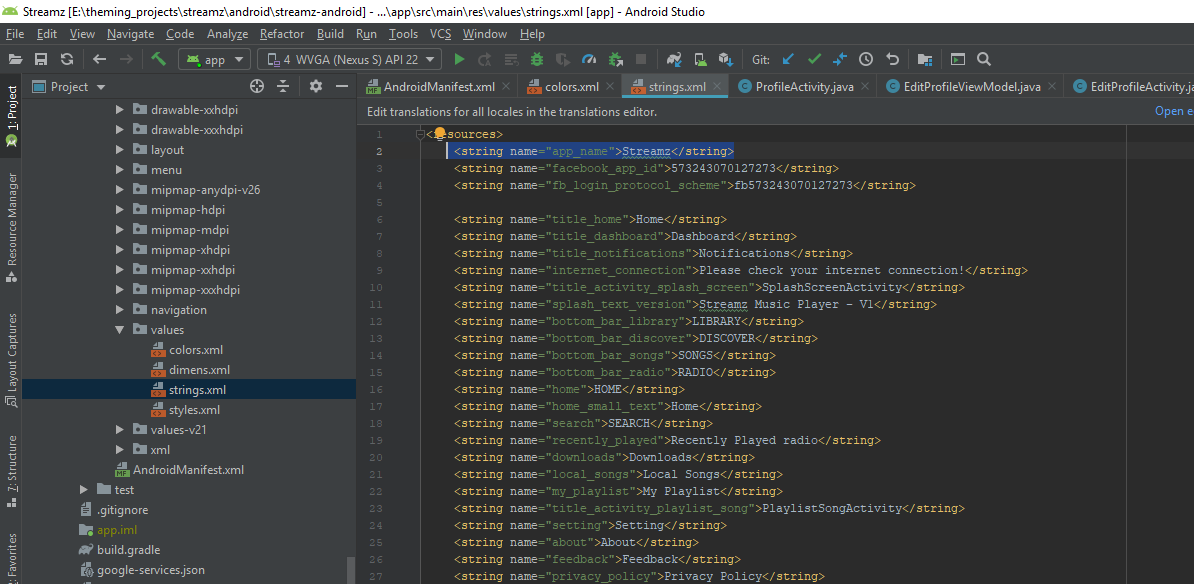
6.3Changing the App Name
Open the string file.
Change the value of app_name from line no 2.
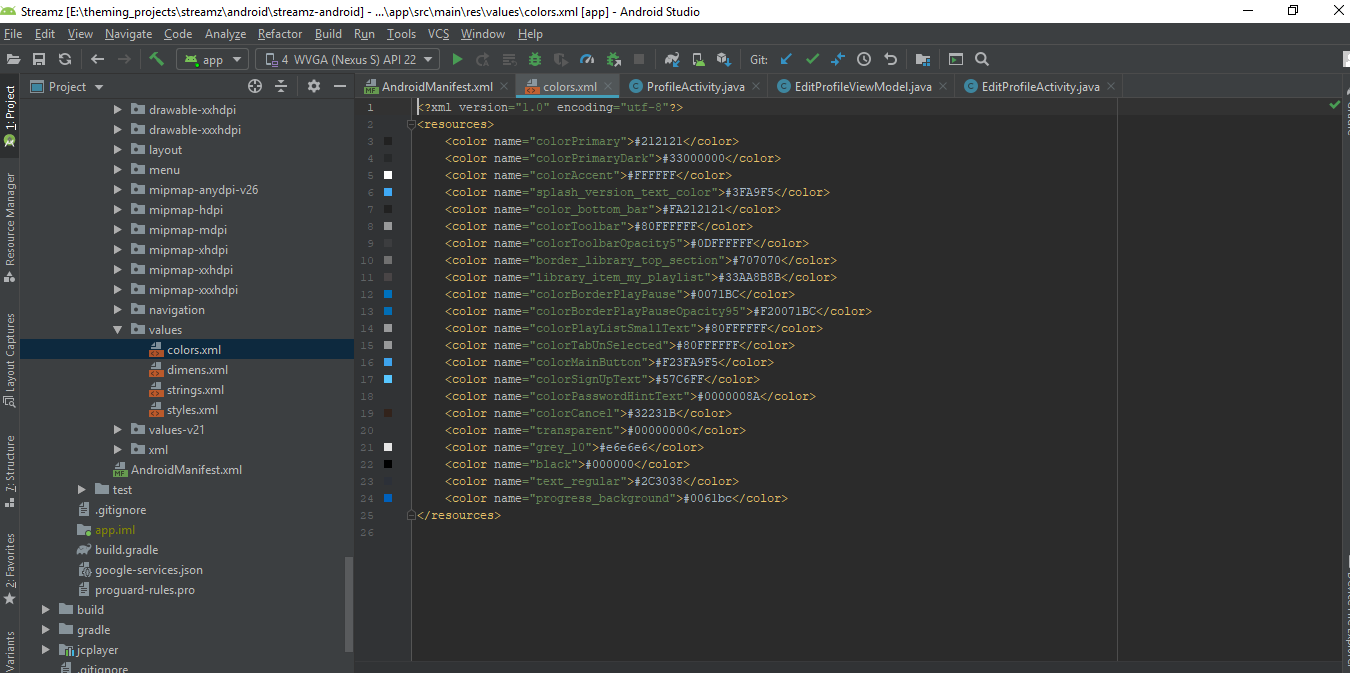
6.4Change App Color
For changing app name go to the values > colors.xml file
And change the colorPrimary,colorPrimaryDark, colorAccent.
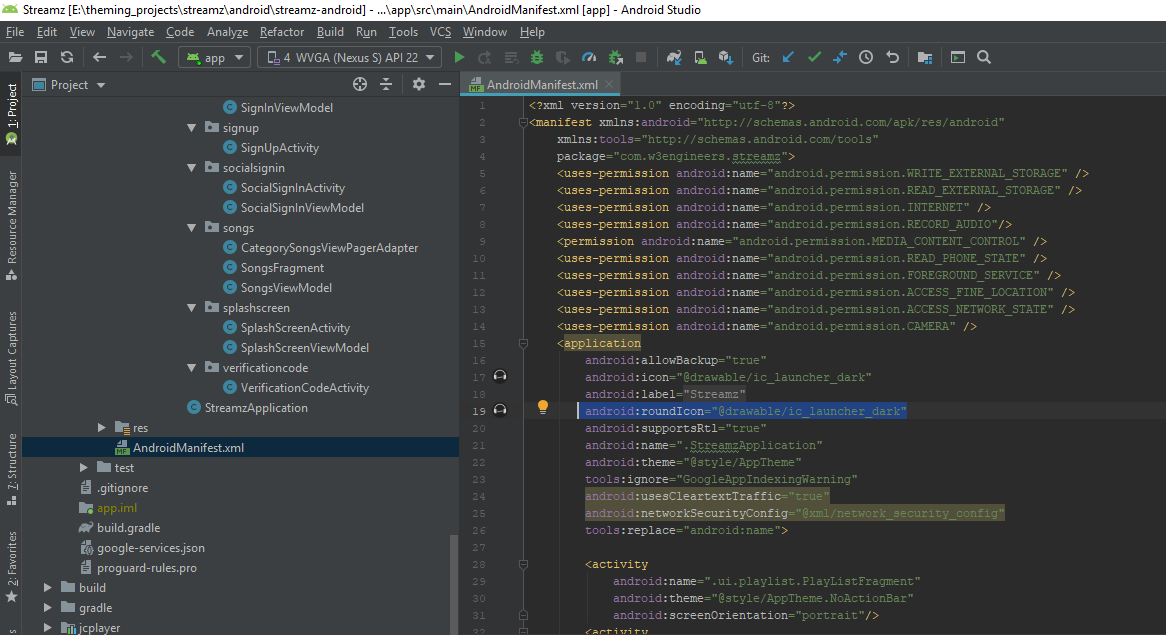
6.5Change app logo
Go to manifest file.
At line no 16 and line no 19 replace the
value of android:icon and android:roundIcon"
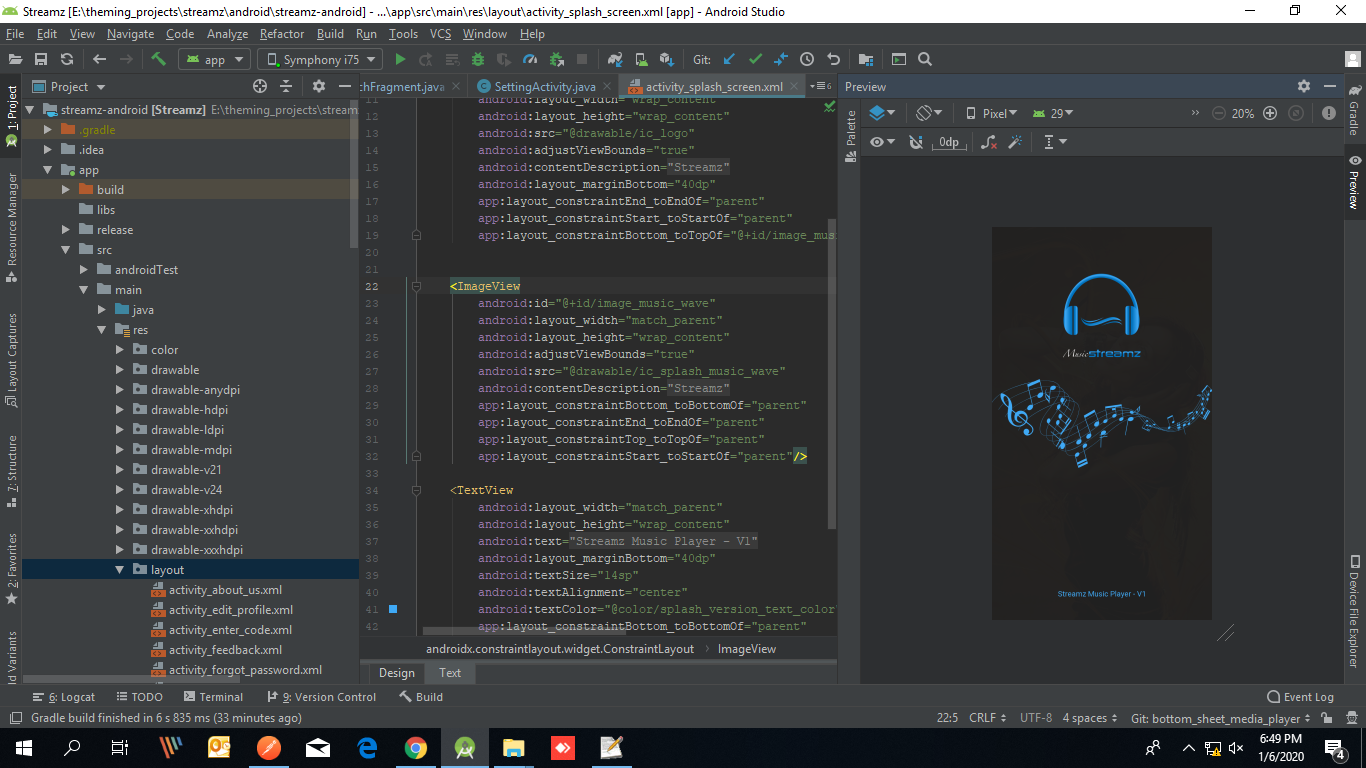
6.6Change the splash screen
Go to res>drawable>splash_design
Edit this resource to change the splash theme
7. Configure firebase account and enable google sign in
7.1Create a project and configure SHA-1 key:
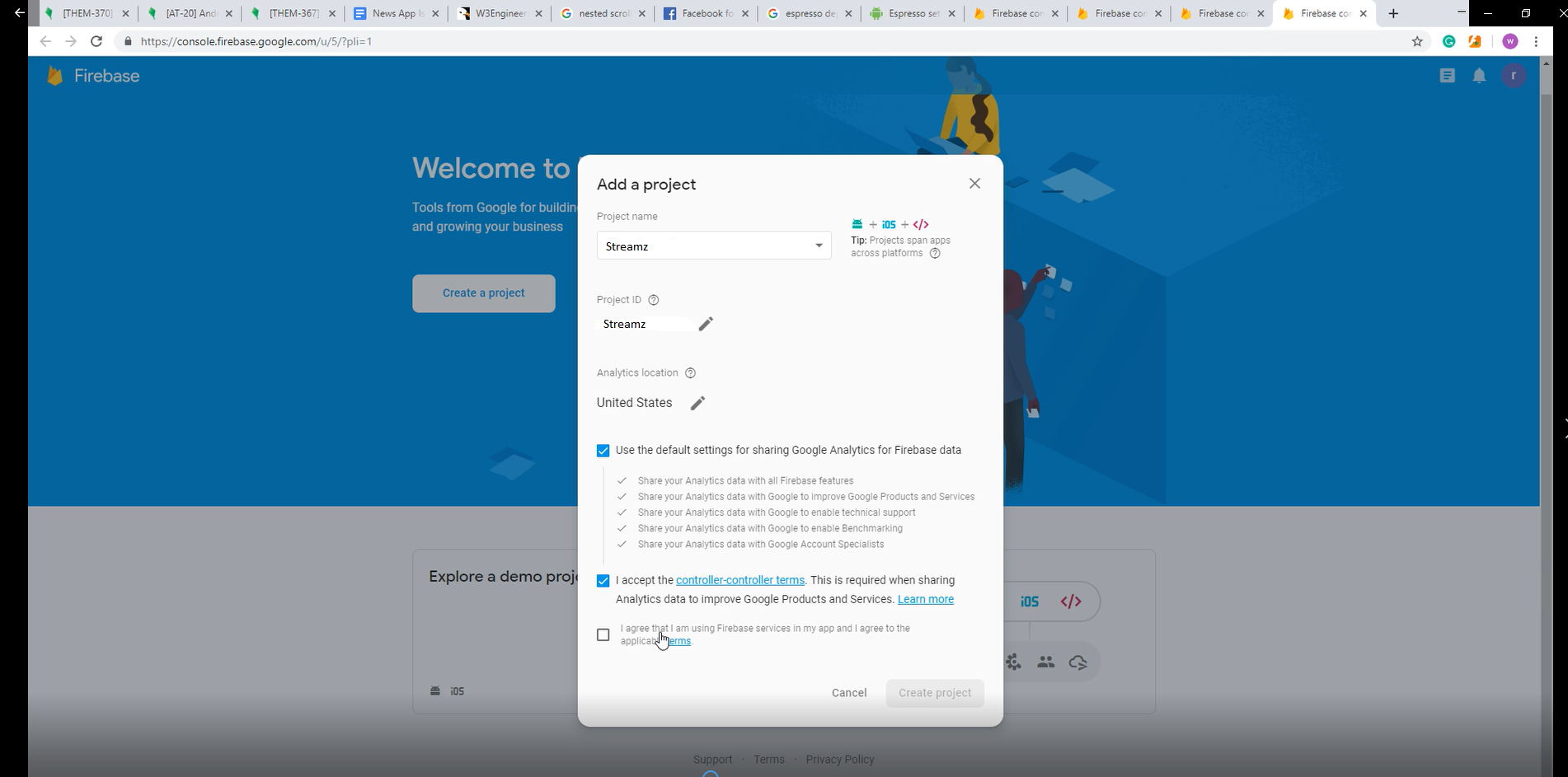
Go to https://console.firebase.google.com, sign in
with your gmail account and create or add a project.
Once you have created a new project the go to
project settings by click on the gear icon.
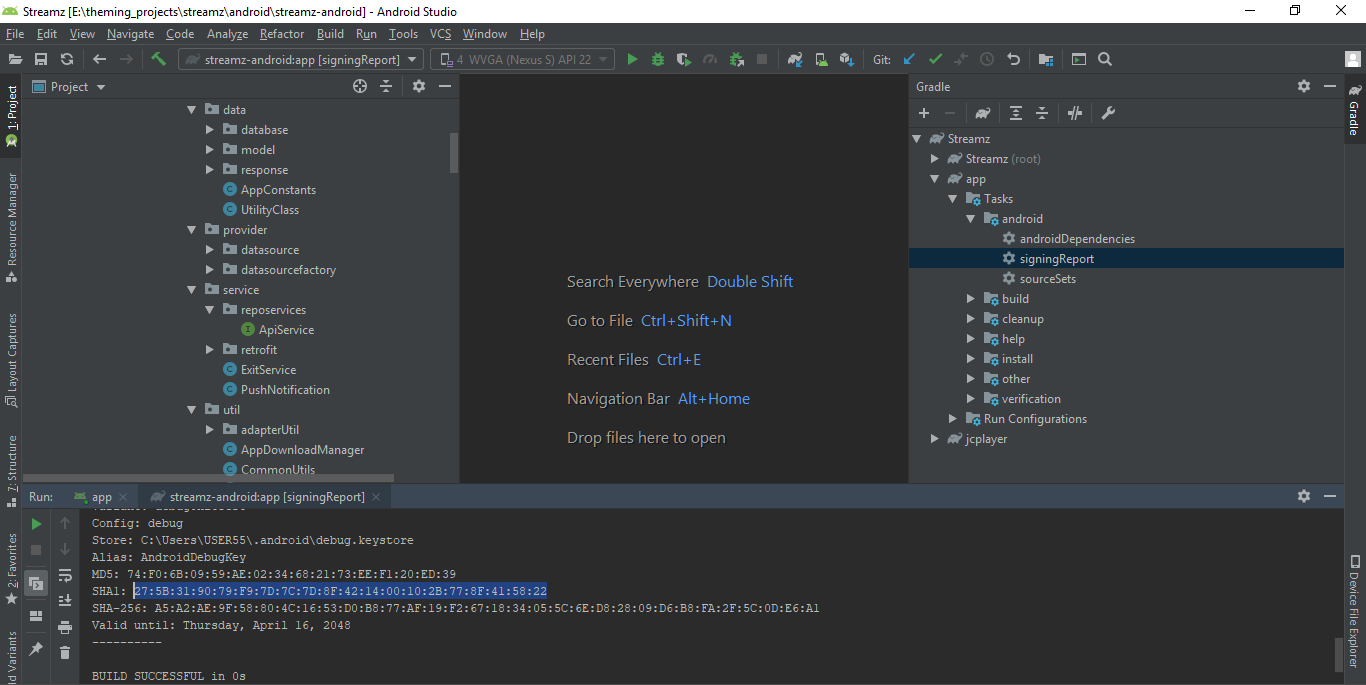
From android studio click on
gradle->app->tasks->sign in report
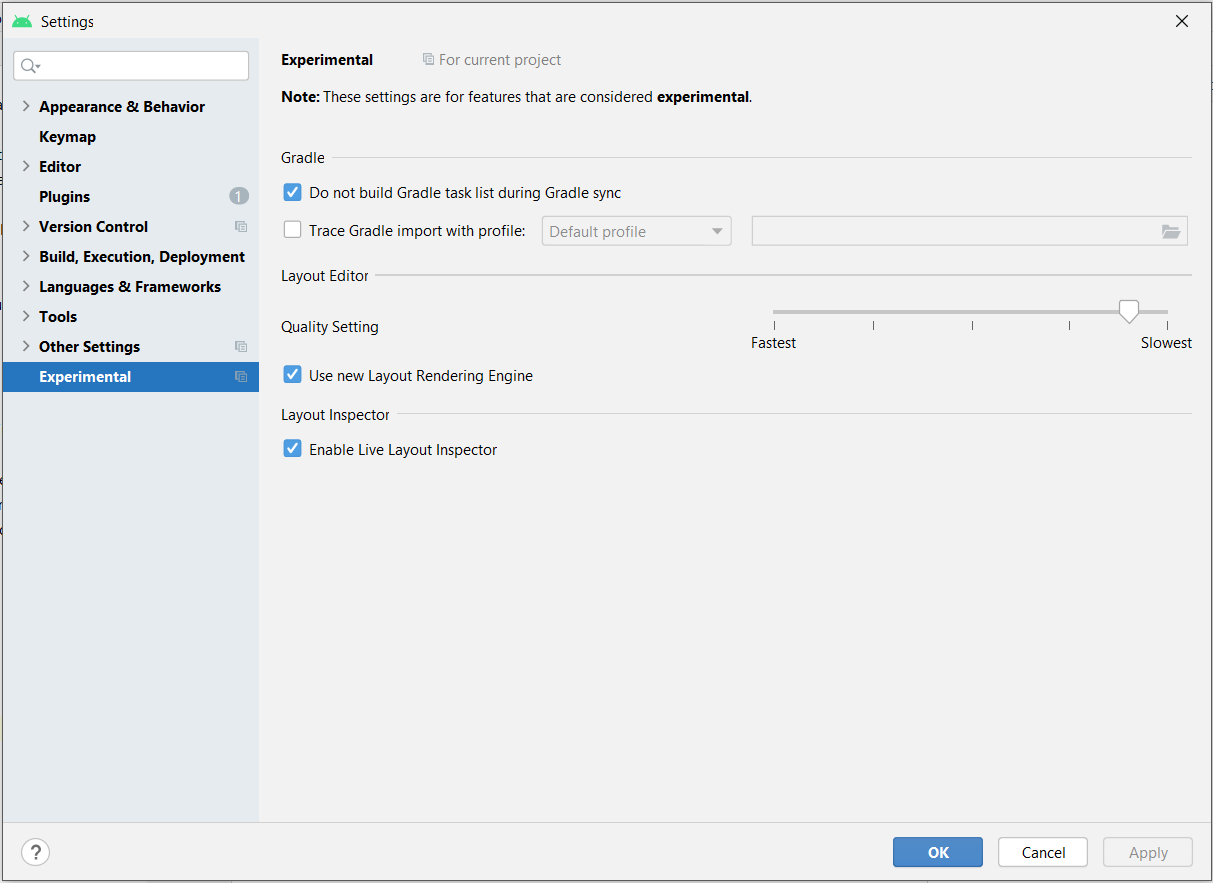
Note:
On the latest Android Studio (ours is 4.2.2), Gradle task list not built during sync.
To enable it Go to File-> Settings -> Experimental and unchecked the option "Do not build Gradle task list during Gradle sync"
Then sync the project again, and you will find the required directory.
On click sign in report you will see the
generated SHA-1 key for your project.
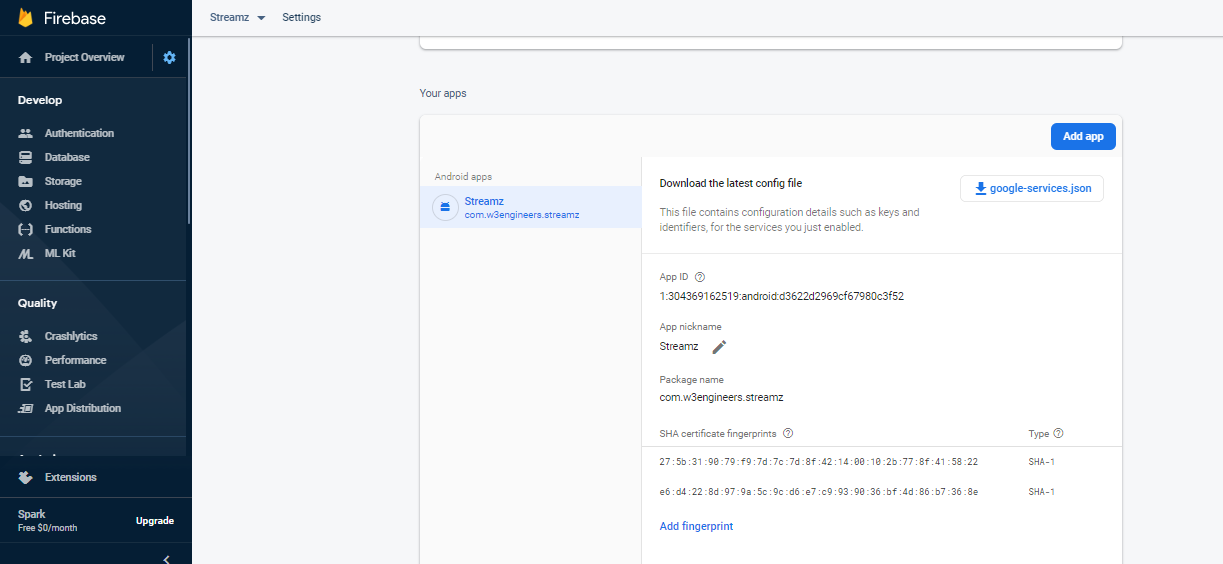
Add this SHA-1 key on project settings page.
Download the google-service.jsonand replace
the existing google-service.json file from your android studio project.
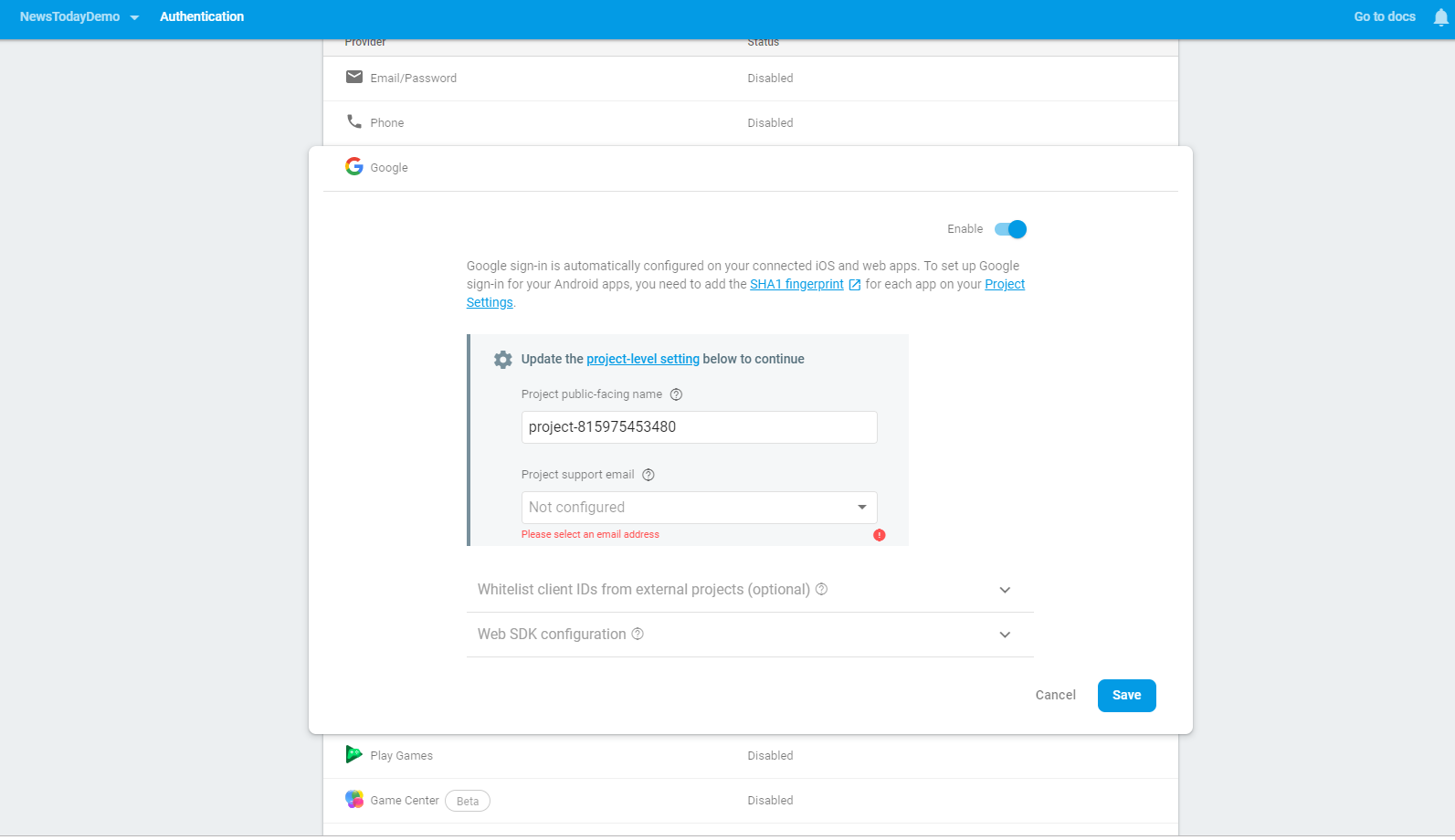
7.1Enable google sign in
Click on Authentication from left side of the screen.
Go to sign in method and enable google sign in.
8 - Configure push notification
Please follow the step 6
Now again go to the project from
console.firebase.google.com
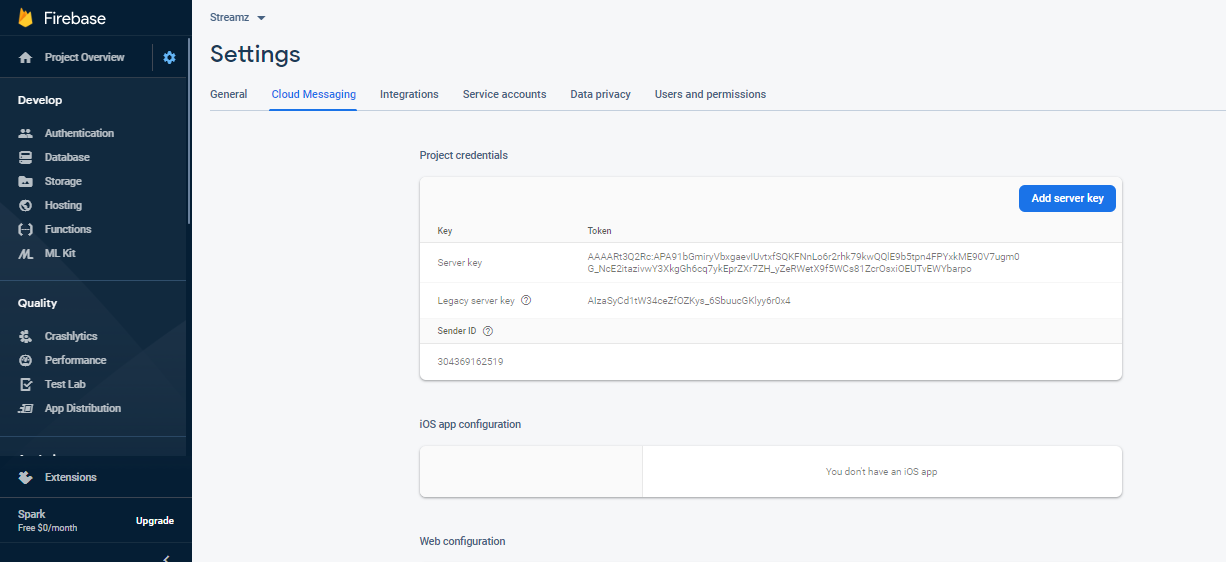
Click Setting icon on project setting
Click Cloud Messaging and copy the server key and paste
it in the auth key field in the admin panel.
9 - Sign in with Facebook
9.1Create an app
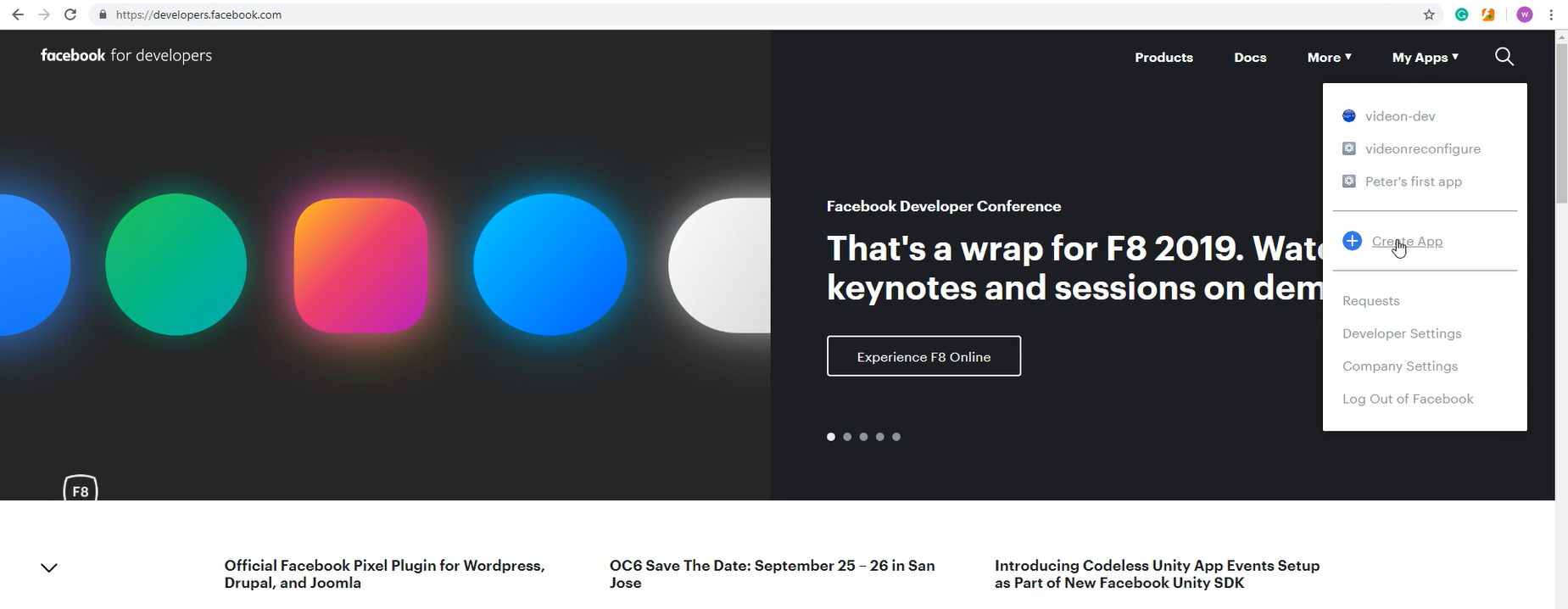
Go to https://developers.facebook.com
Create a new app with provided instruction.
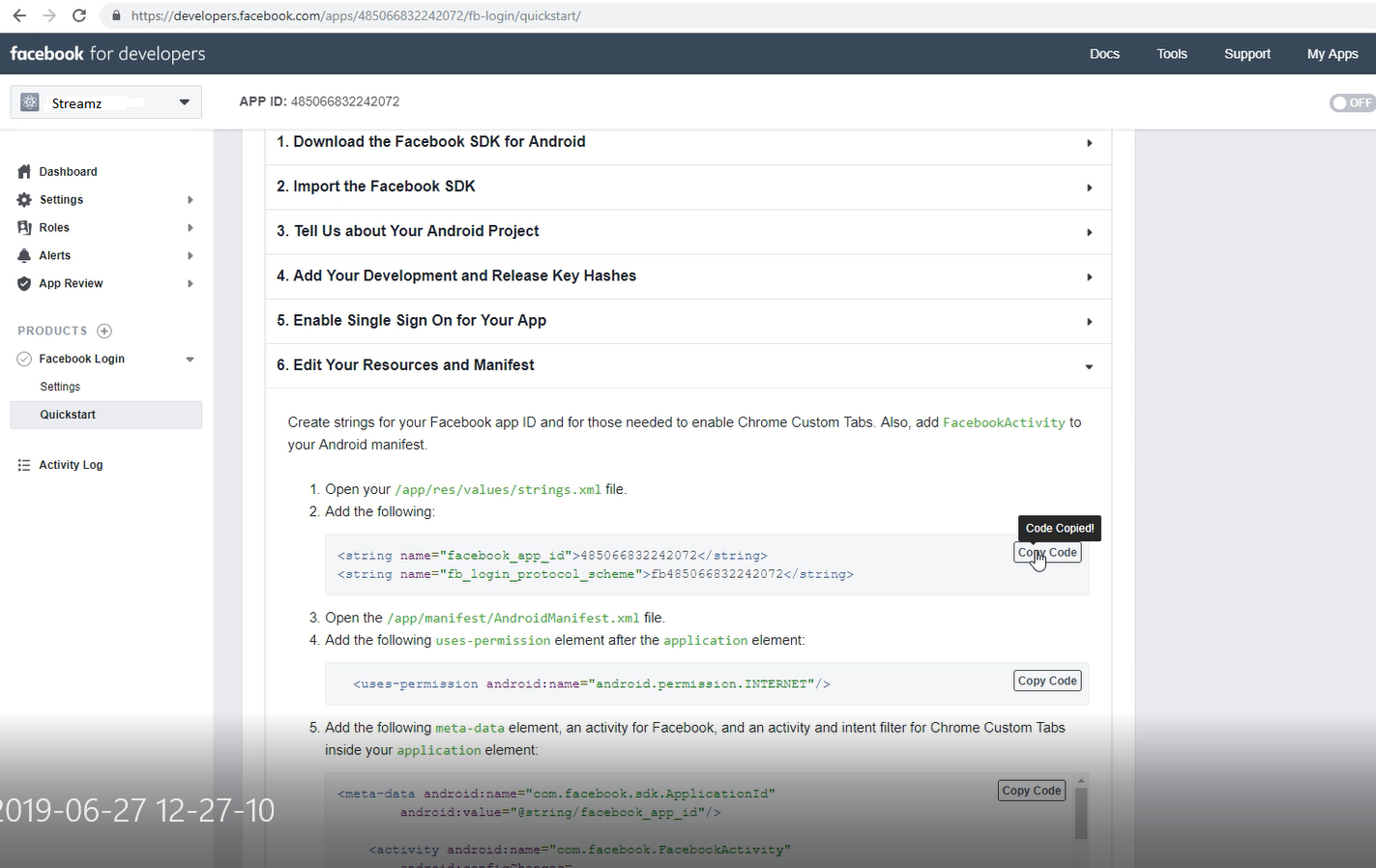
9.2Configure facebook login
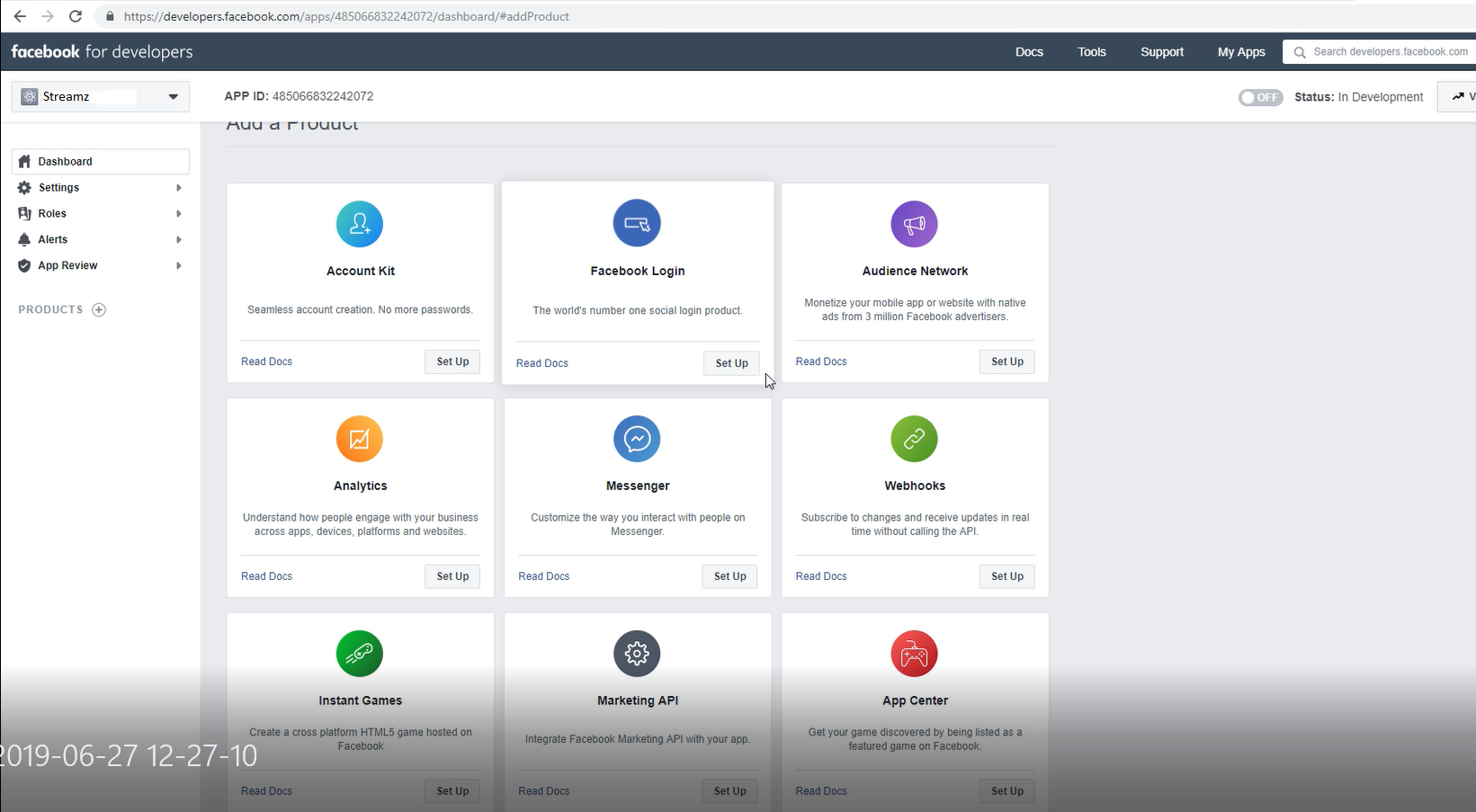
Click on products.
Select Facebook Login.
Now follow project configuration video for quick setup.
9.3Configure hash key
Open your android studio and run your app
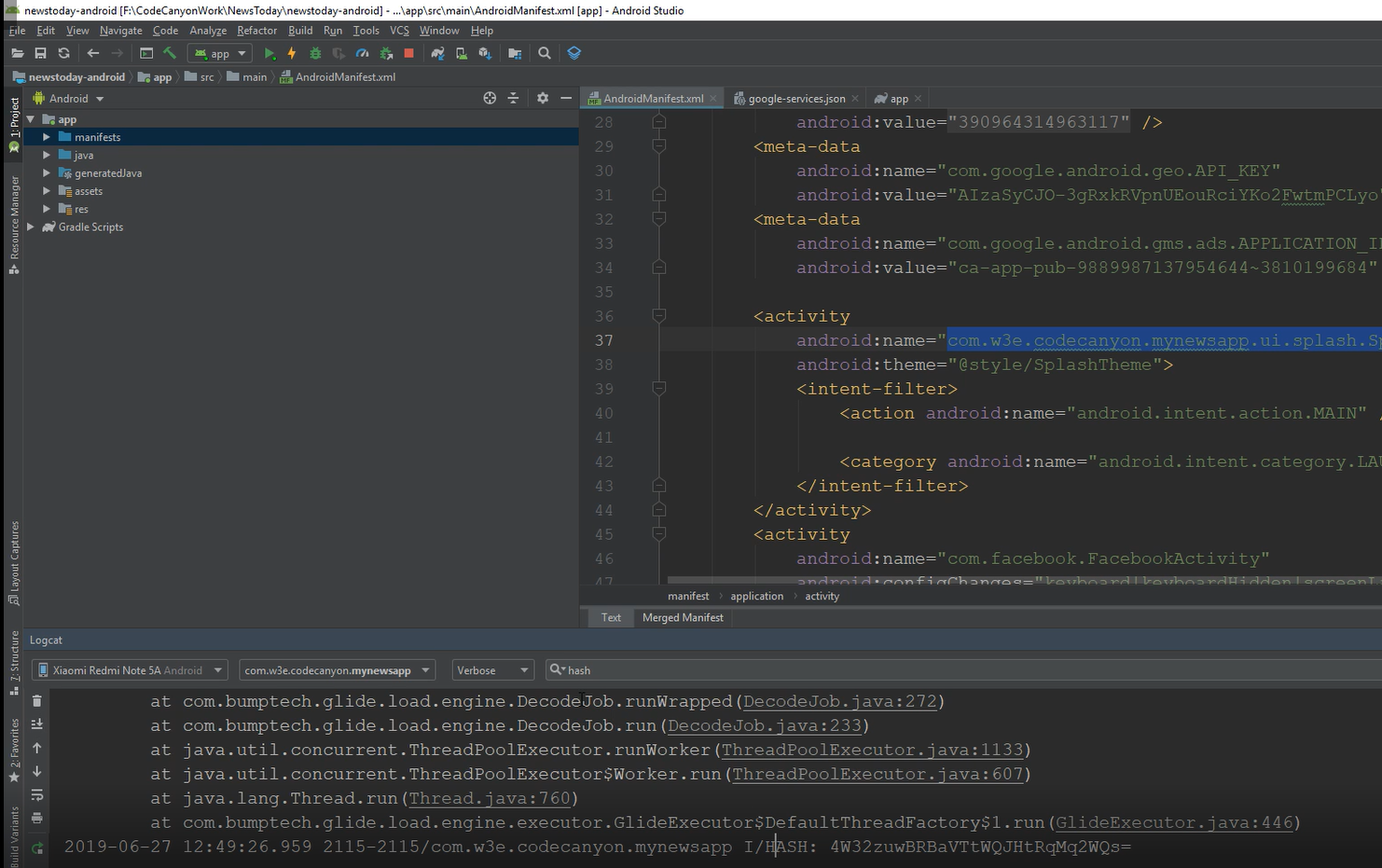
In the terminal filter write “HASH”
Now from the app go to the login page.
You will see the generated Key has for your project.
Copy the key hash and paste in facebook quick setup required field.
Copy the facebook_app_id and paste it in android string file.
Replace the previous facebook_app_id.
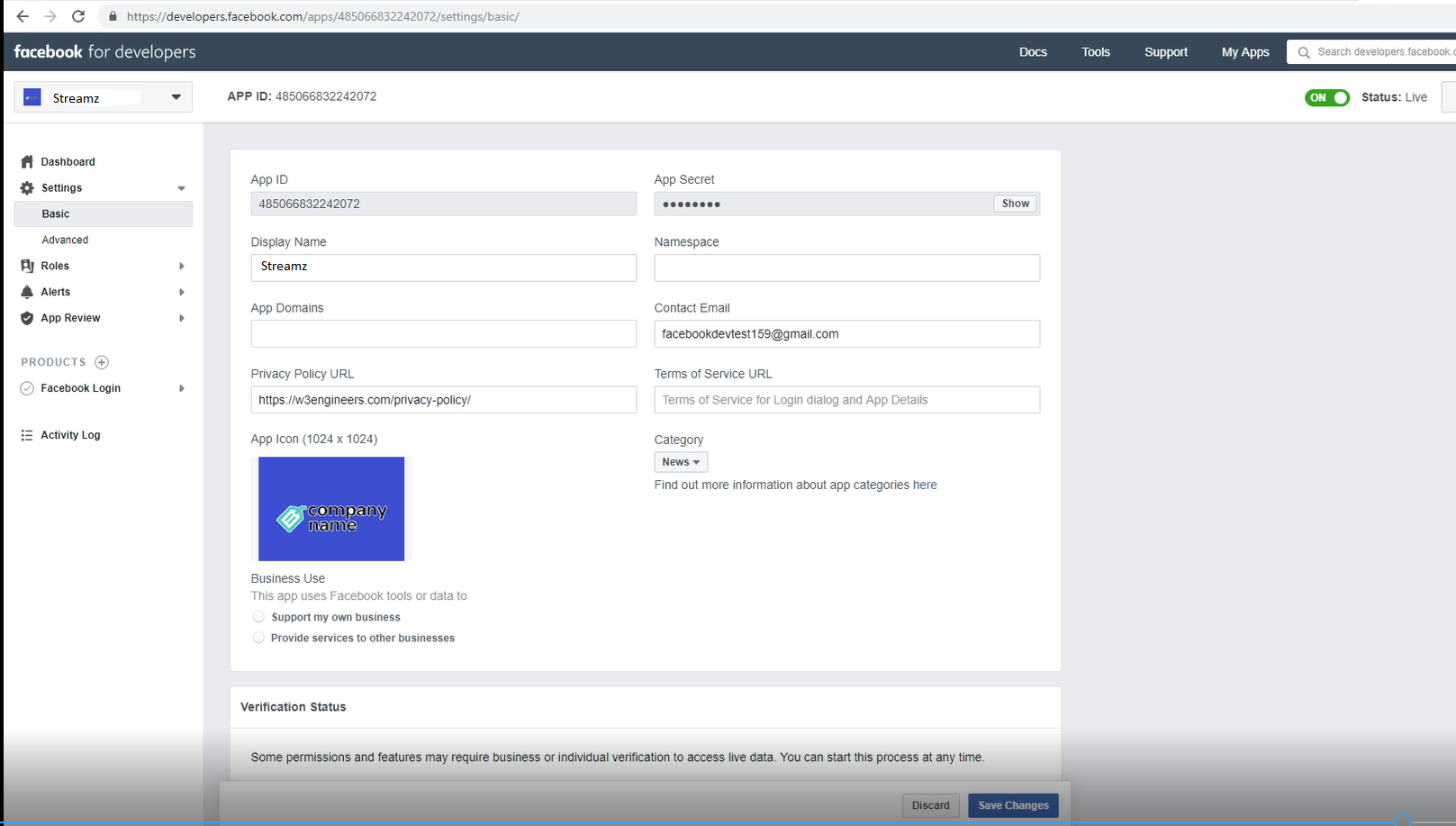
Now go to basic settings of the facebook setup page.
Add a logo with provided guideline.
Add your privacy policy url.
Enable your app live from top right corner of the settings page.
Note:Note: Please follow the configuration video if you stuck somewhere
during the setup.
10 - Admob Configuration
Note : Real admob adds will be shown only after the publication into the google play store.
10.1Login with your Email id
10.2Go to this link
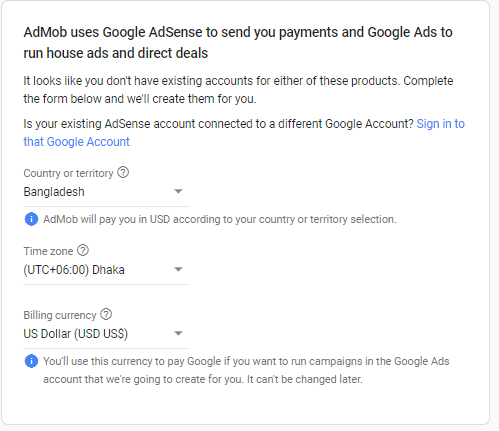
10.3If its your first app tghen you have to select your country,
timezone and currency
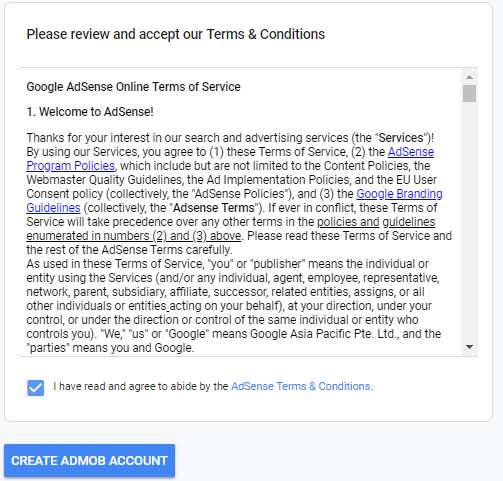
10.4Then you have to agree of the terms and condition and
Create Admob Account
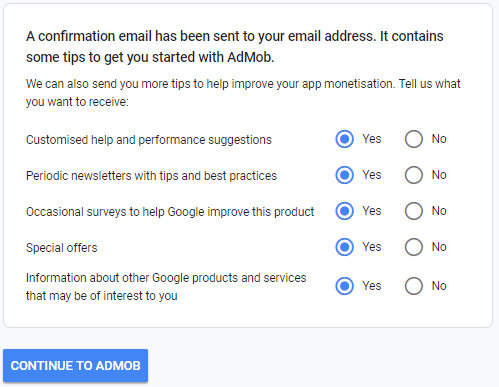
10.5Then you click Continue to Admob
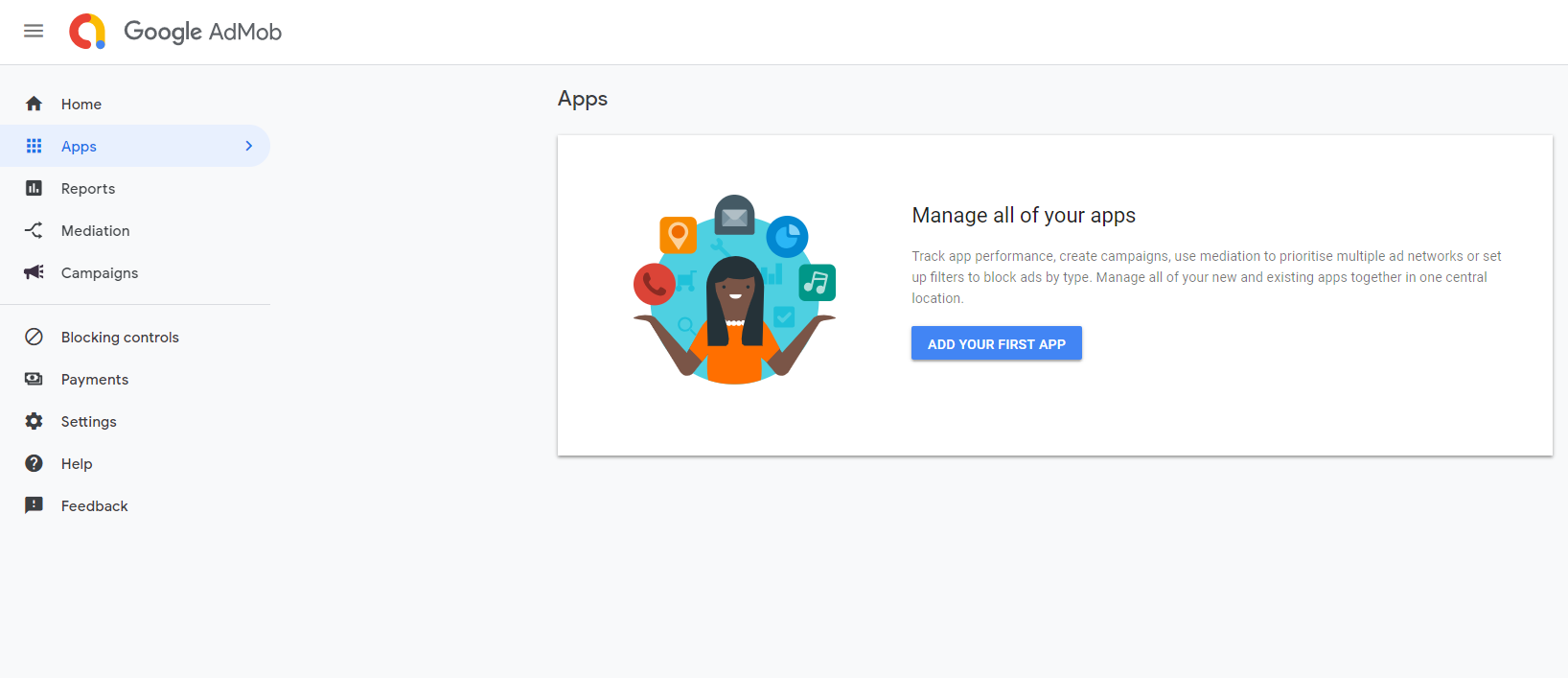
10.6Then you click App and Create your first app
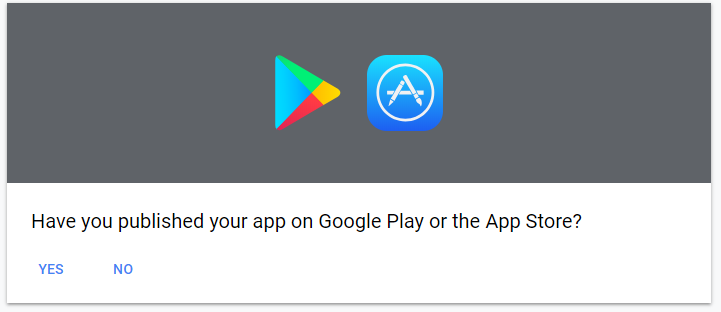
10.7If apps in play store then select yes otherwise no
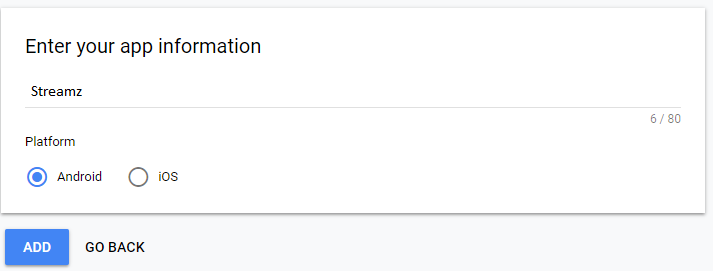
10.8Then provide app information and click add
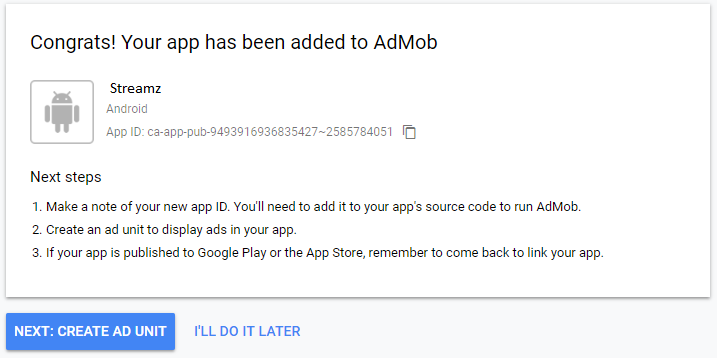
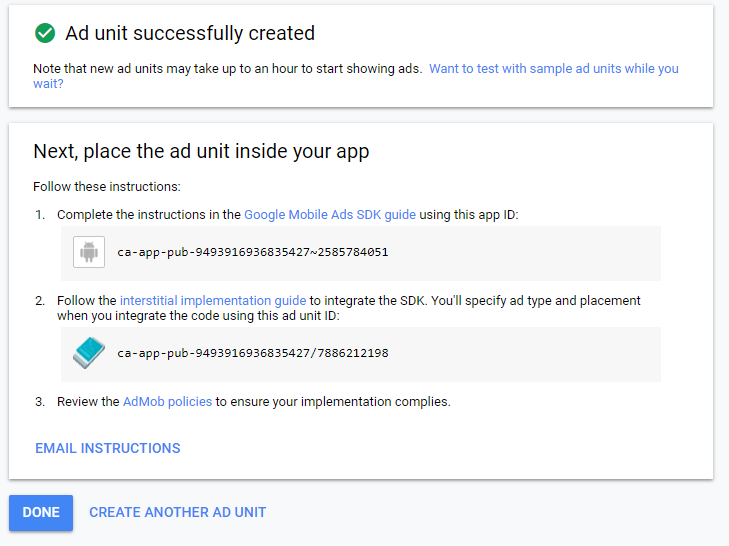
10.9Then you will get an App ID. Save it. You will need it later
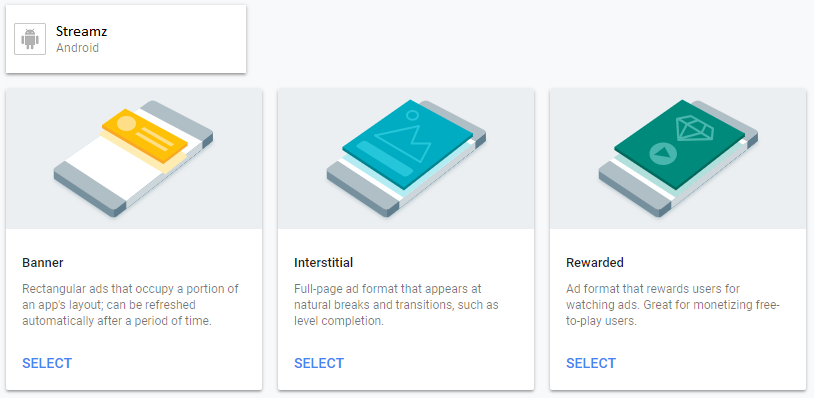
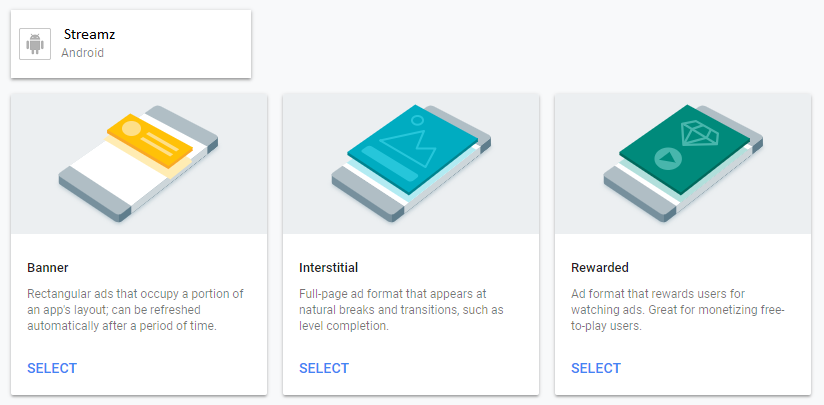
10.10Then click on ‘ CREATE AD UNIT ’ and you will find three type of
ads.
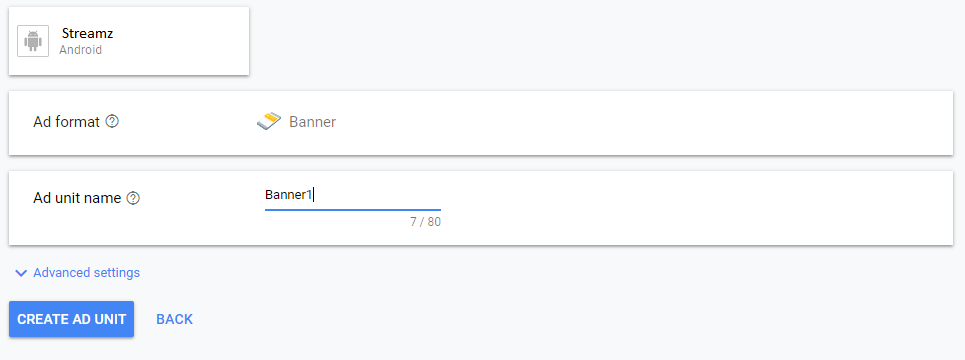
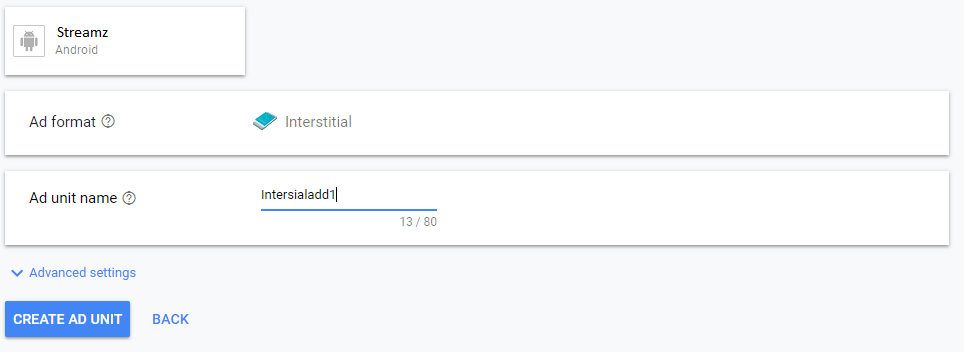
10.11Select banner. Provide ad unit name and click on ‘ CREATE AD UNIT ‘
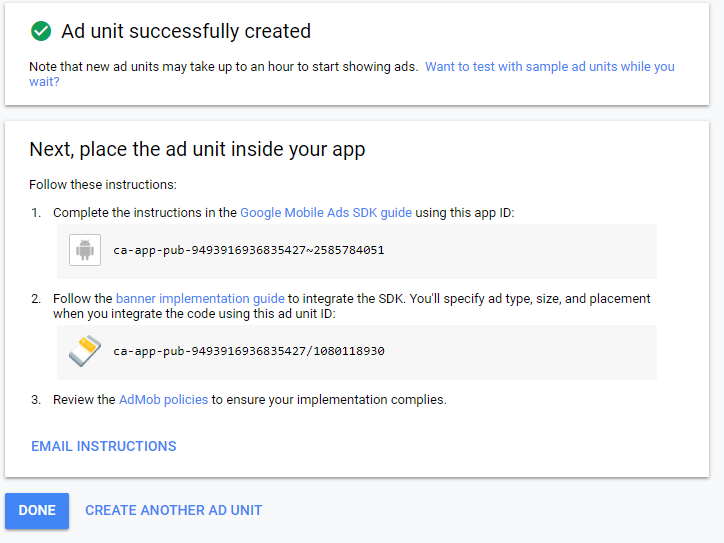
10.12Copy Banner ad unit id
and save it. You will need it later
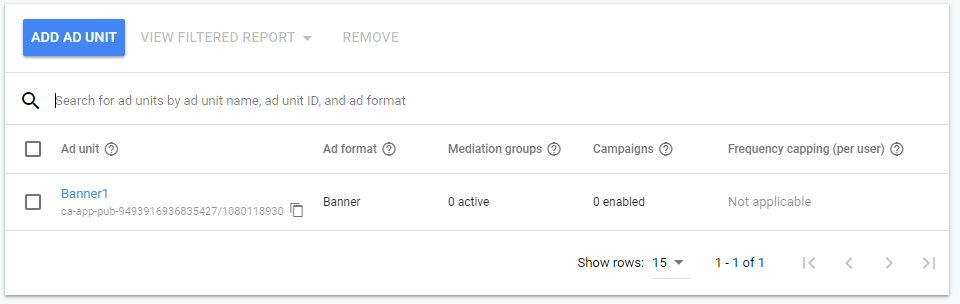
10.13Then again go back and click ‘ ADD AD UNIT ’
10.14Select ‘ Interstitial ’ ad type.
10.15You will find a page like this. Provide ad unit name and select
‘ CREATE AD UNIT ’
10.16Copy ad unit id and save it . You will need it later .
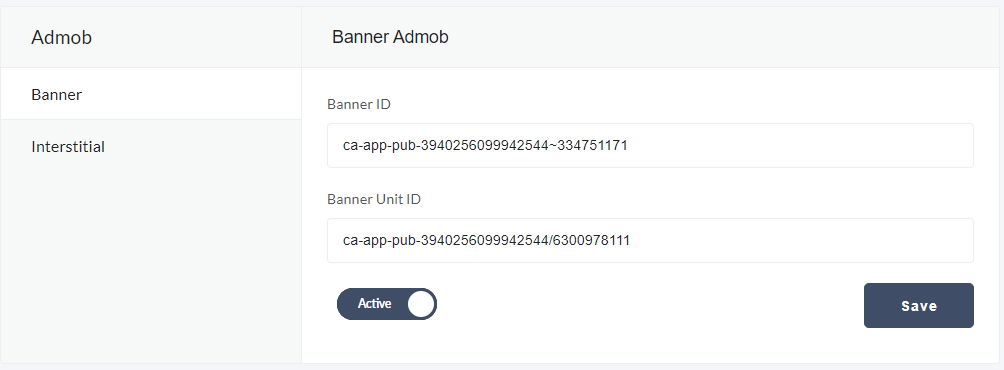
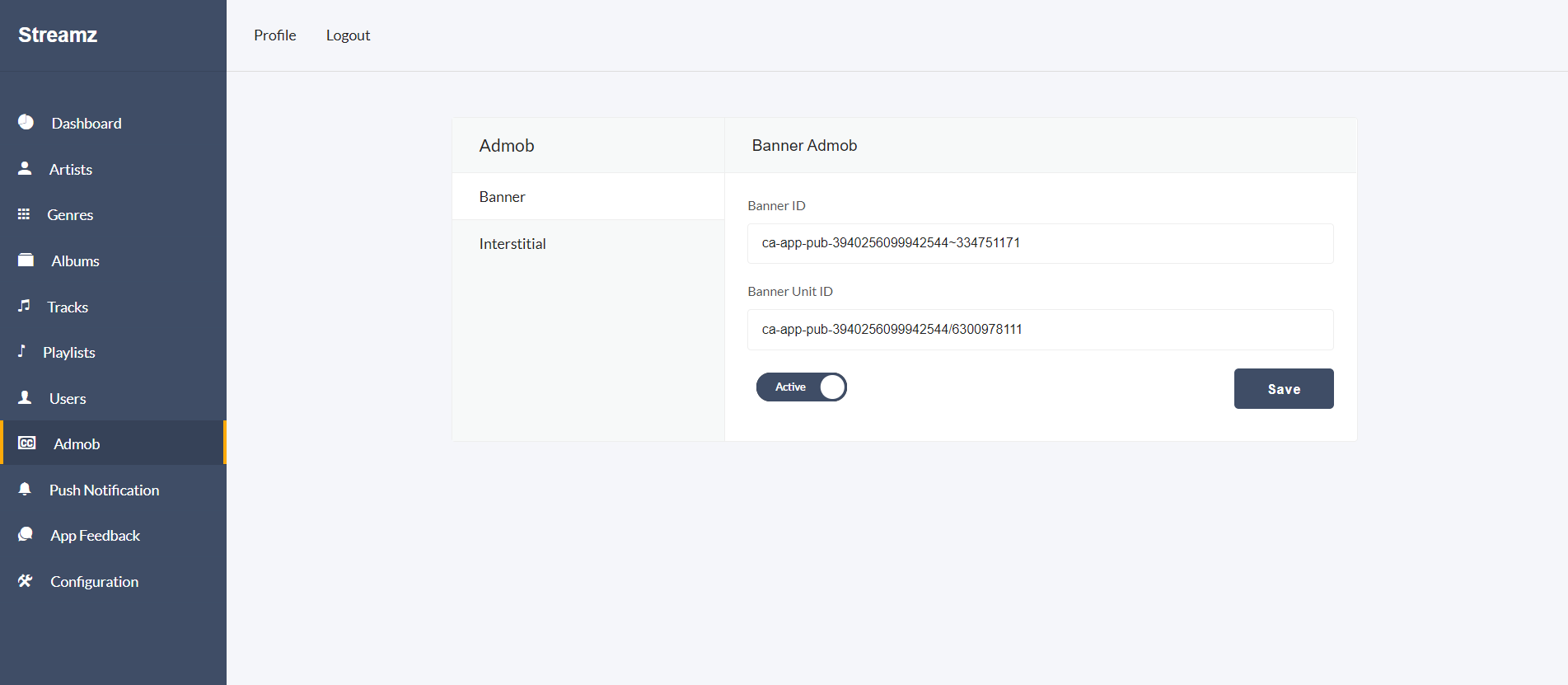
10.17Now get saved Admob App ID, Banner Ad Unit ID.
Then go to Admin Panel click Admob from sidebar. Put App ID and Ad Unit ID
in the Banner Ad in the admin panel.
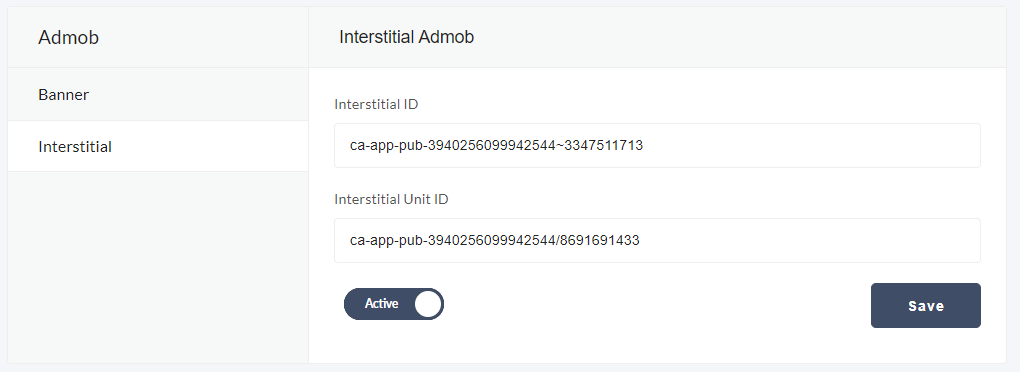
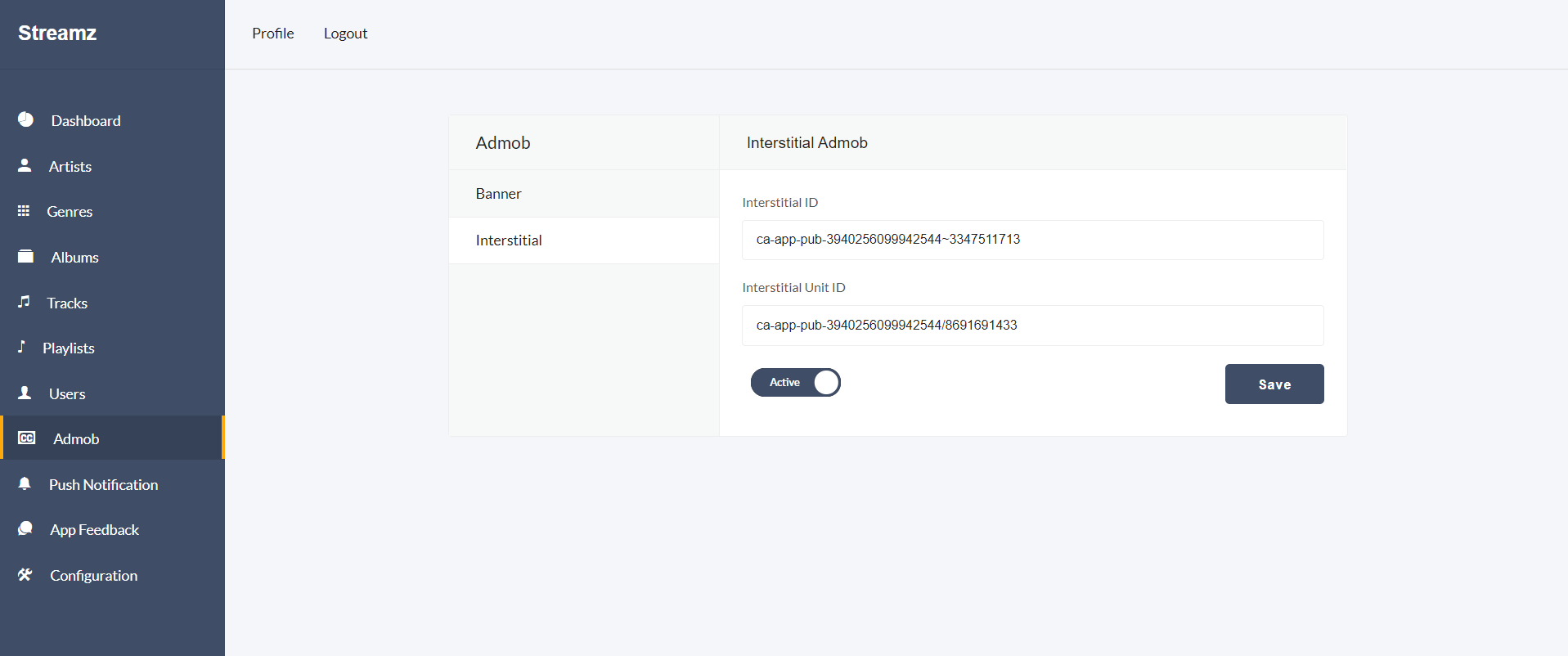
10.18Now get saved Admob App ID, Interstitial Ad Unit ID.
Then go to Admin Panel. Click Admob form sidebar. Put App ID and Ad Unit ID
in the Interstitial Ad in the admin panel.
10.19You can hide admob from the ap by clicking the on/off toggle button form the header.
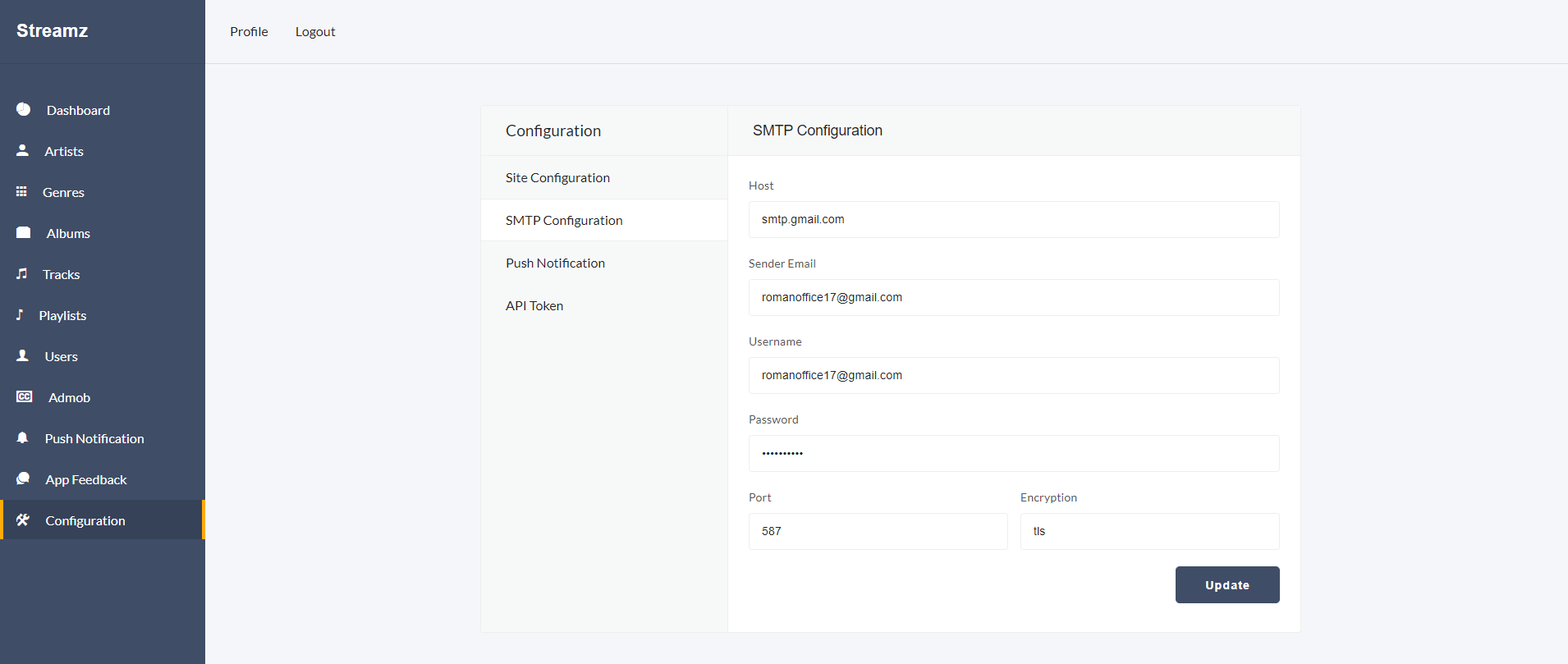
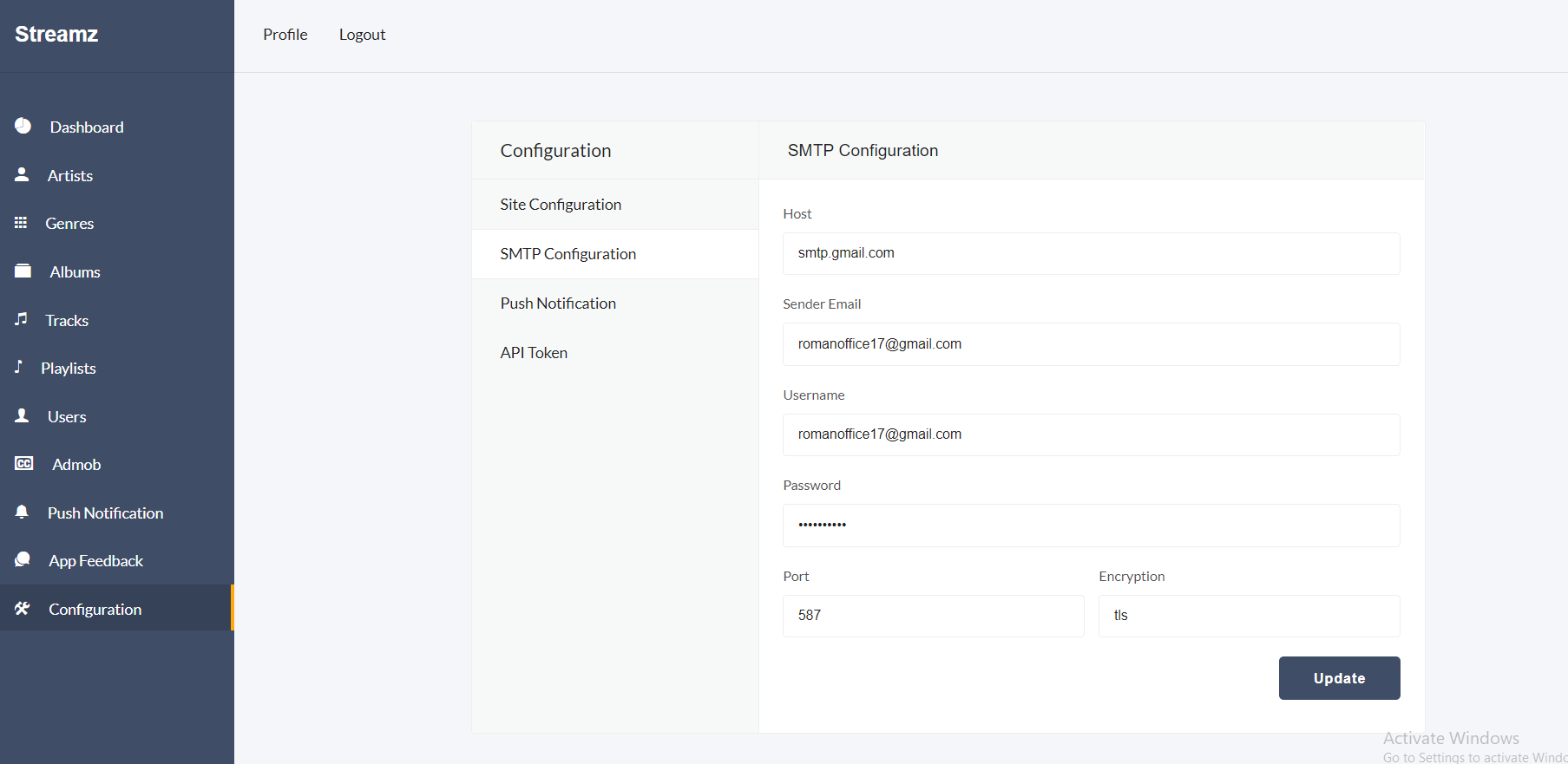
11 - SMTP Server Config
11.1To send the confirmation email and forgot password functionality
you have to configure your SMTP server. To configure the SMTP server,
click the Configuration >> SMTP Configuration menu from sidebar
and change the credentials of the SMTP server.
Host
Sender Email
Username
Password
Port
Encryption
11.2Google SMTP Server Config
11.2.1Login to your Gmail account.
11.2.2Then visit the link:
https://myaccount.google.com/security
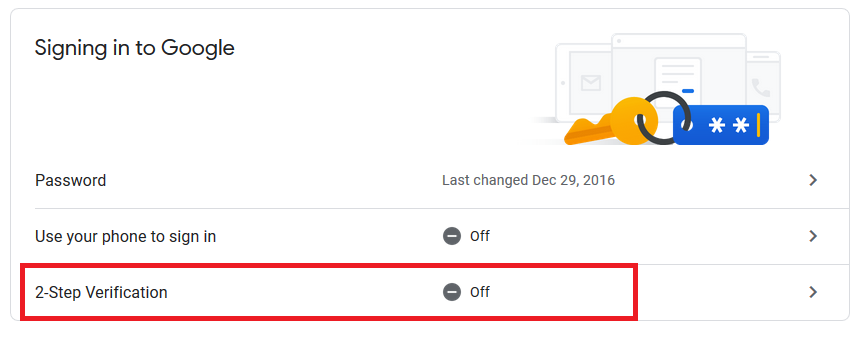
11.2.3In the security page, turn off the 2-step verification
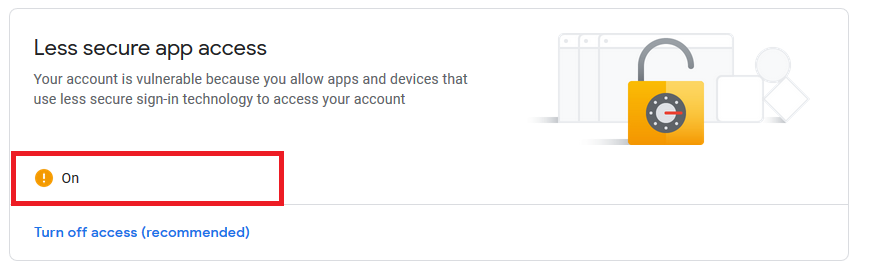
11.2.4Turn on the less secure app access
11.2.4Also visit the link:
https://accounts.google.com/b/0/DisplayUnlockCaptcha
and enable it.
12 - Publishing the app in Playstore
12.1Prepare your app
Change the package name and app name.
Generate sign apk.
Configure AdMob according to your account settings
Change the app logo.
12.2Prepare resources
Prepare one logo with size 512px * 512 px
Take a minimum of 2 screenshots of your app
Generate feature graphics screen1024px * 512px
Reference link:
https://support.google.com/googleplay/android-developer/answer/1078870?hl=en
12.3Submit your app on play store
Sign in to your play store account with your credential.
Create an app.
Go to “App Release” section.
Fillup application short and long description, upload a high-resolution logo, app screenshots and feature graphics that was prepared earlier.
Also filling the privacy policy link and other required information.
Click on save and if all required field submitted properly then you will find a green check mark on app release.
Now go to “App releases” section and go to manage production release.
Upload you signed apk and leave a short note in “What's new in this release” section.
Save this section.
Now finish “Content Rating” and “Store Listing” section with proper instruction and back to “App release” section again.
Finally, review your app and submit for publication.
Reference link:
https://www.youtube.com/watch?v=udPWeFUZzdo
12.4App submission
After submission, you won’t find your application immidiately on playstore.
Play store team will review your app. And after review your application will be published on playstore.
Review time could max 48 hours.
12.5Note
Here are some important tips for your application that will reduce the possibility of application rejection by play store.
Do not forget to change the app name and package name.
Do not forget to change the application logo.
Try not to download image or icons directly from Google. And try to use copyright free resources.
User your own AdMob credentials and link your application with AdMob account.
Admin Panel
13 - Folder Structure of Admin Panel
13.1Inside the project folder, you will see the following directories that are important
to setup and customizing the admin panel.
13.2Home directory: All the public files, uploaded images/audios, apis are inside this directory.
api : List of all apis.
admin\common\php : Common files like header, footer, sidebar.
admin\common\other : Custom Styte and Script file.
admin\plugin-frameworks: All the external style and javascript files.
admin\uploads: All the uploaded image and video files.
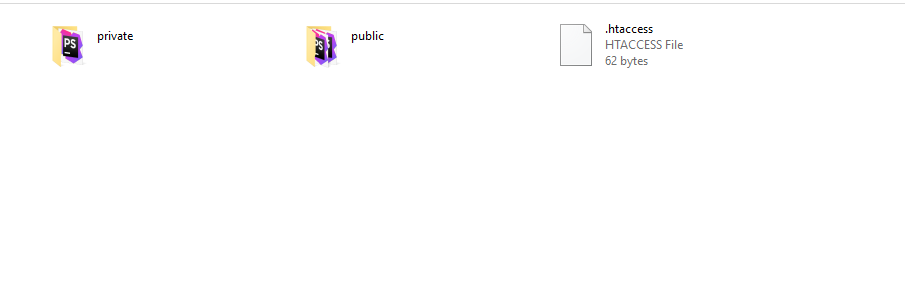
13.3private directory: All the private files like models, controllers files are inside this directory.
private\init.php : All the settings of the backend.
private\models : All the models.
private\vendor : External php scripts like phpmailer.
private\init.php : All the settings like database credential, uploaded folder name, item count for pagination.
Please make sure you have change the database credential in the
private/init.php file.
Please make sure you have set the writable 777 permission to the following folders
admin\audio
admin\uploads
admin\uploads\thumb
13.4Changing maximum file size
For changing the maximum file size of the server,
first you must change the
post_max_size and
upload_max_filesize of the server and then restart the server.
For details please visit the following link
Click Here
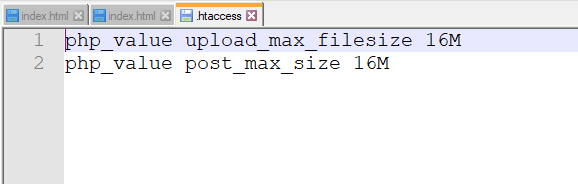
In the root of our project there is a .htaccess file.
You can change this file to configure the upload file
size of the server.
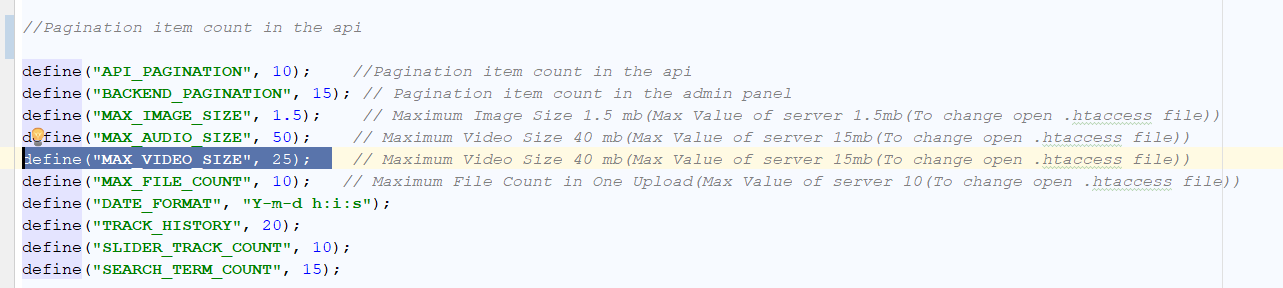
Also you nedd to change the following constants form private\init.php file.
define("MAX_IMAGE_SIZE", 1.5)
define("MAX_AUDIO_SIZE", 50)
define("MAX_VIDEO_SIZE", 25)
Open private > init.php
Change the value of MAX_IMAGE_SIZE and
MAX_VIDEO_SIZE and MAX_AUDIO_SIZE
You have to change the following lines form .htaccess also.
php_value upload_max_filesize 20M
php_value post_max_size 20M
14 - Functionality of Admin Panel
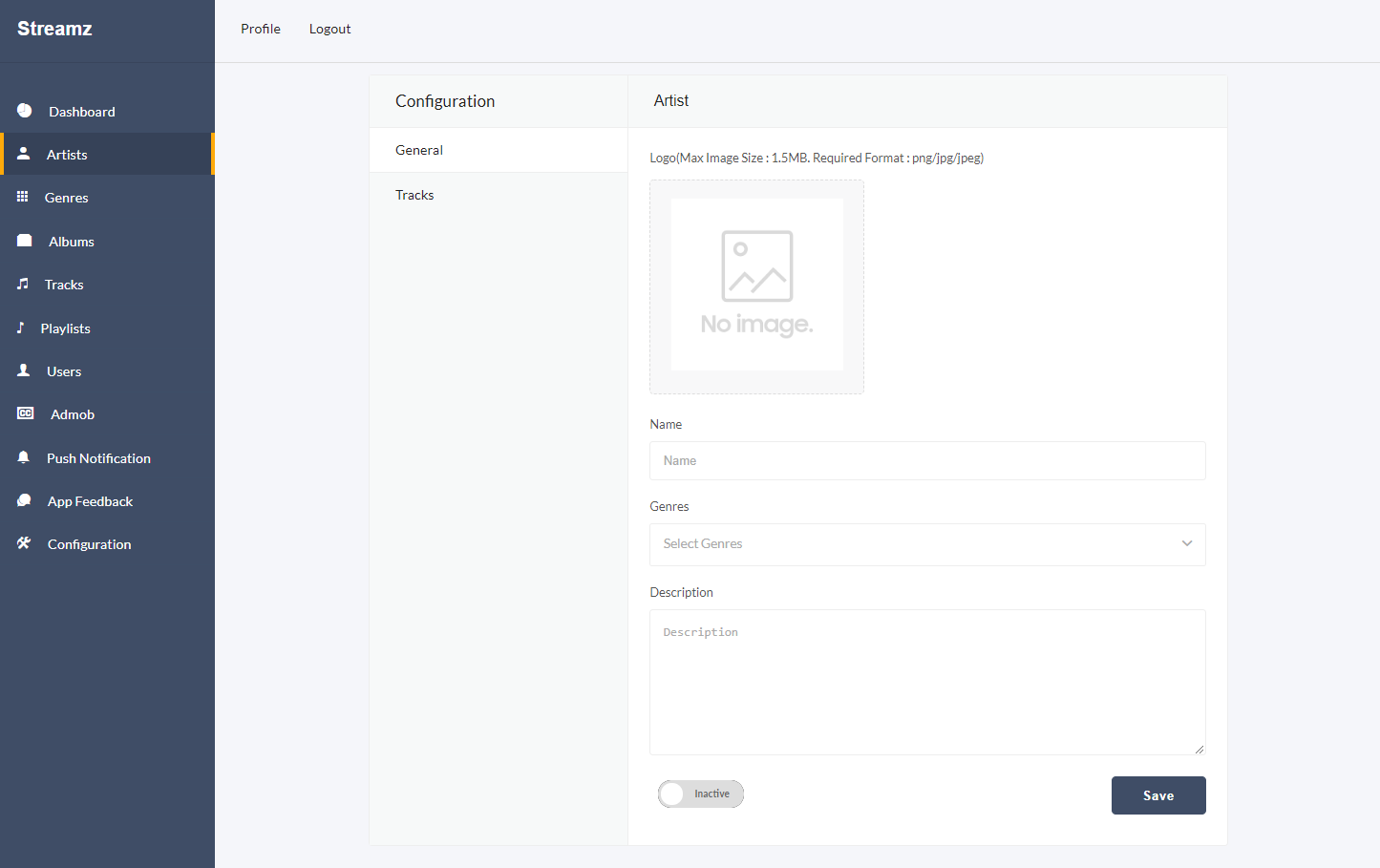
14.1Artist
Admin have to create an artist in order to create track. Put the image,
artist name, genre of the artist(If you didn't create any genre, please add a genre), description and the make the artist active
by clickin the switch button and add the artist.
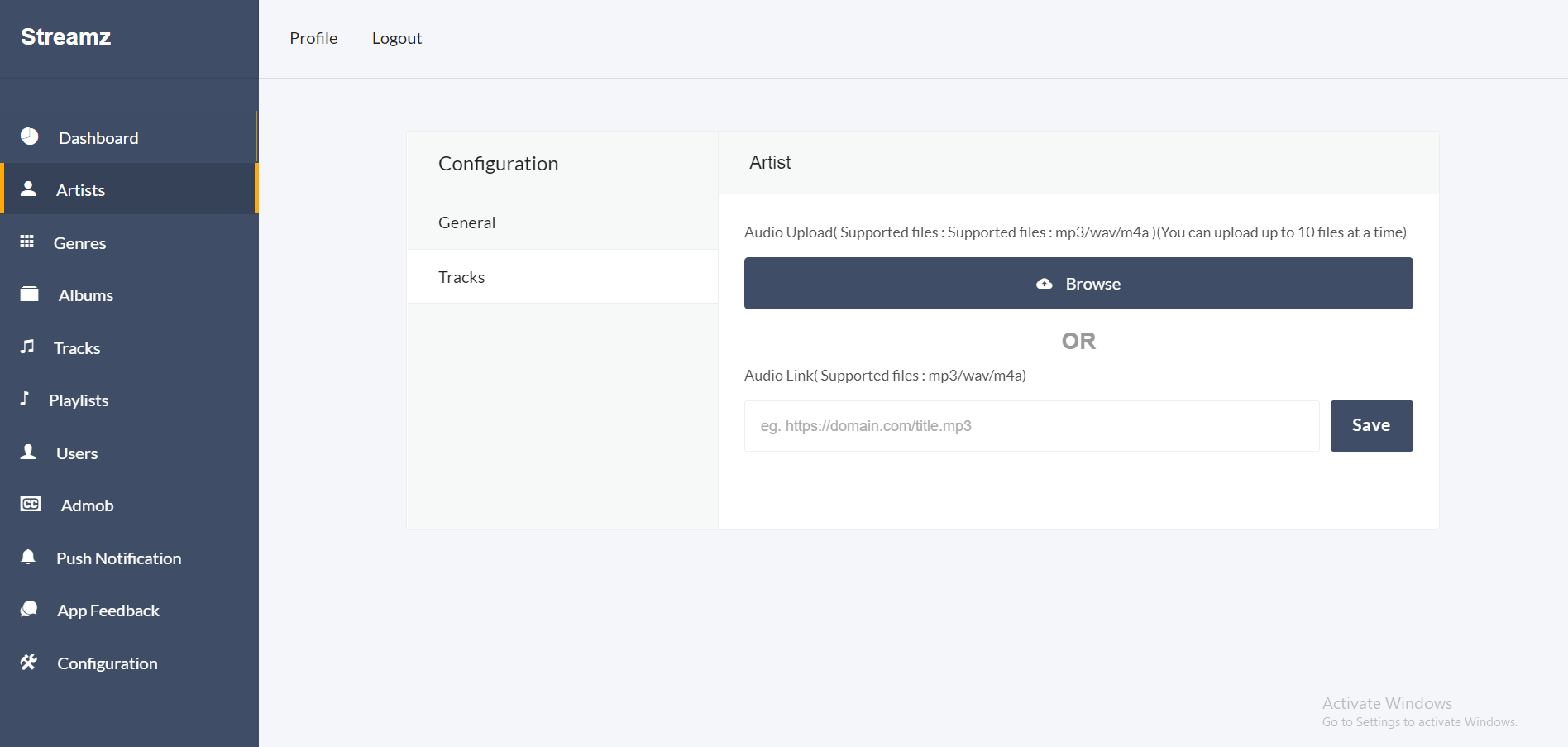
Admin can upload multiple tracks from the tracks option form the
artist > tracks
14.2Genres
Admin can view / create / update / delete the genres from
the genre sidebar.
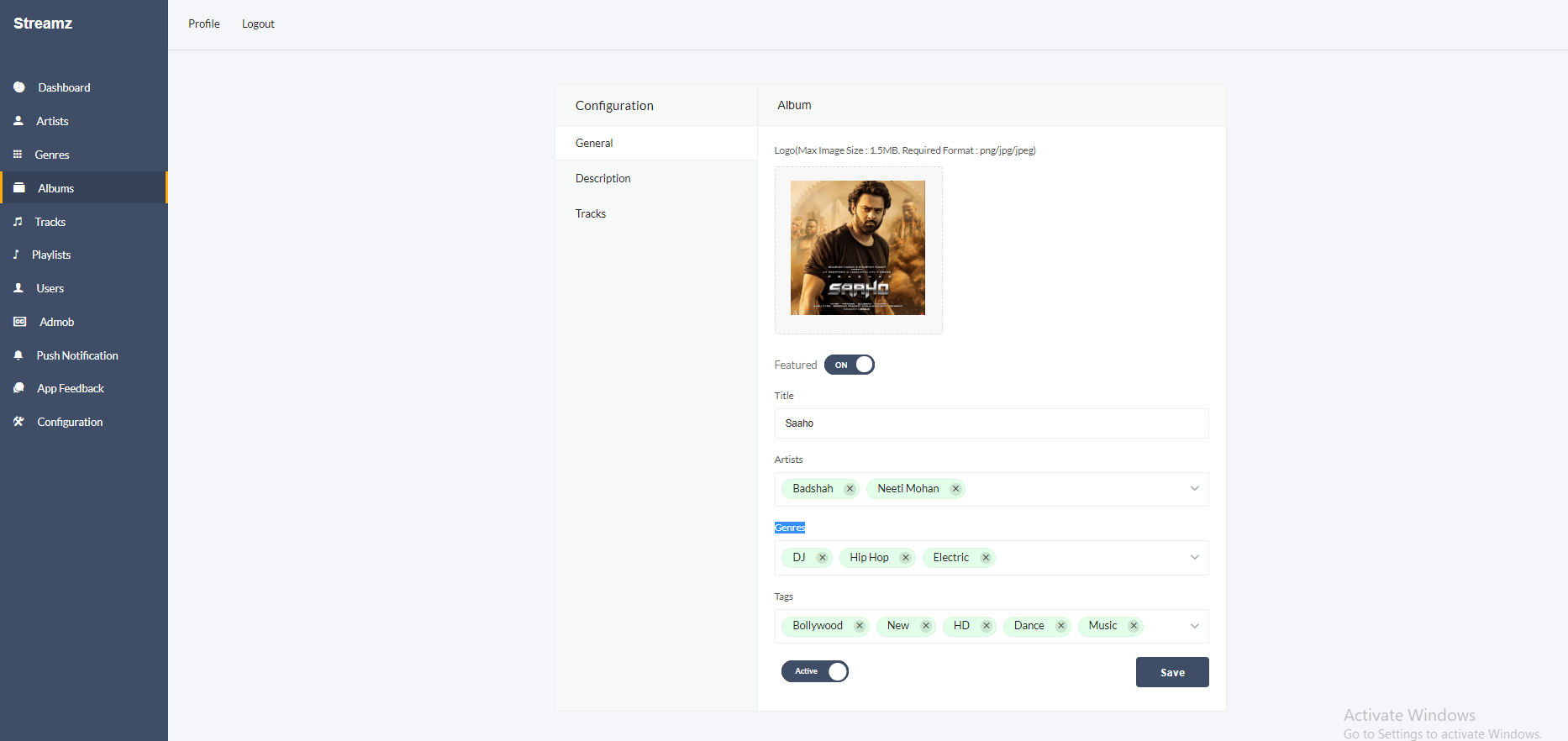
14.3Albums
Admin can view / create / update / delete the albums from
the albums sidebar. First Upload the image of the album. Admin can make the album featured( This is needed for the
slider of the app. All the featured album will be shown in the slider of the app). Put the title, artist,
Genres, Tags (This is optional). And make the album active.
Admin can put the description of the album in the
album > description
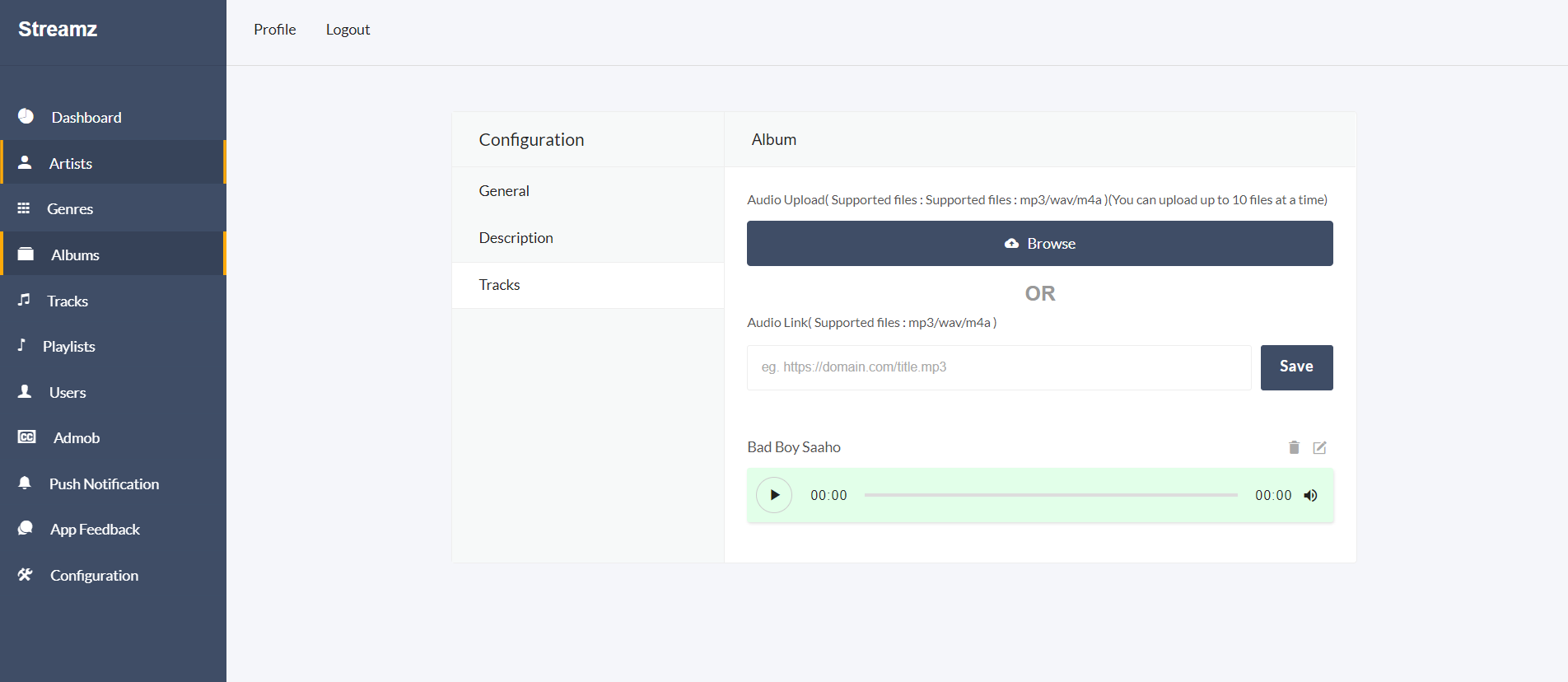
Admin can upload multiple tracks from the tracks option form the
album > tracks
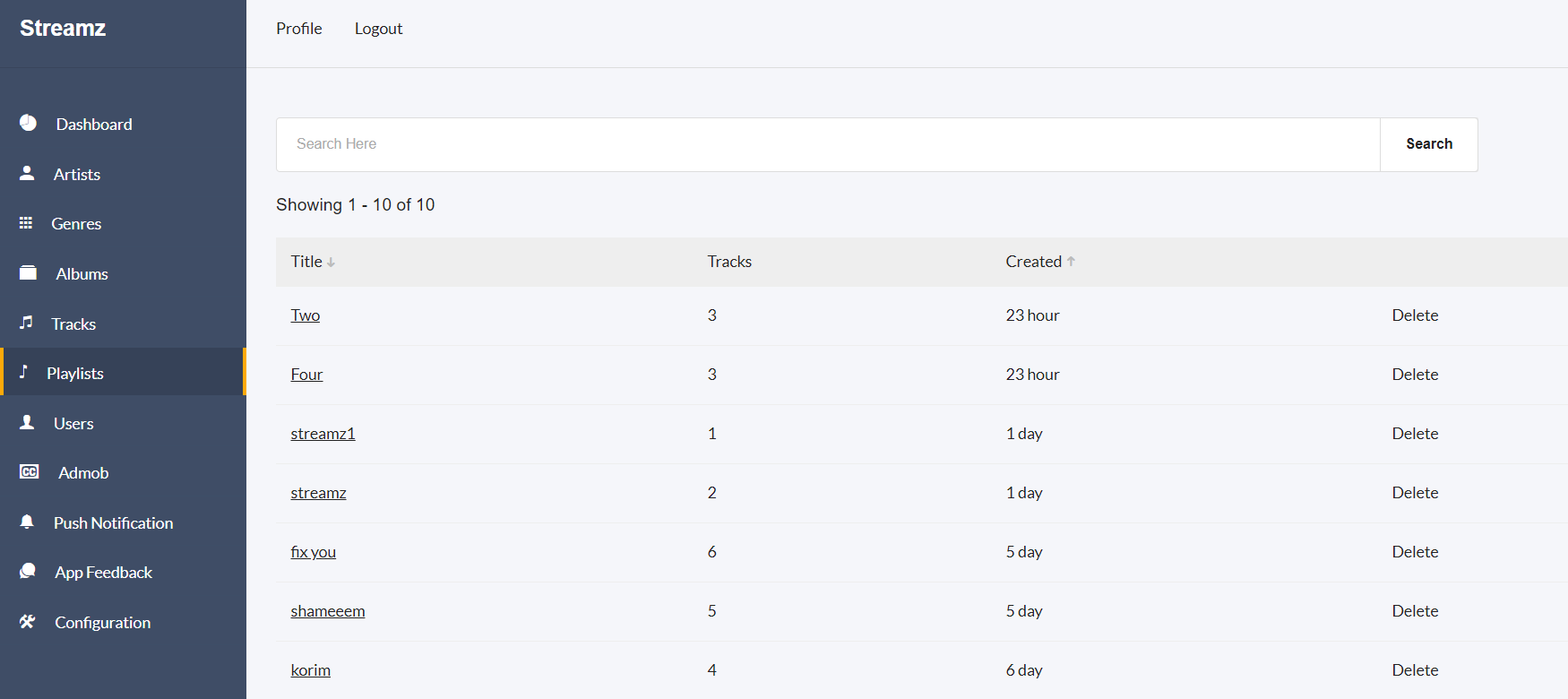
14.4Playlist
All the playlist is being showin in this page.
admin can view and delete a playlist from here.
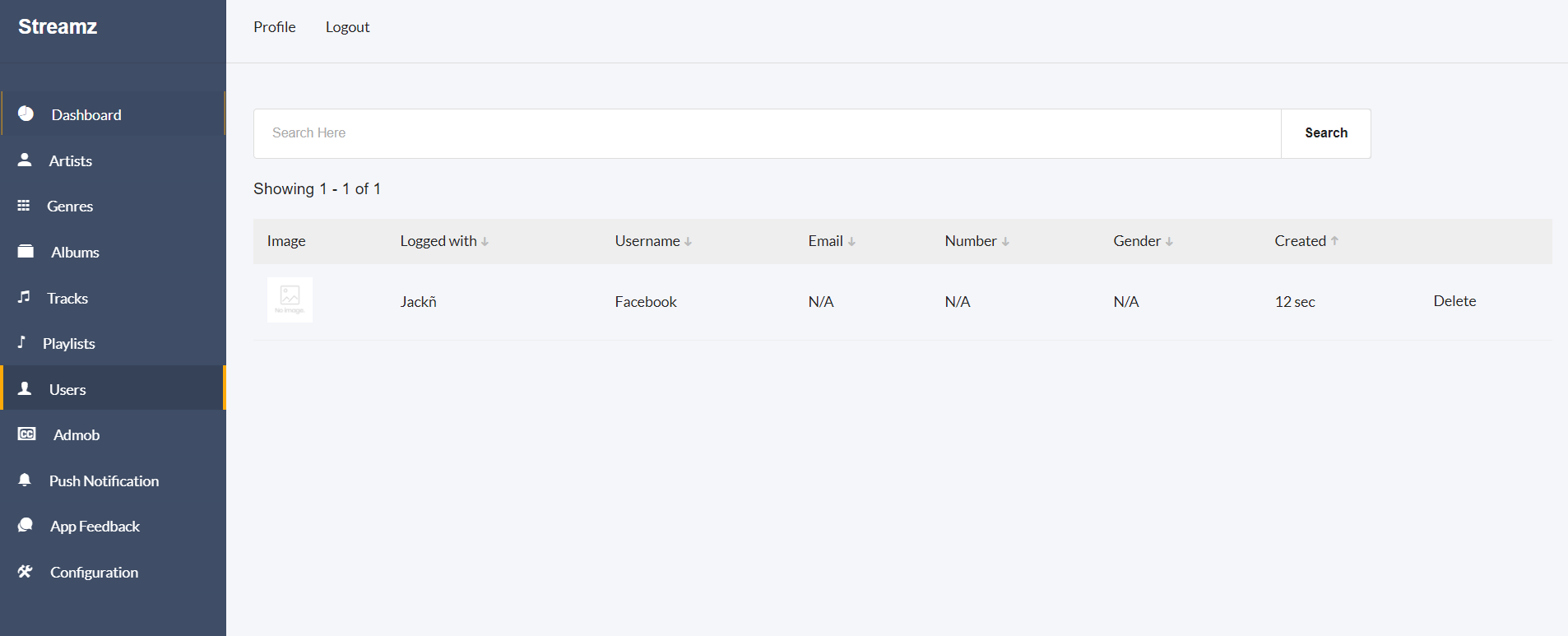
14.5Users
In the Users page admin can see
all the registered users of the app. And can delete a user form here
14.4Google Admob
Admin can configure admob credentials from admin panel.
Also admin can on/off admin from the toggle button in the admob page.
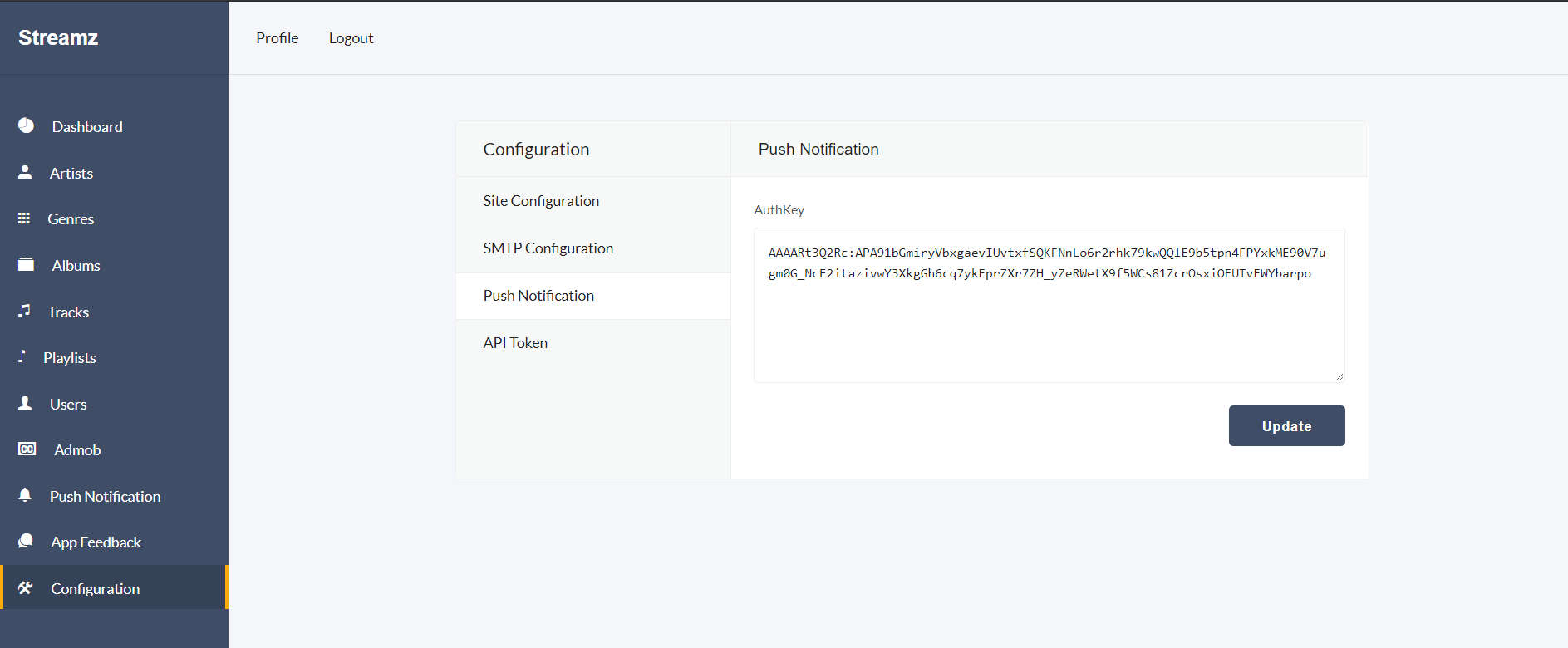
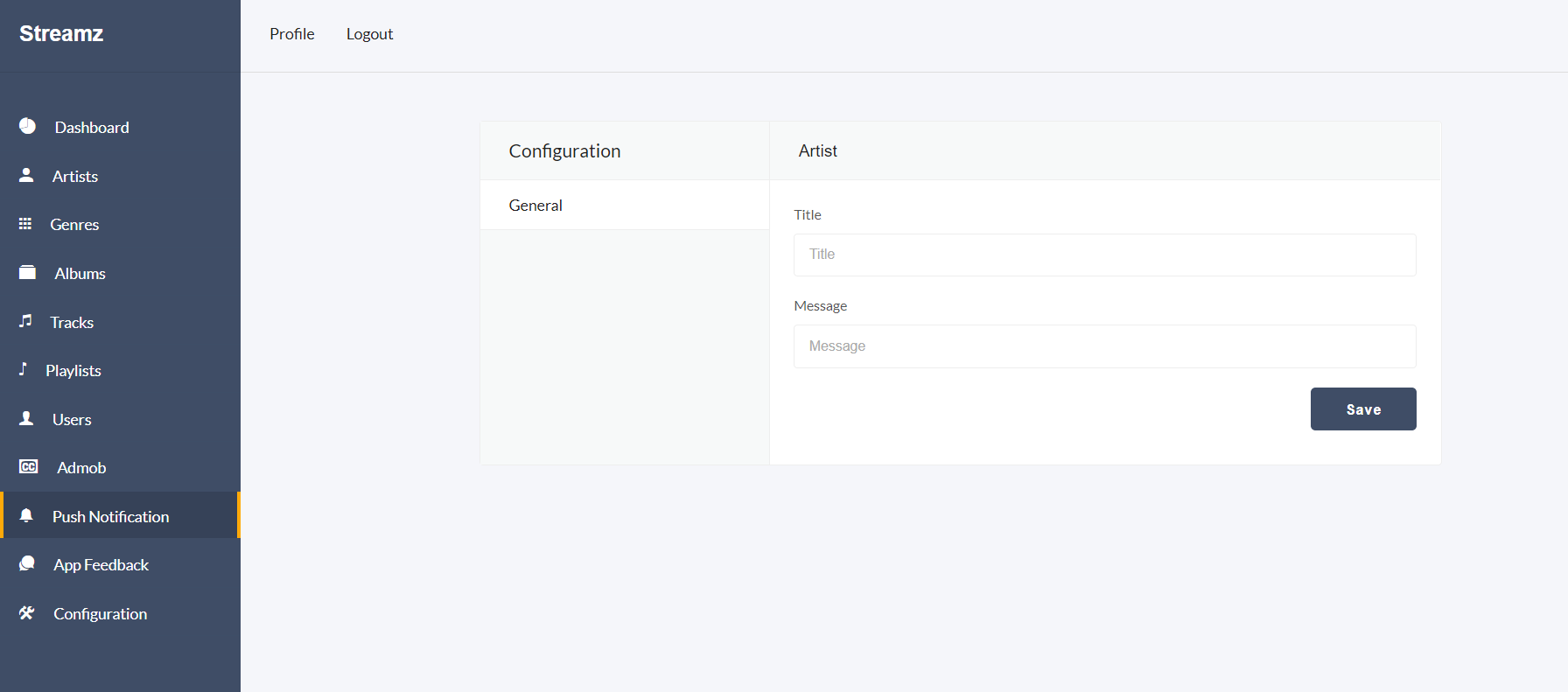
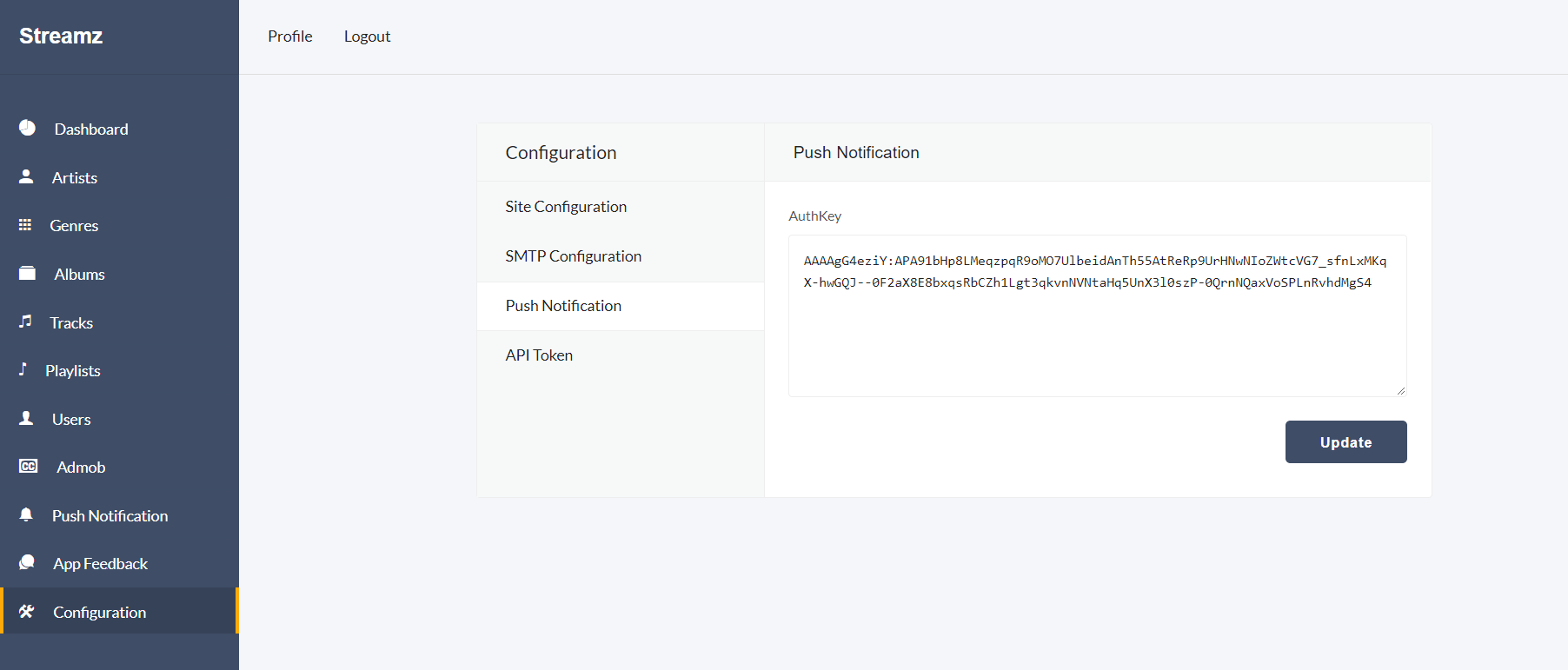
14.5Push Notification
Admin can send push notification from the admin panel.
First, Admin have to put the AuthKey in the Configuration > push Notification field.
To get the Auth key
please follow section 8
Admin can create, delete, Update notification form the Push Notification sidebar
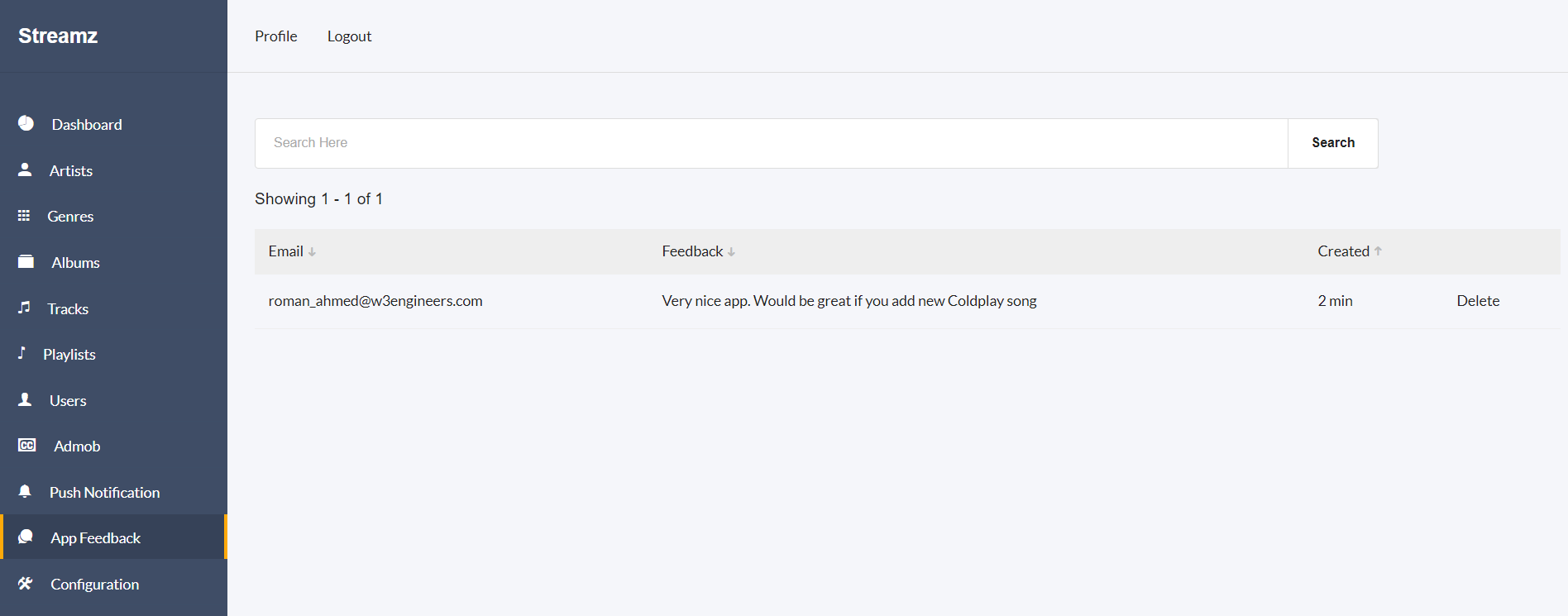
14.6App Feedback
Admin can view all the feedback which given by the users
from the app here.
To get the Auth key
please follow section 8
Admin can create, delete, Update notification form the Push Notification sidebar
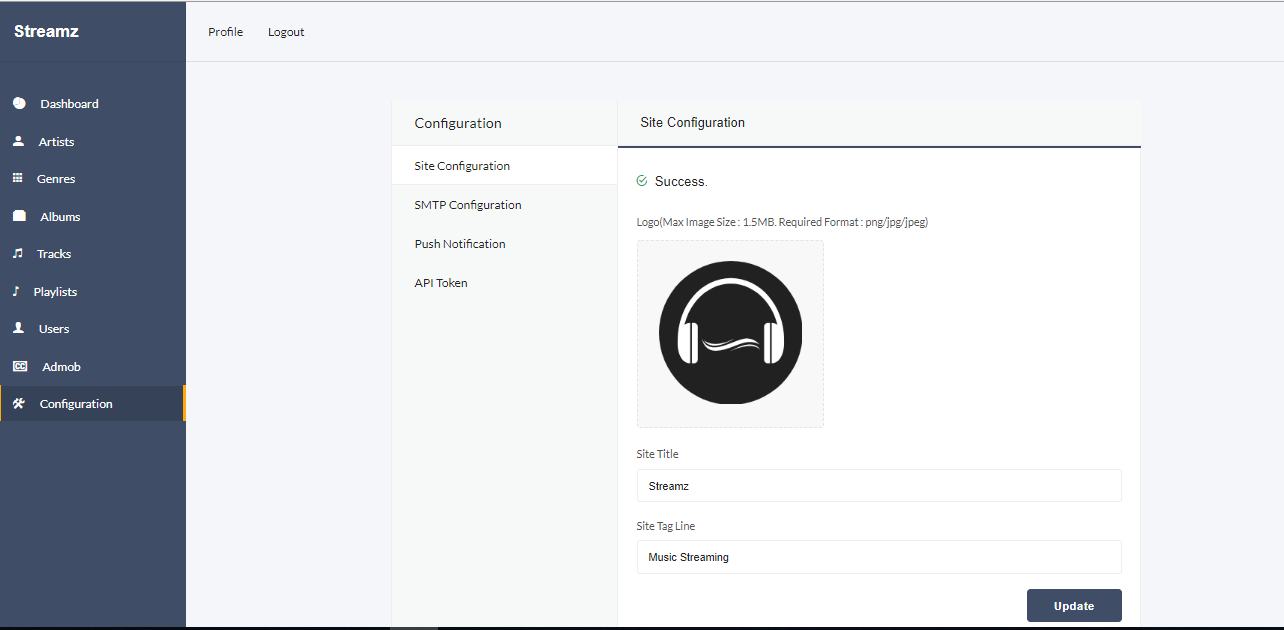
14.6Configuration
In the configuration page, admin will be able to
change the icon, site title and site tag line in the Configuration > Site Configuration.
In the configuration page, admin will be able to
change SMTP configuration form Configuration > Site Configuration.
In the configuration page, admin will be able to
change Firebase Auth for the push notification form Configuration > Push Notification.
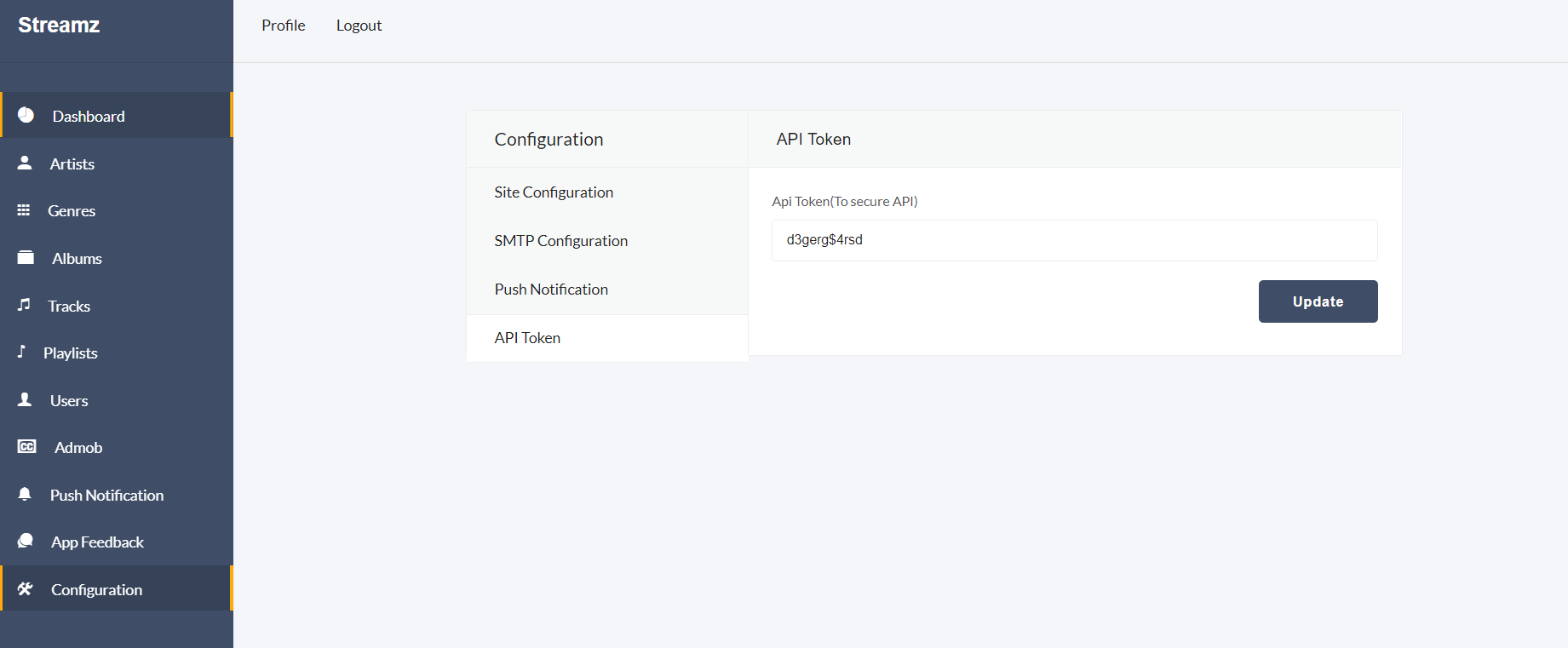
To secure the API we have used the api token.
This token is being used in the android app to secure the API. Admin can change the
Api Token form Configuration > API Token. For more information check
Section 5.2